vite-plugin-cdn-import:cdn的引入插件
npm i vite-plugin-cdn-import
or
pnpm i vite-plugin-cdn-importvite.config.js
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [vue({
reactivityTransform: true
}),
importToCDN({
modules: [
{
name: 'vue',
var: 'Vue',
path: `https://unpkg.com/vue@3.2.45/dist/vue.global.js`,
},
{
name: 'vue-demi',
var: 'VueDemi',
path: `https://unpkg.com/vue-demi@0.13.11`,
},
{
name: 'vue-router',
var: 'VueRouter',
path: `https://unpkg.com/vue-router@4.1.6`,
},
{
name: 'element-plus',
var: 'ElementPlus',
path: 'https://unpkg.com/element-plus@2.3.3/dist/index.full.js',
// css: 'https://unpkg.com/element-plus@2.3.3/dist/index.css'
},
],
})
]
})使用cdn 引入 element-plus 一定也要用cdn 引入 vue、vue-demi 并且引入顺序不能出错,
注意点
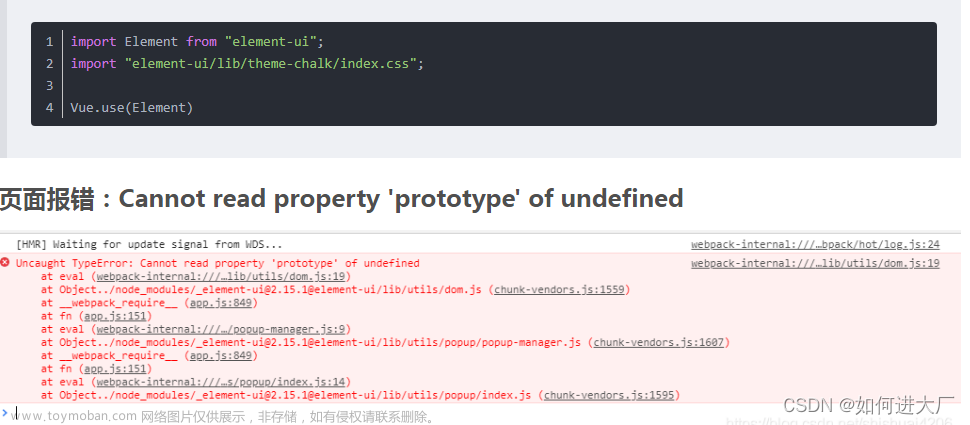
① 如果不引入vue,就会提示createElementVnode找不到,原因是在element-plus这个源码中也在使用vue这个变量

②如果不引入vue-demi,可以理解为vue和vue-demi 是互相引用的关系

③注意使用vite-plugin-cdn-import插件 不能按需引入element、直接在main.ts中使用全局引入的方式,打包后会自动按照cdn引入
import elementPlus from 'element-plus'
app.use(elementPlus)④ 如果问题②已经引入了,还是报错是因为你的项目中使用了AutoImport ,由于cdn请求加载需要时间所以理解为一开始没有vue这个变量。
例如:
AutoImport({
imports: ["vue", "vue-router"], // 自动导入vue和vue-router相关函数
dts: "src/auto-import.d.ts", // 生成 `auto-import.d.ts` 全局声明
// resolvers: [ElementPlusResolver()],
}),解决
1.安装 rollup-plugin-external-globals
npm i rollup-plugin-external-globals
or
pnpm i rollup-plugin-external-globalsimport externalGlobals from 'rollup-plugin-external-globals'
const externalGlobalsObj = {
vue: 'Vue',
'vue-demi': 'VueDemi',
'vue-router': 'VueRouter',
'element-plus': 'ElementPlus',
}
export default defineConfig({
plugins: [vue({
reactivityTransform: true
}),
importToCDN({
modules: [
...
],
}),
AutoImport({
imports: ["vue", "vue-router"], // 自动导入vue和vue-router相关函数
dts: "src/auto-import.d.ts", // 生成 `auto-import.d.ts` 全局声明
// resolvers: [ElementPlusResolver()],
}),
// 由于AutoImport 会和cdn存在冲突 所以要等 注意一定要放在AutoImport的后面,防止前面会失效
{
...externalGlobals(externalGlobalsObj),
enforce: 'post',
apply: 'build',
}
}
})注意 要放在AutoImport的后面 否则还是失效。
如何查看自己是否引入成功?
一、可以打包后在的index.html查看是否有cdn的引入 ,存在即可成功

二、安装rollup-plugin-visualizer (查看当前打包体积分析)
npm i rollup-plugin-visualizer
or
pnpm i rollup-plugin-visualizervite.config.js
import { visualizer } from "rollup-plugin-visualizer"; //查看打包后文件分析
plugins: [vue(),
visualizer({
open: true,//注意这里要设置为true,否则无效
})
]打包后会自动弹出分析的web页面,不存在element-plus也说明cdn引入成功了,更重要一点是上传到服务器上查看
 文章来源:https://www.toymoban.com/news/detail-429468.html
文章来源:https://www.toymoban.com/news/detail-429468.html
文章来源地址https://www.toymoban.com/news/detail-429468.html
到了这里,关于Vite vue 使用cdn引入element-plus的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!