从今天开始带领大家实现一款云开发版的校园二手商城小程序
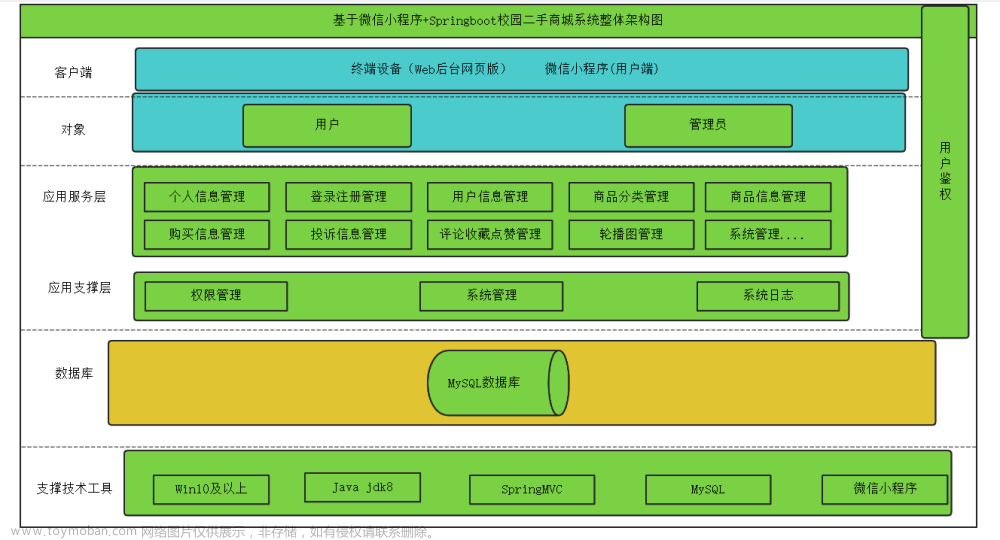
技术选型
1,前端
- 小程序原生框架
- css
- JavaScript
2,管理后台
- 云开发Cms内容管理系统
- web网页
3,数据后台
- 小程序云开发
- 云函数
- 云开发数据库(基于MongoDB)
- 云存储
云开发数据库是一个既可以在小程序端操作,也可以在云函数中操作的json类型的非关系型数据库。(基于MongoDB)
云开发相对于传统服务器的优势如下表
详细的云开发可以去参考我的另外一篇文章:
https://xiaoshitou.blog.csdn.net/article/details/112391688
效果预览
1,小程序端
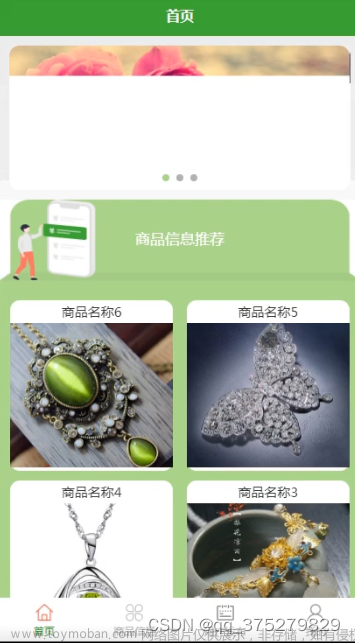
1-1,首页
首页有以下几个功能点
- 1,顶部轮播图
- 2,商品搜索
- 3,二手商城入口
- 4,新品推荐入口
- 5,客服
- 6,上门回收商户入口
- 7,热门商品推荐

1-2,发布二手商品页
这里可以上传二手商品图片,选择商品类型,选择商品所属的学校,输入商品信息,这里设置最多可以上传6张图片。
可以填写商品信息

1-3,二手商城页
- 商品属于那个学校或者商圈
- 商品分类
- 商品列表
- 购买数量
- 商品图片,名称,价格,剩余数量
- 底部购物车

1-4,购物车弹窗
首先列表页可以直接添加商品到购物车
购物车弹起后可以做如下操作
- 1,增删单个商品
- 2,清空购物车
- 3,删除商品

这些操作都和商品列表是联动的,也就是商品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。
1-5,搜索功能
我们这里搜索有两个触发方式
- 1,直接点击搜索图标
- 2,点击键盘上的搜索键

