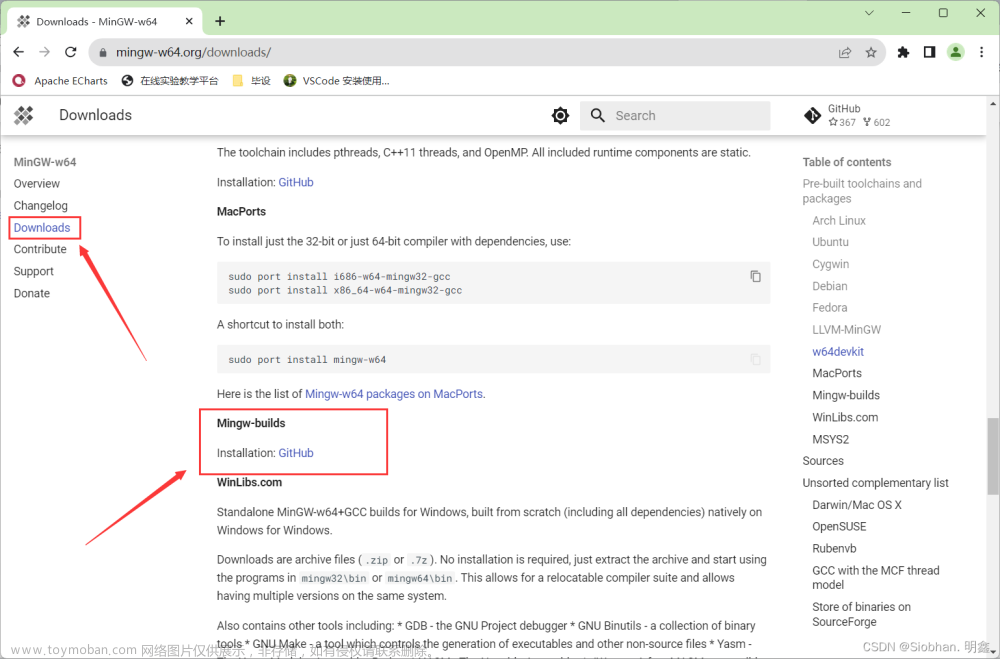
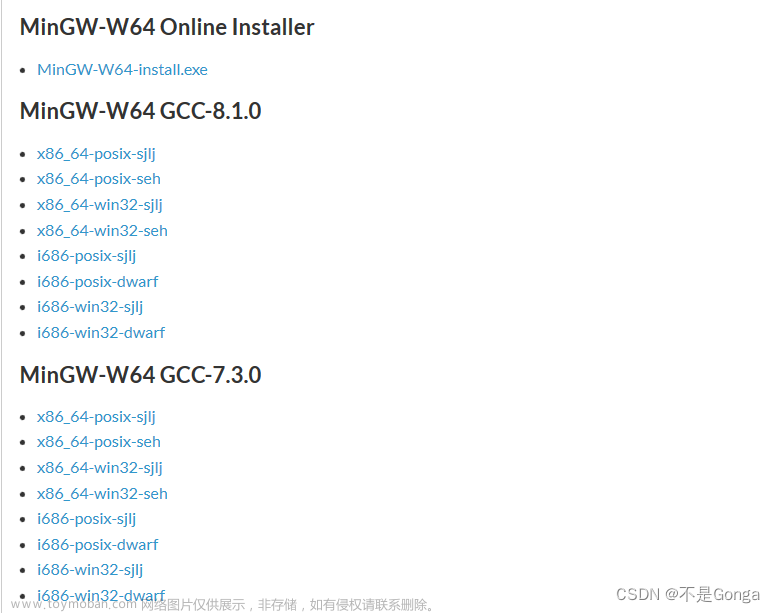
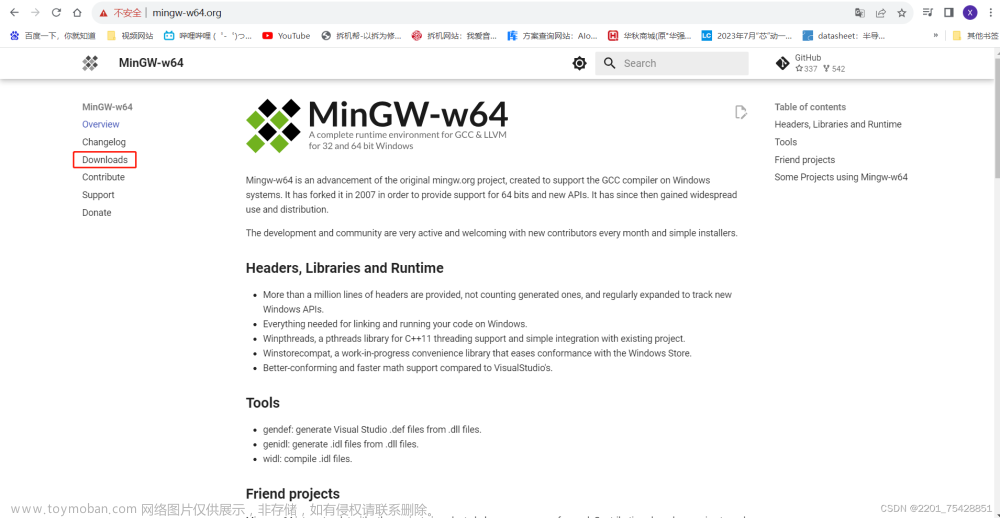
首先要把MinGW的环境安装完,我一般是下载带有MinGW的codeblocks,这样省去自己安装MinGW。因为安装MinGW还挺麻烦的。
安装完codeblocks,找到其安装目录,把bin文件配置到环境变量去:

