作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:BS-PT-102
前言:
网络的快速发展,信息的管理方式也得到了改变,我国从二十世纪九十年代开始,一些企业单位和政府对信息的管理都通过互联网络进行,传统的网络管理方式存在很多问题,例如网络不被人们接收、关于互联网络的法律法规不够完善等问题导致互联网络的普及率低,并且对各大机构使用互联网络有所阻碍,我国的经济进入二十一世纪以后得到了快速的发展,传统的网络不健全问题得到了解决,各大机构开始引进互联网络对信息进行科学化的管理。
传统的资源分享信息的管理都是通过手工进行记录统计。这种管理的方式不但管理效率低、工作人员查找信息或者对学习资源分享信息进行变更时非常不方便。所以随着网络的发展,学习资源分享也开始对资源分享的相关信息通过网络进行智能化管理,通过使用网络进行信息的管理,用户和管理者认识到了网络的强大,计算机功能的强大,对数据的存储有着与传统管理方式无法比拟的优点。通过网络对信息查找的检索速度快、存储量大以及保密性强,可以保存的时间也很长,付出的成本也很低。同时通过网络的发展可以提高工作效率、更好的帮助学习资源分享管理者进行信息的管理。同时可以更好的服务于用户。通过网络,学习资源分享信息的各个方面都得到了科学化的、规范性的管理。
学习资源分享系统开发的任务是首先对开发的研究背景、意义以及开发现状进行介绍。对系统进行不同角色的角度进行需求分析,然后对系统进行设计,减少系统开发成本,同时也为了设计出更符合用户的程序,通过对系统角色进行分析后,对系统功能进一步详细分析,最后完成系统设计。学习资源分享系统开发选择Java语言,后台数据库采用 MySQL进行对数据存储。最后系统完成后对系统功能进行测试以及发布。
一,项目简介
1.1用例分析
1.1.1管理员用例图
系统中的核心用户是系统管理员,管理员登录后,通过管理员菜单来管理后台系统。主要功能有:个人中心、用户管理、资源类型管理、资源分享管理、举报信息管理、在线交流、系统管理等功能。管理员用例如图3-7所示。

图1-1 管理员用例图
1.1.2用户用例图
用户进入系统可以查看资源分享、在线交流、公告信息、个人中心、资源分享管理、举报信息管理、我的收藏管理等功能。用户用例如图3-8所示。

图1-2用户用例图
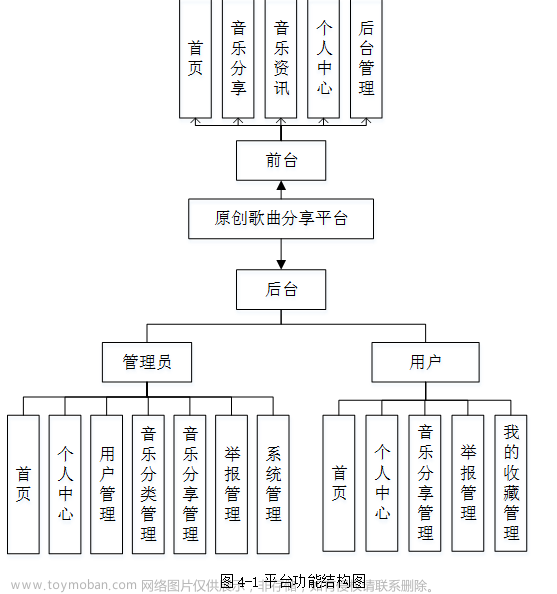
1.2 功能结构图
系统的整体功能结构如下图所示:

进过系统的分析后,就开始记性系统的设计,系统设计包含总体设计和详细设计。总体设计只是一个大体的设计,经过了总体设计,我们能够划分出系统的一些东西,例如文件、文档、数据等。而且我们通过总体设计,大致可以划分出了程序的模块,以及功能。但是只是一个初步的分类,并没有真正的实现。
1.3 整架构
整体设计,只是一个初步设计,而且,对于一个项目,我们可以进行多个整体设计,通过对比,包括性能的对比、成本的对比、效益的对比,来最终确定一个最优的设计方案,选择优秀的整体设计可以降低开发成本,增加公司效益,从这一点来讲,整体设计还是非常重要的。
学习资源分享系统工作原理图如图4-1所示:

图1-3 系统工作原理图
1.4 数据库设计
数据模型中的实体(Entity),也称为实例,对应现实世界中可区别于其他对象的“事件”或“事物”。例如,公司中的每个员工,家里中的每个家具。
本系统的E-R图如下图所示:
1、用户信息实体图如图4-3所示:

图1-4用户信息实体图
2、管理员信息实体图如图4-4所示:

图1-5管理员信息实体图
3、资源类型实体图如图4-5所示:

图1-6资源类型实体图
4、公告信息实体图如图4-6所示:

图1-7公告信息实体图
5、整体ER图如图4-7所示:

图1-8整体ER图
1.5 数据库表设计
数据库的表信息属于设计的一部分,下面介绍数据库中的一部分表的详细信息。
表1-1 news公告信息表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
|||
| title |
varchar |
200 |
标题 |
||
| introduction |
longtext |
4294967295 |
简介 |
||
| picture |
varchar |
200 |
图片 |
||
| content |
longtext |
4294967295 |
内容 |
表1-2 users管理员信息表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| username |
varchar |
100 |
用户名 |
||
| password |
varchar |
100 |
密码 |
||
| role |
varchar |
100 |
角色 |
管理员 |
|
| addtime |
timestamp |
新增时间 |
表1-3 yonghu用户信息表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
|||
| yonghuming |
varchar |
200 |
用户名 |
||
| mima |
varchar |
200 |
密码 |
||
| xingming |
varchar |
200 |
姓名 |
||
| xingbie |
varchar |
200 |
性别 |
||
| touxiang |
varchar |
200 |
头像 |
||
| youxiang |
varchar |
200 |
邮箱 |
||
| shouji |
varchar |
200 |
手机 |
表1-4 ziyuanleixing资源类型信息表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| addtime |
timestamp |
创建时间 |
|||
| ziyuanleixing |
varchar |
200 |
资源类型 |
二,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
后台开发技术:Springboot+Mybatis-plus
前台开发技术:Vue+Nodejs+ElementUI
三,系统展示
3.1 登录
管理员输入管理的账号、密码登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的账号、密码不正确,数据库就会提示出错误的信息提示,同时会提示用户重新输入输入自己的账号、密码,直到账号密码输入成功后,会提登录成功的信息。网站用户登录效果图如图5-1所示:

图3-1登录界面
3.2 管理员功能模块的实现
3.2.1 管理员功能界面
管理员登录系统可以查看和管理个人中心、用户管理、资源类型管理、资源分享管理、举报信息管理、在线交流、系统管理等功能。管理员功能界面展示如图3-2所示。

图3-2管理员功能界面图
3.2.2 个人中心界面
管理员登录后点击系统个人中心功能界面进入相关界面可以对个人信息进行查看和修改等操作,其界面展示如图5-3所示。

图3-3 个人中心界面图
3.2.3 用户管理界面
管理员登录后可在后台管理对用户信息进行添加、删除、修改以及查看等操作,其界面展示如图5-4所示。

图3-4 用户管理界面
3.2.4资源类型管理界面
管理员登录网站进入功能资源类型管理可以对该界面进行查看、添加、删除以及修改等操作,其界面展示如图3-5所示。

图3-5 资源类型管理界面
3.2.5 资源分享管理界面
管理员进入系统可以对资源分享信息进行查看、添加和管理等操作,其界面展示如图3-6所示。

图3-6 资源分享管理界面
3.2.6举报信息管理界面
管理员进入网站点击举报信息管理界面进入后台可以对相关信息进行查看、添加、修改和删除等操作,其界面展示如图3-7所示。

图3-7举报信息管理界面
3.2.7在线交流界面
管理员进入网站点击在线交流管理界面进入后台可以对相关信息进行查看、添加、修改和删除等操作,其界面展示如图3-8所示。

图3-8在线交流界面
3.2.8 系统管理界面
管理员进入网站点击系统管理界面进入后台可以对相关信息进行查看、修改和删除等操作,其界面展示如图5-9所示。

图3-9系统管理界面
3.3 用户功能模块的实现
3.3.1 首页界面
用户进入网站后可以查看:资源分享、在线交流、公告信息等操作,如图3-10所示。

图3-10 首页界面
3.3.2 用户注册界面
用户通过添加个人详细信息进行注册登录网站等操作。如图3-11所示。

图3-11用户注册界面
3.3.3 个人中心界面
用户进入系统可以查看个人中心、资源分享管理、举报信息管理、我的收藏管理等功能。如图3-12所示。

图3-12 个人中心界面
3.3.4 资源列表界面
用户进入系统可以查看用户分享的资源信息。如图3-13所示。
图3-13 资源列表界面
3.3.5 资源详情界面
用户进入系统可以查看用户分享的资源详情信息,在此页面可以下载、点赞、收藏、评论、举报等。如图3-14所示。
图3-14 个人资源管理界面
3.3.6 个人后台管理
用户进入系统的个人后台管理可以管理个人信息、管理自己分享的资源信息、查看举报回复tffu。如图3-15所示。