1-6,搜索结果,支持模糊查询
如我这里只搜‘小’,那么商品中所有包含小 的都可以搜索到
1-7,新品推荐列表页
会把最新发布的商品显示出来
1-8,商品详情页
商品详情页有顶部图片轮播,商品信息,添加购物车,商品描述,用户评价,底部购物车。
可以查看同一个卖家发布的其他商品
用户评价和评分,可以看出一个用户打了3分,一个打了5分,综合评分就是4分。
同样商品页添加商品也有一个和购物车联动的功能。

1-9,下单页
下单页就是确认订单后进行下单支付的。有以下功能
- 1,购物明细
- 2,价格计算
- 3,备注
- 4,收货地址
- 5,取货类型(上门自提和送货上门)

如果选择送货上门,选择好地址以后如下
1-10,收货地址管理页
我们这里用的是自带的地址管理,所以如果想查看必须用手机去扫码预览码,然后在手机上体验。
1-10-1,地址列表
可以选择默认地址,编辑地址,删除地址,复制地址。
1-10-2,添加和修改地址

1-10-3,访问通讯录
我们填写联系方式的时候,可以直接从通讯录里读取。
1-10-4,地图上选择地址
可以直接从地图上选择收货地址。
1-11,支付页
我们目前学习阶段,所以学习模拟支付版的就可以了
- 1,模拟支付
适合前期学习,毕业设计等演示类的场景。 - 2,真实支付
适合商用,但是使用支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。所以我们的源码目前提供模拟支付版本,如果需要商业使用请联系石头哥。
模拟支付
真实支付(真实支付请联系石头哥开发)
1-12,我的订单页
我的订单页分以下几个状态
- 1,新下单待收货
- 2,已收货待评价
- 3,订单完成
- 4,订单取消
- 5,可以跳转商品详情页

可以看出我们既有确认收货,也有取消订单的功能。上门自取和送货上门的订单显示如下。
1-13,提交评论页
我们可以对商品进行评论。可以对商品和卖家服务进行打分
在已完成订单里可以查看评价。
1-14,评价列表页
可以查看所有评价,评价里还有自己的评分,并且可以从评价列表进入具体的商品详情页。
可以从评价列表里查看商品详情页,也可以看到客户具体的评分。
1-15,个人中心
个人中心分登录和未登录两种状态
未登录
已登录
登录成功后,也可以点击退出登录按钮来退出。
1-16,登陆注册和修改头像
我们登陆之前需要先注册
注册完成以后就可以去登陆了

修改姓名和头像页
1-17,回收商列表页(盈利变现)
我们可以通过这个回收商列表来展示回收商信息,进而收取回收商的广告费,也算一种盈利模式。后期用户量大了,还可以展示别的广告信息来收广告费,比如驾校啊,培训机构啊。
这里可以直接调起电话进行拨打,也可以直接复制联系方式。
1-18,在线客服
客户直接在小程序里发消息给客服
客服可以在网页端,或者小程序端管理消息
网页端客服
小程序端客服
1-19,意见反馈
客户可以直接在小程序端提建议,建议里可以添加图片
管理员可以在小程序后台,查看客户的反馈
1-20,论坛功能
1-20-1,论坛列表
我们新加了一个论坛功能,可以在论坛里讨论,发布问答,晒商品。。。
1-20-2,论坛详情和回答

可以点击图片进行大图预览

1-20-3,发布问题

2,商家端
2-1,管理我发布的商品
可以删除已发布的商品,查看已发布的商品。
2-2,待发货的订单
我发布的商品,有用户购买后,可以查看待发货的订单列表,送达后可以点击已送达。
2-3,商品详情页查看关联商品
在卖家发布的商品详情页可以查看该卖家的其他商品。
2-4,瀑布流显示其他商品
用瀑布流的方式其他所有商品
3,cms网页管理后台
我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)
3-1,登录页

3-2,管理后台


我们可以在这里
- 1,添加轮播图,删除轮播图,修改轮播图
- 2,管理商品,上下架商品
- 3,管理订单
- 4,查看评价
- 5,添加广告商
- 6,管理用户表

