一、在static静态目录下创建config.js,如图

config.js
const globalData = {
localBaseUrl: 'https://www.xxxx.com/service/api', // 现测试地址
corpId:'ding562e6256565rw56r323t3ff3fgghhh2351' //公司的钉钉id
}二、在manifest.json 的h5下设置"template" : "template.h5.html"

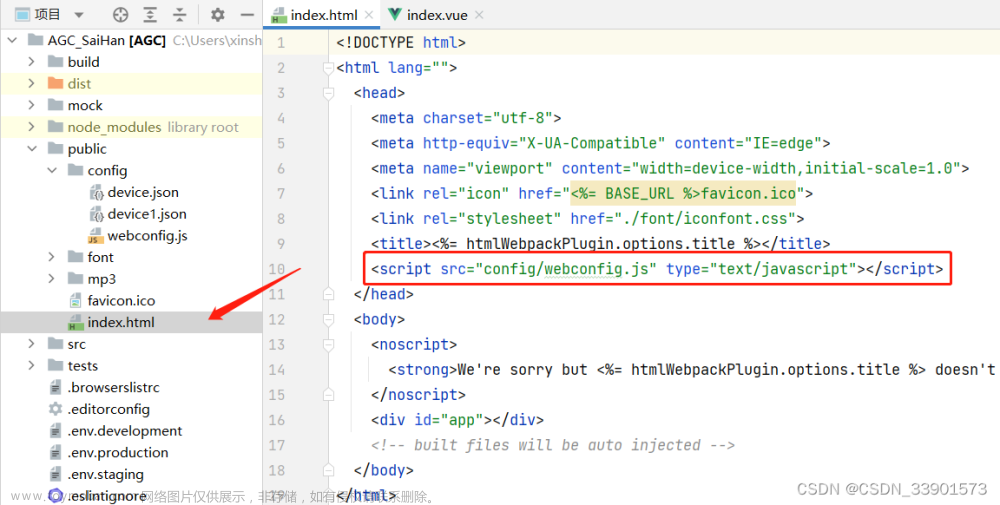
三、在项目根目录下新建 template.h5.html 文件,在该文件引入配置文件config.js
template.h5.html 文件内容,引入配置文件config.js
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<script src="./static/configjs/config.js"></script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>四、重新运行uniapp项目,配置后一定要重启一下
五、使用方式
在需要的地方直接使用即可
const serviceIP = globalData.localBaseUrl;//接口配置vue的配置方式可查看之前写的这篇文章来源:https://www.toymoban.com/news/detail-429831.html
vue项目打包后 希望可以修改配置(接口地址,系统名称等)项目打包发布,之后可能存在接口域名更换,项目名称修改等情况,就需要开发人员重新修改代码,重新发布,比较费时费力。希望可以将这些配置在一个文件中,如需更换,运维可直接打开配置文件,更改保存即生效。......https://blog.csdn.net/QQ_Empire/article/details/126248877?spm=1001.2014.3001.5501文章来源地址https://www.toymoban.com/news/detail-429831.html
到了这里,关于uniapp项目打包H5后 希望可以修改固定的配置(接口地址,系统名称等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!