将bin添加到环境变量

然后打开vscode,打开一个文件夹,在文件夹中创建一个cpp文件。

创建完成后会自动生成.vscode文件,里面包含了c_cpp_properties.json,launch.json,settings.json文件。

文章来源地址https://www.toymoban.com/news/detail-430307.html
tasks.json文件
tasks.json告诉VS Code如何构建(编译)程序。该任务将调用编译器基于源代码创建可执行文件。
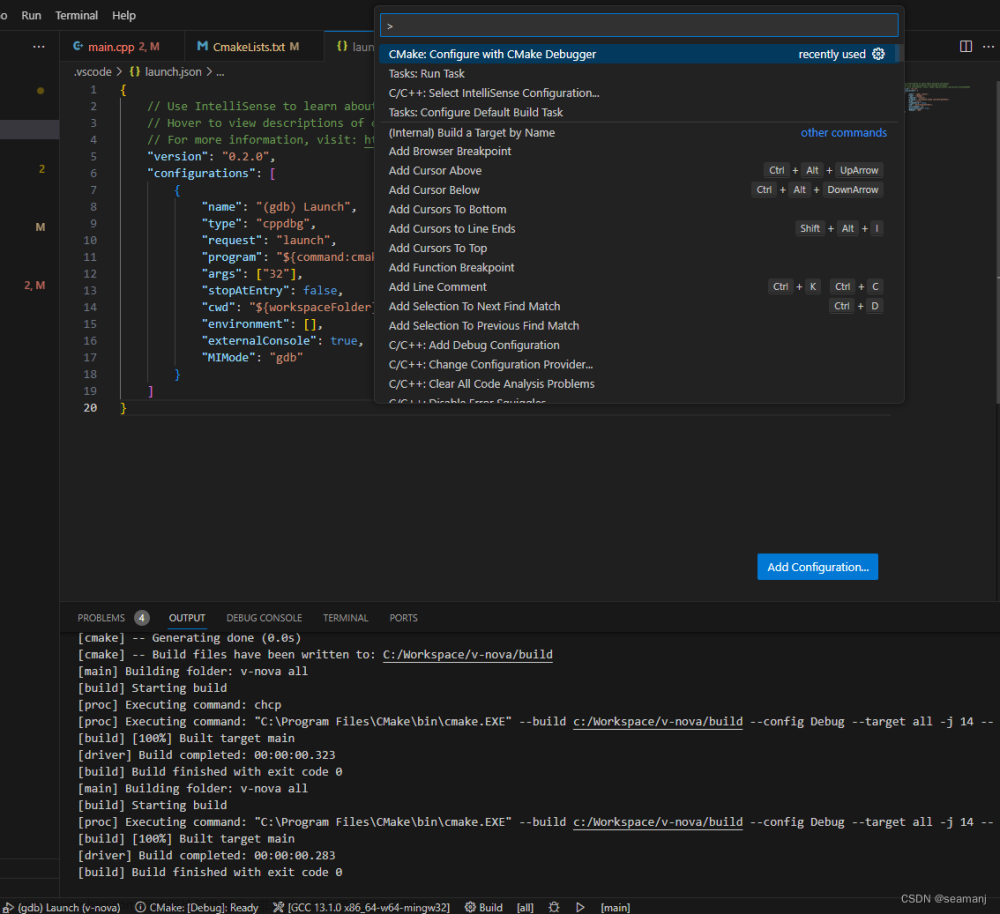
这个文件可以自动生成,按下Ctrl+Shift+P,在输入框中输入Tasks,会出现提示,选择

点击完之后会跳到下图页面,选择g++编译器,

文章来源:https://www.toymoban.com/news/detail-430307.html
点击箭头所指,在.vscode里边会生成tasks.json文件,生成的tasks.json文件如下

上边是对单个cpp文件编译,想要多个文件一起编译需要把"${file}"修改为 "${fileDirname}\\*.cpp"。
launch.json
前边创建cpp文件的时候,会自动生成launch.json文件,对launch.json文件的修改,launch.json文件是用来配置调试的相关信息。
1、修改“program”为执行程序地址,将tasks.json中的话复制过来即可。
2、在launch.json文件中添加"preLaunchTask"项,其值与tasks.json中的label项相同,这样按F5就会直接编译运行
3、修改cwd,将其修改为program的前半部分
替换后的 launch.json文件如下,

最后按F5编译运行。运行结果如下,在windows系统下,运行完会自动关闭,在代码中添加system("pause")可以防止运行完关闭。

到了这里,关于windows中vscode配置C/C++环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!