免费的东西谁不爱?谁又会不希望网站的访问速度更快一点?一起来试试吧,借助亚马逊云科技CloudFront CDN服务提供的免费套餐,通过简单配置为你的WordPress网站提速。
作为一个强大的CMS(内容管理系统)平台,WordPress以完善的功能、一流的定制能力和丰富的插件广受好评,从个人博客到企业网站,从初创公司到大型跨国企业,我们日常访问的很多网站都是基于WordPress创建的。
如果你有一个这样的网站,并且希望能为世界各地的访客提供快速、流畅的访问体验,应该怎么做?最简单的方法就是使用CDN了,借助CDN服务商遍布全球主要地区的节点,就近为用户交付内容。可这样的一套解决方案会不会很贵?选择正确的CDN服务,其实也可以很便宜,甚至对于很多流量不是非常大的网站,完全可以免费实现。
请注意,本文的所有操作将以全球版亚马逊云科技平台为准。点击这里详细了解CloudFront CDN服务并注册账户开始使用免费套餐。
先决条件
要使用本文介绍的方法,你需要具备:
- 一个基于WordPress平台创建的现成网站;
- 为该网站安装一款名为“WPAdmin AWS CDN”的插件;
- 一个亚马逊云科技账户
仅此而已!
Amazon CloudFront服务是什么
Amazon CloudFront是亚马逊云科技提供的CDN服务,可以用极低的延迟和极高的传输速度实现内容的全球化交付。目前,该服务已经通过超过310个节点覆盖全球47个国家/地区的90多个城市,基本上可以全面覆盖所有主要的人口聚集区。

Amazon CloudFront节点分布图,来源:亚马逊云科技官网
文章来源地址https://www.toymoban.com/news/detail-429597.html
那么这项服务为何可以免费使用?其实这主要得益于亚马逊云科技为所有用户提供的“免费套餐”。该套餐涵盖了亚马逊云科技的上百项产品,这些产品有些可以“免费试用”,有些可以“12个月内免费”,有些则是“永久免费”。有关免费套餐涵盖的服务以及详细信息,可以点击这里查看。
具体到CloudFront,在免费套餐涵盖下,用户每月可免费获得1TB传出数据流量,1000万次HTTP或HTTPS请求,以及200万次函数调用。该免费套餐永久有效,只有每月用量超出套餐额度,才会对超出部分根据实际用量收费。CloudFront的具体收费方式和费率可参考这里:Amazon CloudFront价格_AWS CloudFront免费使用套餐-AWS云服务 。
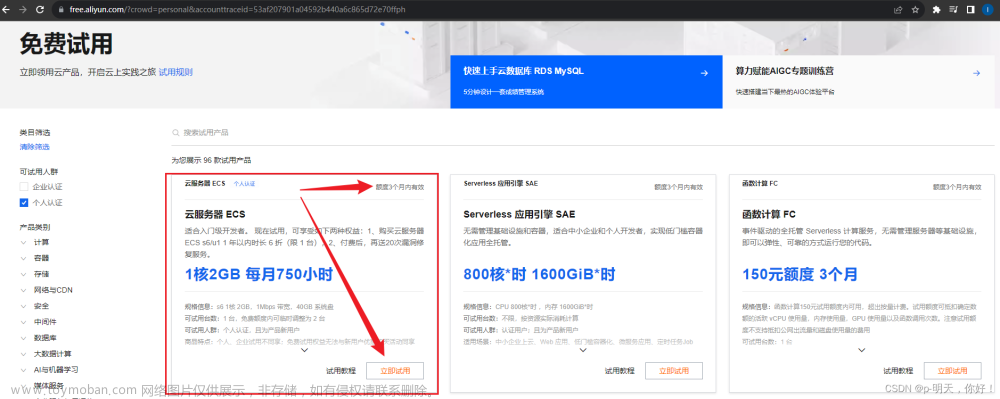
第一步:注册帐号并开通CloudFront服务
- 首先访问亚马逊云科技官网(aws.amazon.com)注册账户,或使用现有账户登录到管理后台。
- 随后点击左上角的“Services”,并依次点击“安全性、身份与合规性”,以及“IAM”:

- 接下来会打开IAM界面,我们需要在这里创建一个CloudFront用户,随后需要配置WordPress网站使用该 用户来访问CloudFront服务。
- 请点击页面左侧的“用户”,随后点击“添加用户”:

- 在“用户名”处输入一个有意义的名称,例如“CloudFront-User”;将“AWS凭证类型”选择为“访问密钥-编程访问”;然后点击“下一步:权限”:

- 选择“直接附加现有策略”;在策略搜索框中输入“CloudFront”,从搜索结果中选择“CloudFrontFullAccess”;随后点击“下一步:标签”:

- 随后出现的标签页面上可以为该IAM用户设置一些描述性的标签,不过对于一般的小规模云部署来说,标签的作用并不大,因此不设置也没关系。但对于大规模的,包含几十上百个用户的部署来说,为了简化后续管理,强烈建议设置标签。这里我们不设置标签,直接点击“下一步:审核”。
- 在随后的页面上检查所有设置,确定无误后,点击“创建用户”。
- 接着会看到下图所示的界面。这里列出了访问密钥ID和私有访问密钥这两个非常关键的信息。请记录这两个信息并妥善保管(后续操作中还将用到)。并且需要注意保密,任何人知道这两个信息后,都将可以使用你的CloudFront服务!

至此,CloudFront端的配置已经全部完成。接下来需要配置WordPress网站了。
文章来源:https://www.toymoban.com/news/detail-429597.html
第二步:为WordPress网站启用CloudFront CDN
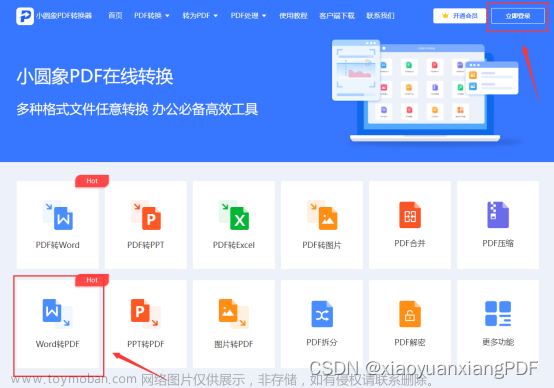
- 登录到WordPress网站的管理后台,在左侧列表中依次点击“插件”和“安装插件”。
- 随后在插件搜索框中输入“WPAdmin AWS CDN”;点击对应的“立即安装”按钮:

- 安装完成后点击“启用”,随后在WordPress后台界面的左侧会出现一个“WPAdmin CDN”菜单项,鼠标指向该选项,并从弹出菜单中选择“WPAdmin CDN”:

- 接下来会看到该插件的配置界面,这里重点需要输入“Access ID”和“Secret Key”这两项。而这两项就是刚才创建IAM用户后获得的那两个值。请将其填写到这里。
- 将“访问密钥ID”填入“Access ID”,将“私有访问密钥”填入“Secret Key”。“Cache Policy”请选择“Enabled with Compression”;“Price Class”请选择“All Location”。其他设置均可使用默认值。点击“Create Distribution”:

- 稍等片刻该页面会显示已成功创建CloudFront分配,随后点击“Reload the page”链接,可以看到左侧显示出了已分配的CloudFront二级域名,点击该域名对应的“Active”按钮:

至此,WordPress网站端的设置已经全部完成。
随后如果重新回到CloudFront的后台界面,会看到这里列出了一个“分配”,这就是WPAdmin插件为WordPress网站自动创建的CDN分配。从这里也可以看到,该CDN已经创建成功,并已成功启用。此后全球用户在访问这个网站时,就可以通过CloudFront CDN服务获得更快速、流畅的体验了。

那么实际效果到底如何?让我们使用浏览器内置的Lighthouse性能测试工具测试看看。
在启用CloudFront CDN之前,通过该工具测试的网站性能结果如下:

在启用CDN后,重新测试获得的结果如下:

所有性能测试指标都有一定提升。提升幅度看似并不大,主要是因为这是一个新搭建的测试用WordPress空白网站,除了自动生成的一篇占位文章外,并没有包含其他内容,因此本身加载速度就不慢,但CloudFront CDN依然让网站性能有了一定程度的提升。对于已经长时间运营,包含大量文章、图片等内容的网站来说,自然也就可以实现更好的提速效果。
让网站性能有了一定程度的提升。对于已经长时间运营,包含大量文章、图片等内容的网站来说,自然也就可以实现更好的提速效果。
每月1TB免费流量,已经可以满足个人或大部分低负载网站的需求。就算超出免费额度,亦可按照极低的费率付费,就能让你的网站享受到以往只有大型企业才能使用的专业级CDN服务。更重要的是,相关的开通和设置操作都很简单,只要安装一个WordPress插件,并进行简单的配置,无需高深的技术能力,几分钟就能轻松搞定。
试试看吧!点击这里详细了解CloudFront CDN服务,立即注册账户开始使用免费套餐,为你的WordPress网站提速。
到了这里,关于用这个免费CDN,治愈WordPress网站加载缓慢的大难题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[DNS网络] 网页无法打开、显示不全、加载卡顿缓慢 | 解决方案](https://imgs.yssmx.com/Uploads/2024/02/764756-1.png)