比如我查询某个商品的所评价
设置商品是否上首页推荐位
查询哪些商品上了首页推荐位
还有更多的功能,我会在视频课里给大家用视频来演示,这样更直观。
4,数据库
数据库我们这里用云开发自带的云数据库
一,源码导入和云开发的初始化
我这里先教大家如何导入源码和运行项目,然后在后面的章节里再慢慢的手把手教大家开发这个程序。我源码会在配套资料里给到付费用户,年卡用户也可以获取到
1-1,源码的下载
进入网盘后,点击进入源码目录,下载最新版的源码即可。
1-2,源码的导入
导入源码的时候一定要把appid换成你自己的。appid需要注册小程序才有的,所以学习这门课之前建议你先去看下我云开发基础课:《零基础人入门小程序云开发》
appid获取的位置如下图。
有些同学导入源码时会多一层,我会在视频里教大家如何避免这样的问题。
1-3,云开发的初始化
初始化云开发之前,必须先开通云开发。
1-3-1,初始化云开发环境id
点击云开发,进入云开发控制台。如果没有这个图标,说明你上面导入源码时用的不是自己的appid。所以一定要用自己的appid
获取环境id
把环境id复制到app.js里,把下面部分替换成你自己的环境id
1-3-2,云函数选择环境
这里要注意,选择的环境,必须和你app.js里填入的环境id保持一致。
有的同学第一次运行的时候选择云开发环境为空。这个时候记得多关闭重启几次开发者工具即可。
1-4,云函数的部署
cloud目录下的云函数都要部署一下

一定要记得cloud目录下的所有云函数都必须要部署一下。
二,开通Cms可视化网页管理后台
我们上面源码导入成功,并把云开发环境初始化成功以后,接下来就来开通cms可视化网页后台
2-1,进入云开发控制台开通内容管理(CMS)
如下图所示,直接点击开通内容管理(CMS)即可
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了,如果用量超了,一瓶可乐钱基本上就够了。
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图
点完开通后,会有如下弹窗,直接点击下一步即可。
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可
然后我们就等待内容管理功能得开通了,需要等几分钟。
开通成功以后,我们就可以通过下面这个地址进入管理后台了。
2-2,登录Cms可视化管理后台
上面开通好以后,就可以通过后台地址登录管理后台了。如下
2-3,创建项目
第一次登录,我们还需要创建一个项目
自己输入项目名和项目id即可
然后点击进入刚刚创建的项目
到这里我们的cmd可视化网页管理后台就创建好了,下面教大家如何导入数据。
三,导入数据并修改数据库权限
3-1,在cms后台导入内容模型

把我为大家提前准备好的内容模型.json文件导入即可。这里的内容模型不是代码,导入成功后就可以删除了。
导入完以后,可以看到多了以下几个表。后面的讲解里会告诉大家这几个数据表。
3-2,新建轮播图数据

这里只需要上传你想要显示在小程序首页轮播图的图片即可。
上传好以后,不要忘记点击下创建
可以看到我们小程序首页的轮播图就替换了你传的这个。
3-3,添加回收商
这里没什么说的,你按自己需求添加数据即可。
3-4,修改表权限
我们需要把下面几个表的权限改为所有用户可读,仅创建者可读写。
3-5,认识项目目录
首先来给大家说下pages里的每个页面
我们在新版本里新加了以下几个页面,石头哥的课程会不定期的更新的。
cloud云函数如下

我会在视频里把每个页面的代码快速大致的给大家讲解下。这节可以作为选看,后面会手把手的教大家写一款属于自己的校园二手商城小程序。
五,新建一个项目
今天我们就来正式的开始手把手的开发了。后面的每一节都很重要,希望大家好好听。
首先是创建新项目,这里一定要记得用自己的appid,所以你要提前去注册一个属于自己的小程序,小程序的注册我小程序基础课里有讲过。
《10小时零基础入门小程序开发》
5-1,记得注册小程序
我们在创建项目之前,需要用到appid,所以一定要用自己的邮箱去注册一个正式的小程序,不要注册测试号。点下图所示的注册即可。
注册好以后,记得去复制自己的appid,后面会用到
5-2,新建项目
我们正常新建项目的流程是在桌面创建一个空白文件夹,然后引入这个文件夹,给项目起名字,然后粘贴自己的appid即可。
但是小程序开发者工具更新的比较快,我现在用的这个版本必须要选择模板,但是我们新建项目肯定是想让项目尽量简单,没有多余的文件。我们可以在创建项目时选择不使用模板。
选择后就会如下图所示
创建好以后的项目如下
有的同学和石头哥的版本不一样,没有不使用模板这个选项。所以我这里给大家的另外一个方式就是,导入一个空白目录。
5-3,导入空白目录
如果你上面的一步成功的创建项目了,这一步可以忽略。
我在配套资料里有给大家准备好一个空白目录。
把这个空白目录下载到桌面解压好。
解压好以后,一定要点开检查下目录层级。
所以我们导入的时候一定要注意,如果出现上层左侧的那个有两层目录,就要再往里导入一层了。
我在视频列也会给大家具体演示一下,提醒大家注意的。所以一定要笔记结合着视频一起学。
六,创建页面和tabbar
6-1,创建image图片目录
在项目里新建一个image文件夹
然后把网盘里资源里的项目图标,都放到这个image文件里,后面会用到。
6-2,在app.json里注册所需页面