图3-15 个人资源管理界面
四,核心代码展示
package com.controller;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.Arrays;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import java.util.UUID;
import org.apache.commons.io.FileUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.entity.EIException;
import com.service.ConfigService;
import com.utils.R;
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.YonghuEntity;
import com.entity.view.YonghuView;
import com.service.YonghuService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
import java.io.IOException;
/**
* 用户
* 后端接口
* @author
* @email
* @date 2022-10-28 09:54:01
*/
@RestController
@RequestMapping("/yonghu")
public class YonghuController {
@Autowired
private YonghuService yonghuService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", username));
if(u==null || !u.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(u.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(u!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
YonghuEntity u = yonghuService.selectById(id);
return R.ok().put("data", u);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", username));
if(u==null) {
return R.error("账号不存在");
}
u.setMima("123456");
yonghuService.updateById(u);
return R.ok("密码已重置为:123456");
}
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,YonghuEntity yonghu,
HttpServletRequest request){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,YonghuEntity yonghu,
HttpServletRequest request){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( YonghuEntity yonghu){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
return R.ok().put("data", yonghuService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(YonghuEntity yonghu){
EntityWrapper< YonghuEntity> ew = new EntityWrapper< YonghuEntity>();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
YonghuView yonghuView = yonghuService.selectView(ew);
return R.ok("查询用户成功").put("data", yonghuView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(u!=null) {
return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(u!=null) {
return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
@Transactional
public R update(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
//ValidatorUtils.validateEntity(yonghu);
yonghuService.updateById(yonghu);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
yonghuService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<YonghuEntity> wrapper = new EntityWrapper<YonghuEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = yonghuService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
五,项目总结
本系统通过对Java和MySQL数据库的简介,从硬件和软件两反面说明了学习资源分享系统的可行性,本文结论及研究成果如下:实现了Java与MySQL相结合构建的学习资源分享系统,网站可以响应式展示。通过本次学习资源分享系统的研究与实现,我感到学海无涯,学习是没有终点的,而且实践出真知,只有多动手才能尽快掌握它,经验对系统的开发非常重要,经验不足,就难免会有许多考虑不周之处。比如要有美观的界面,更完善的功能,才能吸引更多的用户。
由于在此之前对于Java知识没有深入了解,所以从一开始就碰到许多困难,例如一开始的页面显示不规范、数据库连接有问题已经无法实现参数的传递等等,不过通过在网上寻找有关资料以及同学的帮助下最后都得到了解决,在此过程中,我不仅学到了很多知识,也提高了自己解决问题的能力,尤其是学会如何从大量的信息中筛选出所需有用的信息,同时我更加深刻的体会到了,虽然书本上的大部分知识都是有价值,正确的,但实际上每个人编程的思路和对数据处理的方法、思想都是不同的,这就要求我们一定要通过实践才能找到解决问题的方案。在此次毕业设计活动中,我不断的提高了自己,也得到了宝贵的经验,我相信这些对我以后的发展都会有很大帮助。
通过这次学习资源分享系统的开发,我参考了很多相关系统的例子,取长补短,吸取了其他系统的长处,逐步对该系统进行了完善,但是该系统还是有很多的不足之处,有待以后进一步学习。文章来源:https://www.toymoban.com/news/detail-429494.html
实践证明,学习资源分享系统有着非常好的发展前景,经过测试运行,系统各项功能都十分完善,界面漂亮,使用方便,操作容易,在技术理论上已经成熟。文章来源地址https://www.toymoban.com/news/detail-429494.html
到了这里,关于资源分享系统|基于Springboot+vue实现资源分享系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[论文分享]基于区块链技术的服务端资源权限控制系统设计与实现](https://imgs.yssmx.com/Uploads/2024/02/440116-1.png)