第一个 Servlet 程序
1. 创建项目
使用 IDEA 创建一个 Maven 项目.
1.1、File -> New Project
Name:javaservlet2
Location:选择要存放的路径
Language:Java
Build system:Maven
点击Create按钮

1.2、Pom.xml引入依赖
依赖包来源:
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
Servlet 的版本要和 Tomcat 匹配,如果我们使用 Tomcat 8.5, 那么就需要使用 Servlet 3.1.0,可以在 这个网址(https://tomcat.apache.org/whichversion.html)查询版本对应关系。
1.3、选中”javaservlet2”,右键选择Module
Name:servlet01
Location:存放路径(默认)
Language:Java(默认)
Build system:Maven(默认)
点击Create按钮

2、创建目录
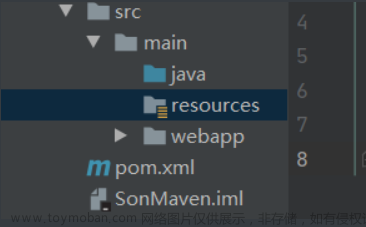
2.1、创建目录webapp
在 main 目录下, 和 java 目录并列, 创建一个 webapp 目录

src 表示源代码所在的目录。
- main/java 表示源代码的根目录. 后续创建 .java 文件就放到这个目录中。
- main/resources 表示项目的一些资源文件所在的目录。
- webapp 目录就是未来部署到 Tomcat 中的一个重要的目录. 当前我们可以往 webapp 中放一些静态资源, 比如 html , css 等。
在这个目录中还有一个重要的文件 web.xml. Tomcat 找到这个文件才能正确处理 webapp 中的动态资源
2.2、创建目录WEB-INF和文件web.xml
在 webapp 目录内部创建一个 WEB-INF 目录, 并创建一个 web.xml 文件。

2.3、编写 web.xml
在 web.xml 中拷贝以下代码:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>3、 java 目录下创建一个类 HelloServlet
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException {
System.out.println("hello servlet!");
resp.getWriter().write("hello");
}
}1、@WebServlet(“/hello”) 注解, 表示 Tomcat 收到的请求中, 路径为 /hello的请求才会调用 HelloServlet 这个类的代码
2、重写 doGet 方法。 doGet 的参数有两个, 分别表示收到的 HTTP 请求 和要构造的 HTTP 响应。 这个方法会在 Tomcat 收到 GET 请求时触发。一个服务器的工作流程,就可以分成三个典型的步骤:
1.接收请求并解析.
2.根据请求计算响应
3.构造响应数据,并返回给客户端
1和3这两步, tomcat 已经帮我们做好了;2这步就是咱们程序猿自己要实现的逻辑。也就是doGet要实现的内容
3、HttpServletRequest 表示 HTTP 请求. Tomcat 按照 HTTP 请求的格式把 字符串 格式的请求转成了一个 HttpServletRequest 对象. 后续想获取请求中的信息(方法, url, header, body 等) 都是通过这个对象来获取。
4、HttpServletResponse 表示 HTTP 响应. 代码中把响应对象构造好(构造响应的状态码, header,body 等)
5、resp.getWriter() 会获取到一个流对象, 通过这个流对象就可以写入一些数据, 写入的数据会被构造成一个 HTTP 响应的 body 部分, Tomcat 会把整个响应转成字符串, 通过 socket 写回给浏览器
6、通过Tomcat调用主要满足三个条件:
a) 创建的类需要继承自 HttpServlet
b) 这个类需要使用 @WebServlet 注解关联上一个 HTTP 的路径
c) 这个类需要实现 doXXX 方法。
4、打包成war包
4.1、Pom.xml引用
<packaging>war</packaging>
<build>
<finalName>HelloServlet</finalName>
</build>4.2、Maven点击package

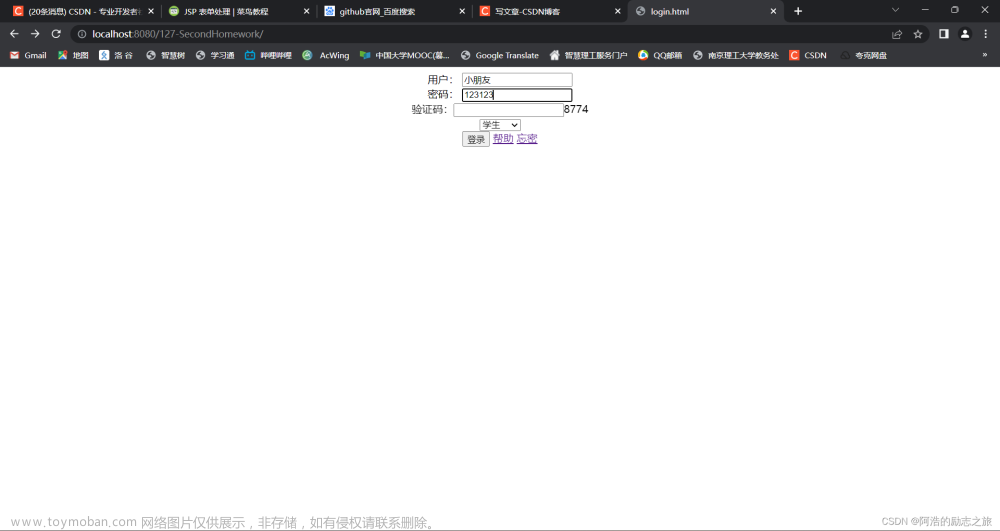
5、把war包放入Tomcat运行并访问
把war放入tomcat的webapps目录中,启动tomcat,访问

6、在Idea中运行
6.1、tomcat安装,步骤:File-->setting,点击install

6.2、通过Tomcat运行
6.2.1、点击右上角的 “Add Configuration”,打开页面后,点击+,选择Smart Tomcat

6.2.2、输入Name,配置Tomcat server的Configure

Tomcat Server添加本地的Tomcat

应用后展示如下:

使用 Smart Tomcat 部署的时候, 我们发现 Tomcat 的 webapps 内部并没有被拷贝一个 war 包, 也没有看到解压缩的内容.Smart Tomcat 相当于是在 Tomcat 启动的时候直接引用了项目中的 webapp 和 target目录.
Context Path:默认是项目目录,运行时不可用。需要改成:build的finalName目录,例如:/HelloServlet
这里特别重要,特别重要,特别重要。
6.2.3、应用后,通过tomcat执行

参考:
https://blog.csdn.net/weixin_42571453/article/details/127602980
https://blog.csdn.net/weixin_46913665/article/details/124850210
https://blog.csdn.net/wkh18891843165/article/details/116672710
https://blog.csdn.net/slivelight/article/details/120081124文章来源:https://www.toymoban.com/news/detail-429008.html
https://blog.csdn.net/m0_60631323/article/details/127576149文章来源地址https://www.toymoban.com/news/detail-429008.html
到了这里,关于第一个 Servlet 程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!