我会在视频里教大家把我们所需要的页面都先创建好,为后面的开发做准备。
6-3,创建tabbar
我们这里要想实现下面五个导航栏,就要借助tabbar。同样tabbar也是在app.json里配置的。
在app.json里配置tabbar
由于这段配置写一万遍也是固定的,所以我把代码贴出来,大家用的时候来笔记里复制即可。
"tabBar": {
"color": "#515151",
"selectedColor": "#2E8B57",
"borderStyle": "white",
"list": [{
"selectedIconPath": "image/tab1ok.png",
"iconPath": "image/tab1-no.png",
"pagePath": "pages/home/home",
"text": "首页"
},
{
"selectedIconPath": "image/tab2ok.png",
"iconPath": "image/tab2-no.png",
"pagePath": "pages/mall/mall",
"text": "二手商城"
},
{
"selectedIconPath": "image/tab3ok.png",
"iconPath": "image/tab3-no.png",
"pagePath": "pages/fabu/fabu",
"text": "发布"
}, {
"selectedIconPath": "image/tab4ok.png",
"iconPath": "image/tab4-no.png",
"pagePath": "pages/forum/forum",
"text": "问大家"
},
{
"selectedIconPath": "image/tab5ok.png",
"iconPath": "image/tab5-no.png",
"pagePath": "pages/me/me",
"text": "我的"
}
]
},
七,首页轮播图的开发
7-1,要实现的效果图

本节知识点
- swiper组件
- swiper-item组件
- image组件
- wx:for列表循环
- 云数据库请求数据
- cms后台操作
- 轮播图的增删改查
这些知识点在基础课里都有讲解,所以这里不会讲太细,视频里会带大家快速的实现代码的。
7-2,对应文档
- swiper组件文档
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html - swiper-item组件
https://developers.weixin.qq.com/miniprogram/dev/component/swiper-item.html - image组件
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
八,二手回收商列表
8-1,列表页面的编写
我这里把wxml和css贴出来给到大家,其实如果你有好好学习石头哥的基础课程的话,这一节是很简单的。
wxml页面布局
wxss样式
我会在讲解视频里手把手的带着大家写一遍的。所以要认真看视频
8-2,拨打电话和复制文本
拨打电话和复制文本,我们都是在js里实现的。
这两个功能都是官方提供的。我把js的完整代码贴出来给到大家。
Page({
onLoad() {
wx.cloud.database().collection('huishou').get()
.then(res => {
console.log('回收商数据', res)
this.setData({
list: res.data
})
}).catch(res => {
console.log('回收商数据失败', res)
})
},
//拨打
goPone(e) {
console.log(e.currentTarget.dataset.phone)
wx.makePhoneCall({
phoneNumber: e.currentTarget.dataset.phone
})
},
//复制文本
goWeiXin(e) {
let weixin = e.currentTarget.dataset.weixin
wx.setClipboardData({
data: weixin,
success(res) {
wx.showToast({
title: '已复制',
})
}
})
}
})
8-3,首页的拨打客服电话
其实我们首页的拨打客服电话也是用的同样的方法。
我们拨打电话都是用的官方的makePhoneCall方式
九,九宫格分类布局的开发
就是下面红色框里的这个区域
接下来就教大家如何开发这个区域。
9-1,获取图片资源
首先去源码的image目录下,把我们需要的几个图片资源复制进来。当然也可以去网盘里的资料目录里拿
网盘的资源–》项目图标

