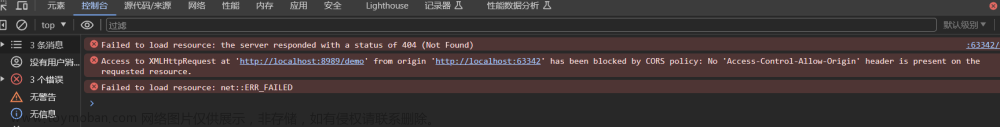
1、has been blocked by CORS policy: Request header field authorization is not allowed by Access-Control-Allow-Headers in preflight response.
原因:跨域的allow_headers没有设置authorization
"allow_headers": ["Referer", "Accept", "Origin", "User-Agent"]
解决方法,加个Authorization就可以
"allow_headers": ["Referer", "Accept", "Origin", "User-Agent", "Authorization"]
2、has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: The value of the ‘Access-Control-Allow-Credentials’ header in the response is ‘’ which must be ‘true’ when the request’s credentials mode is ‘include’. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
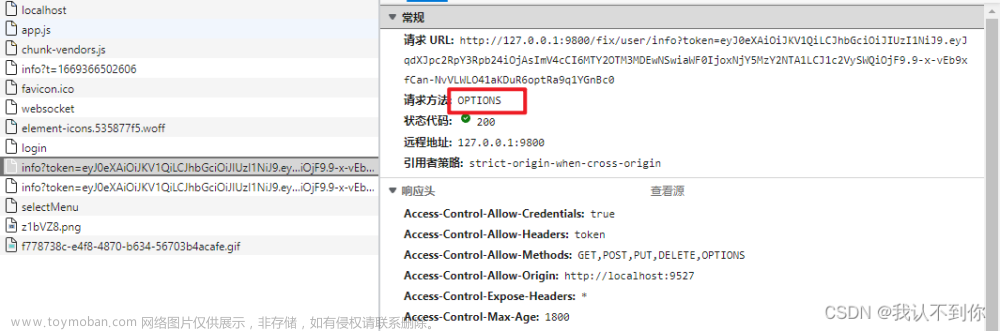
原因:Access-Control-Allow-Credentials设置为True, Control-Allow-Origin就不能为"*"。
解决方法:
(1)前端配置withCredentials=true, 后端把Origin设置为指定源,同时加上Credentials=true
http {
server {
listen 80;
server_name localhost;
修改为
add_header 'Access-Control-Allow-Origin' 'host:port';
add_header "Access-Control-Allow-Credentials" "true"; # 新增这一个
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
(2) 前端配置withCredentials=false, 后端把Origin不修改
3、出现多个origin, has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: The ‘Access-Control-Allow-Origin’ header contains multiple values ‘http://192.168.3.46:9528, *’, but only one is allowed.
原因:可能是出现重复配置跨域导致。我出现这个原因因为nginx和flask两个都配置了跨域请求,导致一个出现这种情况
下面是我配置信息:文章来源:https://www.toymoban.com/news/detail-429469.html
# falsk配置信息
cors = CORS(resources={
r"*": {
"origins": "*",
"methods": ["PUT", "GET", "POST", "DELETE", "OPTIONS"],
"allow_headers": ["Referer", "Accept", "Origin", "User-Agent", "Token"],
}
})
# nginx配置信息
http {
server {
listen 80;
server_name localhost;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
location / {
proxy_pass http://flask_app:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
解决方法:两个保留其中一个就可以文章来源地址https://www.toymoban.com/news/detail-429469.html
到了这里,关于前后端分离常见跨域问题及解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!