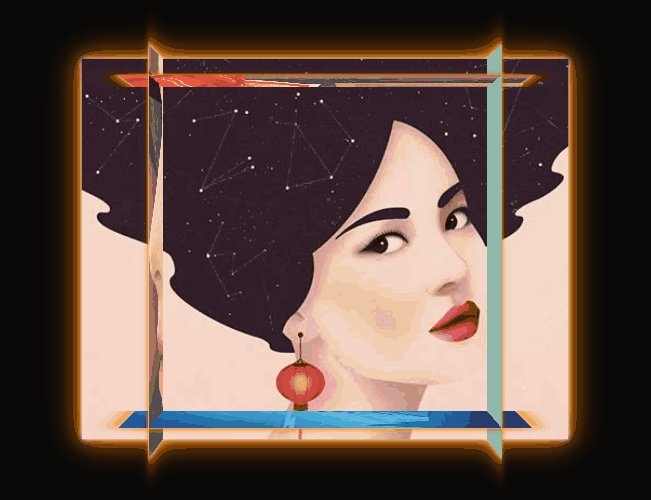
案例1:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
window.onload=function(){
var c=document.getElementById("myCanvas");
var cxt= c.getContext("2d");
var image= new Image();
image.src="shanchu.png";
cxt.drawImage(image,0,0);
}
</script>
</head>
<body>
<canvas id="myCanvas" width="450" height="350" style="border: 1px solid #dddddd">您的浏览器不支持
</canvas>
</body>
</html>

注释:
(1)绘制图像时,需要使用drawImage方法:
方法1:cxt.drawImage(image,x,y);
image是一个Image对象,用该对象来装载图像文件。x与y为绘制时该图像在画布中的起始坐标。
方法2:cxt.drawImage(image,x,y,w,h);
前三个参数同上,w,h是指绘制时的图像的宽度与高度。
方法3:cxt.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh);
sx与sy分别表示源图像的被复制区域在画布中的起始横坐标与起始纵坐标,sw与sh表示被复制区域的宽度与高度,dx与dy表示复制后的目标图像在画布中的起始横坐标与起始纵坐标,dw与dh表示复制后的目标图像的宽度与高度。该方法可以只复制图像的局部,只要将sx与sy设为局部区域的起始点坐标,将sw与sh设为局部区域的宽度与高度就可以了。
案例2:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
window.onload=function(){
var c=document.getElementById("myCanvas");
var cxt= c.getContext("2d");
var image= new Image();
image.src="shanchu.png";
cxt.drawImage(image,0,0,200,200);
cxt.drawImage(image,0,0,100,100,210,0,200,200);
}
</script>
</head>
<body>
<canvas id="myCanvas" width="450" height="350" style="border: 1px solid #dddddd">您的浏览器不支持
</canvas>
</body>
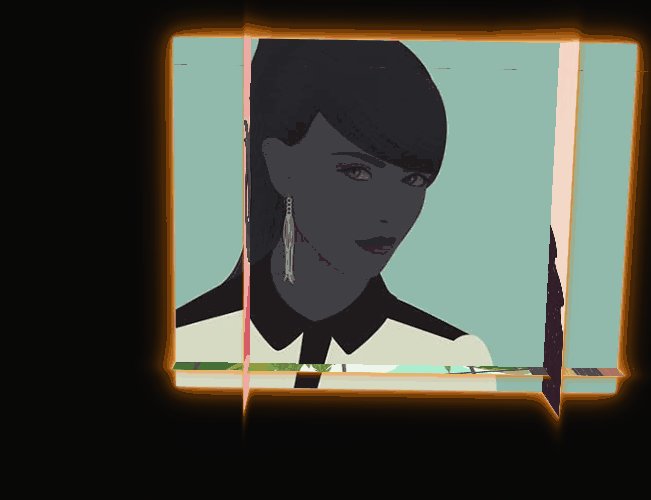
</html>- 效果图:

- 案例3:
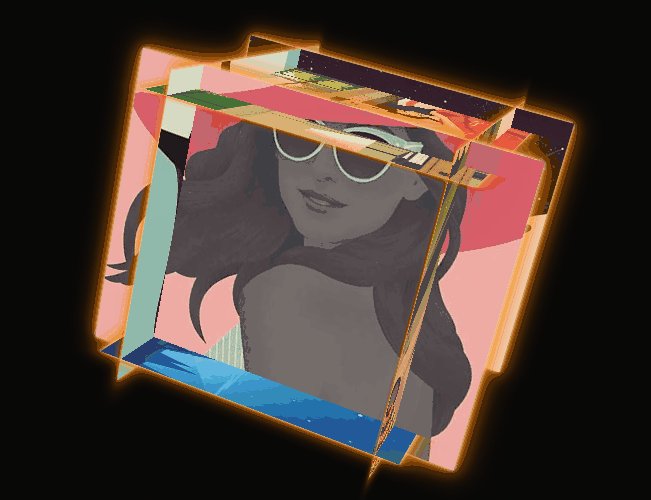
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script> window.onload=function(){ var c=document.getElementById("myCanvas"); var cxt= c.getContext("2d"); var image= new Image(); image.src="shanchu.png"; drawImage(cxt,image); } function drawImage(cxt,image) { var i=0; for(i=0;i<5;i++) { cxt.drawImage(image,0+i*50,0+i*30,100,100); } } </script> </head> <body> <canvas id="myCanvas" width="450" height="350" style="border: 1px solid #dddddd">您的浏览器不支持 </canvas> </body> </html> 效果图:
-

-
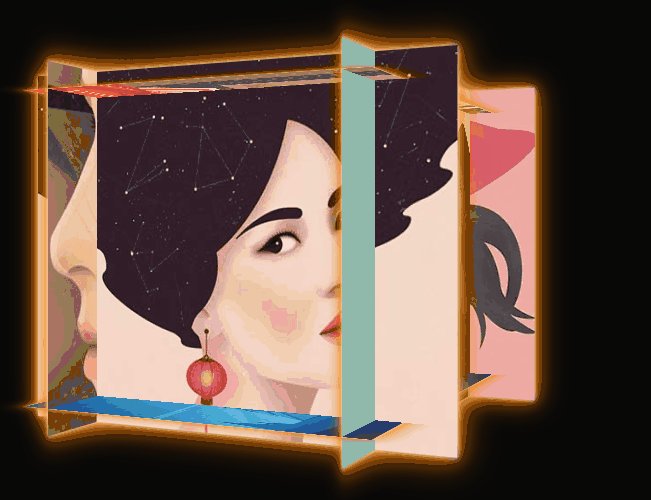
图像平铺
案例1:<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script> window.onload=function(){ var c=document.getElementById("myCanvas"); var cxt= c.getContext("2d"); var image= new Image(); image.src="shanchu.png"; var ptrn=cxt.createPattern(image,'repeat'); cxt.fillStyle=ptrn; cxt.fillRect(0,0,450,350); } </script> </head> <body> <canvas id="myCanvas" width="450" height="350" style="border: 1px solid #dddddd">您的浏览器不支持 </canvas> </body> </html>
效果图:
 文章来源:https://www.toymoban.com/news/detail-430129.html
文章来源:https://www.toymoban.com/news/detail-430129.html
注释:
(1)cxt.createPattern(image,type);
该方法使用两个参数,image参数为要平铺的图像,type参数的值必须是下面的字符串值之一:
no-repeat:不平铺
repeat-x:横方向平铺
repeat-y:纵方向平铺
repeat:全方向平铺文章来源地址https://www.toymoban.com/news/detail-430129.html
到了这里,关于HTML5画布(图像)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!