就是下面这几个,如果你前面跟着石头哥视频课操作的话,所有的图片资源应该都已经放好了。
9-2,wxml和wxss的编写
这里先把整体代码截图给到大家,如下图所示,这里不用记,我会在视频里手把手的带大家写一个出来的。
wxml布局
wxss样式
这里每个分类都有自己的bindtap点击事件,点击后会跳转到不同的页面。
9-3,在js里编写点击事件
这里定义的点击事件,就是点击后做页面跳转,用到了 wx.navigateTo这个知识点。
跳页对应的官方文档如下。
其实小程序里页面跳转有下面4种方式的。
我们这里最常用的就是 wx.navigateTo 。其实这些知识点,我在小程序基础入门课里有讲的:https://edu.csdn.net/course/detail/9531
到这里我们的九宫格分类区域就编写好了。
十,个人中心的编写
今天我们就来讲解下个人中心的编写。
10-1,顶部圆形头像和昵称

其实这里倒是挺简单,重点知识只有一个圆形图片的实现这里只需要一个image组件和一个text组件即可。通过css的border-radius就可以来设置圆形图像了,我小程序基础里也有讲过的,核心代码如下。
10-2,用css画个箭头
好多同学都会认为,我们下面这个箭头是个图片,其实不是,这个箭头是纯css代码画出来的。
代码如下:
.right_arrow {
border: solid black;
border-width: 0 3px 3px 0;
padding: 3px;
position: absolute;
right: 15px;
/* margin-left: 66%; */
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
你如果不想用这个css画的箭头,自己去网上找个箭头图片,放到这里也可以,记得图片是用image组件来显示的就可以了。
我会在视频里把css画的箭头和图片箭头都给大家演示一遍。大家自己决定用css箭头还是图片箭头。
10-3,条目布局的实现

我们这里以我的订单条目为例
可以看到核心代码如下
.my_item {
width: 100%;
display: flex;
flex-direction: row;
align-items: center;
padding: 17px;
background: white;
border-bottom: 1px solid gainsboro;
}
.right_arrow {
border: solid black;
border-width: 0 3px 3px 0;
padding: 3px;
position: absolute;
right: 15px;
/* margin-left: 66%; */
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
10-4,在线客服和意见反馈
我们其实在首页开发的时候已经讲过页面的跳转是用wx.navigateTo方法实现的,所以这里页面跳转不做讲解了,这里重点说的是下面两个条目的点击跳转。

这里的反馈建议和在线客服都是用的小程序官方自带的页面。也就是我们点击“反馈建议”和“在线客服”跳转到的是小程序官方的页面,不需要我们开发。如下。
10-4-1,在线客服
客户直接在小程序里发消息给客服
客服可以在网页端,或者小程序端管理消息
网页端客服
小程序端客服
10-4-2,意见反馈
客户可以直接在小程序端提建议,建议里可以添加图片
管理员可以在小程序后台,查看客户的反馈
所以我们这里需要做的就是使用官方自带的功能。而这两个功能都是通过button按钮来实现的。
我们这里用到了button的open-type属性。可以看下我们代码里用的就是这个属性。
好多同学问石头哥,在线客服和意见反馈是怎么实现的。其实就是上面几行代码就可以轻松的实现了,因为主要功能小程序官方已经帮我们实现了,我们只需要通过button打开对应的open-type就行了。
10-4-3,消除button的默认样式
因为button自带一些样式,我们的在线客服和意见反馈又必须通过button打开,所以我们要想办法消除button的默认样式。
重点代码如下:
我会在视频里给大家演示不消除css默认样式带来的影响,如下图所示,不去除button默认样式,会很难看。
10-5,未登陆和登陆后不同界面的展示
个人中心分登录和未登录两种状态
未登录
已登录
我会在视频里教大家如何实现未登陆和登陆后不同界面的显示
10-6,退出登录的编写
退出登录其实很简单,就实现一个点击事件就可以了
然后js里具体代码就下面这几行就够了
十一,登陆和注册页的开发
11-1,登陆页的开发

