一、UniAPP 介绍
1、什么是 UniAPP ?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5,以及各种小程序(微信/支付宝/百度/头条/ QQ /钉钉)等多个平台,方便开发者快速交付,不需要转换开发思维,不需要更改开发习惯。
2、为什么要选择 UniAPP ?
1、开发者/案例数量更多
2、平台能力不受限
3、性能体验优秀
4、周边生态丰富
5、学习成本低
二、UniAPP 初始化相关配置
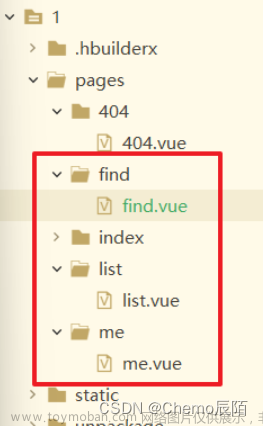
1、工程目录结构
一个 uni-app 工程,就是一个 Vue 项目,你可以通过 HBuilderX 或 cli 方式快速创建 uni-app 工程,详见:快速上手。
2、应用配置 manifest.json
3、编译配置 vue.config.js
4、全局配置 page.json
决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar
5、全局样式 uni.scss
6、主组件 App.vue
调用应用生命周期函数、配置全局样式、配置全局的存储globalData
7、入口文件 main.js
因为大家都是初学者或者是需要快速上手项目,所以上面的内容尽可能先了解,
我们从最简单的uniapp的基础指令等相关的学习,等到有一定的开发经验和更加熟悉
小程序之后咱们就可以对上面的部分内容进行系统的学习。初学者只做大致了解即可
三、UniAPP 生命周期
uni-app 完整支持 Vue 实例的生命周期,同时还新增 应用生命周期 及 页面生命周期
1、应用生命周期
1.1 应用生命周期相关简介
应用生命周期即:小程序注册时触发的生命周期钩子函数
- 用户首次打开小程序,触发
onLaunch(全局只触发一次)。 - 小程序初始化完成后,触发
onShow方法,监听小程序显示。 - 小程序从前台进入后台,触发
onHide方法。 - 小程序从后台进入前台显示,触发
onShow方法。 - 小程序后台运行一定时间,或系统资源占用过高,会被销毁。
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
1.2代码示例
App({
onLaunch (options) {
//小程序初始化完成时触发,全局只触发一次
},
onShow (options) {
//小程序启动,或从后台进入前台显示时触发
},
onHide () {
//小程序从前台进入后台时触发
},
onError (msg) {
//小程序发生脚本错误或 API 调用报错时触发
},
onPageNotFound(){
//小程序要打开的页面不存在时触发
},
onThemeChange(){
//系统切换主题时触发
},
//存储全局变量
globalData: {
userInfo: null,
urlFirst:''
}
//globalData: 'I am global data'
})
2、页面生命周期
1.1 页面生命周期相关简介
页面生命周期即:页面从创建到销毁的过程
- 小程序注册完成后,加载页面,触发
onLoad方法。 - 页面载入后触发
onShow方法,显示页面。 - 首次显示页面,会触发
onReady方法,渲染页面元素和样式,一个页面只会调用一次。 - 当小程序后台运行或跳转到其他页面时,触发
onHide方法。 - 当小程序有后台进入到前台运行或重新进入页面时,触发
onShow方法。 - 当使用重定向方法
wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。
1.2代码示例
| 函数名 | 说明 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参),参考示例 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onResize | 监听窗口尺寸变化 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 |
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 |
| onShareAppMessage | 用户点击右上角分享 |
| onPageScroll | 监听页面滚动,参数为Object |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object |
| onBackPress | 监听页面返回 |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 |
| onAddToFavorites | 监听用户点击右上角收藏 |
3、应用生命周期 VS 页面生命周期
页面展示时的逻辑:
应用onlaunch==》应用onshow(前台运行)==》页面onluad==》
页面onshow==〉页面onready(页面首次渲染)==》
页面onhide(页面隐藏)==》应用onhide(后台运行)==》
页面unload(页面卸载)
如下图所示:
四、UniAPP 路由配置及页面跳转
1、路由配置
开发者需要在pages.json里配置每个路由页面的路径及页面样式文章来源:https://www.toymoban.com/news/detail-428633.html
"pages": [
{
"path": "pages/index",
"style": {
"navigationBarTitleText": "路由配置",
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTextStyle": "black",
"backgroundColor": "#FFFFFF",
"enablePullDownRefresh": true
}
},
{
"path": "pages/user",
"style": {
"navigationBarTitleText": "路由配置",
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTextStyle": "black",
"backgroundColor": "#FFFFFF",
"enablePullDownRefresh": true
}
}
]
2、路由跳转导航
路由导航有两种方式:标签式导航 及 编程式导航文章来源地址https://www.toymoban.com/news/detail-428633.html
| 路由方式 | 页面栈表现 | 标签式 | 编程式 |
|---|---|---|---|
| 初始化 | 新页面入栈 | ||
| 打开新页面 | 新页面入栈 | <navigator open-type="navigate" /> |
uni.navigateTo({}) |
| 页面重定向 | 当前页面出栈,新页面入栈 | <navigator open-type="redirect" /> |
uni.redirectTo({}) |
| 页面返回 | 页面不断出栈,直到目标返回页 | <navigator open-type="navigateBack" /> |
uni.navigateBack({}) |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | <navigator open-type="switchTab" /> |
uni.switchTab({}) |
| 重加载 | 页面全部出栈,只留下新的页面 | <navigator open-type="reLaunch" /> |
uni.reLaunch({}) |
3、小程序路由传参与接受参数
//页面跳转并传递参数
uni.navigateTo({
url: 'page2?name=liy&message=Hello'
});
// 页面 2 接收参数
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.name); //打印出上个页面传递的参数。
console.log(option.message); //打印出上个页面传递的参数。
}
五、uniapp重要指令
1、uni-app` 使用vue的数据绑定方式解决js和 DOM 界面交互的问题
<text>{{textvalue}}</text><!-- 这里演示了组件值的绑定 -->
<button :type="buttontype" @click="changetextvalue()">修改为789</button><!-- 这里演示了属性和事件的绑定 -->
2、有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法:
3、事件映射表
// 事件映射表,左侧为 WEB 事件,右侧为 ``uni-app`` 对应事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap', //推荐使用longpress代替
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}
4、表单组件
- H5 的
select标签用picker组件进行代替 - 表单元素
radio用radio-group组件进行代替
<radio-group class="radio-group" @change="radioChange">
<label class="radio" v-for="(item, index) in items" :key="item.name">
<radio :value="item.name" :checked="item.checked" /> {{item.value}}</label>
</radio-group>
六、UniAPP 自定义组件与通信
1、自定义组件
组件可以使用「全局注册」和「页面引入」两种方式进行使用,使用分为三步:
导入 import xxx from 'xxx'
注册 Vue.use('xx',xx) components:{ xxx }
使用 <xx />
2、父子组件通信
父组件通过自定义属性向子组件传递数据
子组件通过 props 接收父组件传递的数据
父组件通过自定义事件标签向子组件传递事件
子组件通过触发父组件定义事件方式修改父组件数据
七、项目进阶理解
到了这里,关于uni-app:只用2小时学习+上手就够了的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!