我们要开发的登陆页就是上图所示的,我会在视频里手把手的带大家写代码。
核心代码贴出来给大家
const app = getApp()
const db = wx.cloud.database()
Page({
// 登陆功能
create_login(e) {
let user = e.detail.value
console.log('user', user)
if (!user.phone) {
wx.showToast({
icon: 'none',
title: '请填写手机',
})
} else if (!user.password) {
wx.showToast({
icon: 'none',
title: '请填写密码',
})
} else {
db.collection('user').where({
phone: user.phone,
password: user.password
}).get()
.then(res => {
console.log('获取登录结果', res)
let users = res.data
if (users && users.length > 0) {
let user = users[0]
app._saveUserInfo(user)
wx.switchTab({
url: '/pages/me/me',
})
} else {
wx.showToast({
title: '账号密码错误',
icon: "error"
})
}
})
.catch(res => {
console.log('获取登录结果失败', res)
})
}
},
// 去注册
zhuce(res) {
wx.navigateTo({
url: '/pages/register/register',
})
},
})
11-2,注册页面的开发
我们要实现登陆功能,必须先去注册用户,所有我们的注册页面也很重要,要跟着石头哥好好学习。
注册页面比较简单,就是用户填写一些信息,然后提交到user数据表。虽然功能简单,但是里面的注意事项比较多,比如账号不能重复注册等等,所以要认真的跟着石头哥的配套视频走。
11-3,注意改表权限
我们这里用到的user表要记得改权限
如果不改权限,会影响后面的登陆功能。
十二,修改个人资料
我们这里主要供用户修改姓名和头像
页面其实很简单
12-1,页面的开发
其实wxml页面布局很简单
<view class="item">
<view class="tip">编辑姓名</view>
<input value="{{name}}" bindinput="getName" />
</view>
<view class="line"></view>
<view class="item" bindtap="chooseImage">
<view class="tip">点击修改头像</view>
<image src="{{avatarUrl}}" />
</view>
<button class="btn" bindtap="submit">提交修改</button>
样式也不复杂
.item {
display: flex;
align-items: center;
justify-content: space-between;
margin: 15rpx;
border-bottom: 1rpx solid gray;
padding-bottom: 20rpx;
}
.tip {
font-size: 44rpx;
margin: 20rpx;
color: red;
}
.item image {
width: 200rpx;
height: 200rpx;
border-radius: 10rpx;
margin: 10rpx 30rpx;
}
.item input {
flex: 1;
border: 1px solid gray;
border-radius: 20rpx;
padding: 5rpx 15rpx;
}
.btn {
color: white;
margin-top: 70rpx;
background-color: #2E8B57;
width: 600rpx;
border-radius: 50rpx;
}
12-2,选择图片
我们要修改头像,就需要先去选择图片,然后再上传图片,我们这里上传图片用的是云开发的云存储,也就是把图片上传到云存储,然后云存储返回一个图片链接,我们用新的图片链接替换用户表里的头像字段即可
我们选择图片用的是wx.chooseMedia,至于为什么不用wx.chooseImage,因为官方又更新了
所以小程序官方知识点更新很快,我后面也会不定期的翻新课程来把最新的知识教给大家。
大家有时间可以自己去读下官方文档,我这里直接把关键代码贴出来给到大家
wx.chooseMedia({
count: 1,
mediaType:['image'],
sizeType: ['compressed'], //可以指定是原图还是压缩图,这里用压缩
sourceType: ['album', 'camera'], //从相册选择
success: (res) => {
console.log("选择图片成功", res)
this.setData({
avatarUrl: res.tempFiles[0].tempFilePath
})
}
})
12-3,上传图片
我们上传图片,主要用的是wx.cloud.uploadFile方法,也是官方提供的
我会在视频里教大家如何实现这部分功能。先把核心代码贴出来给大家
wx.cloud.uploadFile({
cloudPath: new Date().getTime() + suffix,
filePath: filePath, // 文件路径
}).then(res => {
// get resource ID
let fileID = res.fileID
console.log("上传结果", fileID)
db.collection('user').doc(user._id).update({
data: {
name: name,
avatarUrl: fileID
}
}).then(res => {
console.log('修改姓名和头像的结果', res)
user.name = name
user.avatarUrl = fileID
app._saveUserInfo(user)
wx.showToast({
title: '修改成功',
})
})
}).catch(error => {
console.log("上传失败", error)
})
12-4,逻辑页面的完整代码
麻烦的地方就在逻辑页,我先把js的完整代码贴出来给到大家
const app = getApp()
const db = wx.cloud.database()
Page({
onShow() {
var user = app.globalData.userInfo
console.log('user', user)
console.log('user.name', user.name)
if (user && user.name) {
this.setData({
user: user,
name: user.name,
avatarUrl: user.avatarUrl
})
}
},
getName(e) {
this.setData({
name: e.detail.value
})
},
//选择图片
chooseImage() {
wx.chooseMedia({
count: 1,
mediaType: ['image'],
sizeType: ['compressed'], //可以指定是原图还是压缩图,这里用压缩
sourceType: ['album', 'camera'], //从相册选择
success: (res) => {
console.log("选择图片成功", res)
this.setData({
avatarUrl: res.tempFiles[0].tempFilePath
})
}
})
},
//上传数据
submit(e) {
let user = this.data.user
let filePath = this.data.avatarUrl
let name = this.data.name
if (filePath == user.avatarUrl && name == user.name) {
console.log('头像姓名都没有改变')
} else if (filePath == user.avatarUrl && name != user.name) {
console.log('只改变姓名')
db.collection('user').doc(user._id).update({
data: {
name: name
}
}).then(res => {
console.log('修改姓名的结果', res)
user.name = name
app._saveUserInfo(user)
wx.showToast({
title: '修改成功',
})
})
} else {
let suffix = /\.[^\.]+$/.exec(filePath)[0]; // 正则表达式,获取文件扩展名
wx.cloud.uploadFile({
cloudPath: new Date().getTime() + suffix,
filePath: filePath, // 文件路径
}).then(res => {
// get resource ID
let fileID = res.fileID
console.log("上传结果", fileID)
db.collection('user').doc(user._id).update({
data: {
name: name,
avatarUrl: fileID
}
}).then(res => {
console.log('修改姓名和头像的结果', res)
user.name = name
user.avatarUrl = fileID
app._saveUserInfo(user)
wx.showToast({
title: '修改成功',
})
})
}).catch(error => {
console.log("上传失败", error)
})
}
},
})
十三,搜索页面的开发
13-1,搜索页面效果图

可以看出我们的菜品搜索页,有顶部搜索框,和底部的菜品搜索结果列表。
13-2,首页搜索框的页面布局

我会在视频里教大家实现一个和上图一样的页面。
本节知识点
- input组件
- 点击事件
- 模糊搜索
- 获取用户输入内容
我会在视频里给大家做详细讲解。
对应文档
这里只需要看一个重点知识点的文档即可,其余的知识点我在基础课里都有做讲解。
- 模糊搜索关键知识点文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Database.RegExp.html
我们这一节的难点就在这个模糊搜索上,所以接下来会重点给大家讲解这个模糊搜索。这也是我们实现搜索功能的关键所在。
- 核心代码如下:
db.collection('food').where({
name: db.RegExp({
regexp: searchKey,
options: 'i'
})
}).get()
13-3,搜索页顶部搜索框


可以看出我们搜索页顶部的搜索框和首页的搜索框基本上一模一样,所以我们布局上只需要把首页的搜索框复制过来就行了,正规的做法应该是抽取为一个自定义组件。但是我们本节的重点不是自定义组件,所以我们这里就在搜索页重新写下搜索框就行了。

和首页搜索框唯一不同的就是我们在首页输入的搜索词要自动填充到搜索框里,其实就是设置下input的value属性。
这里就不再带着大家一点点的敲代码了,这部分可以去看下前面首页的讲解内容。
13-4,搜索结果页的编写
 文章来源:https://www.toymoban.com/news/detail-429659.html
文章来源:https://www.toymoban.com/news/detail-429659.html
其实这里的图片标题和价格。这里我会在视频里手把手的教大家把这里写出来。
大家只需要跟着视频好好学习就行,这里的图片代码只是一个参考,还是要以视频为准。文章来源地址https://www.toymoban.com/news/detail-429659.html
到了这里,关于最新最全的校园跳蚤小程序,二手商城小程序,二手书城小程序,带五星评分功能,发布商品,模糊搜索,评论,校园论坛功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!