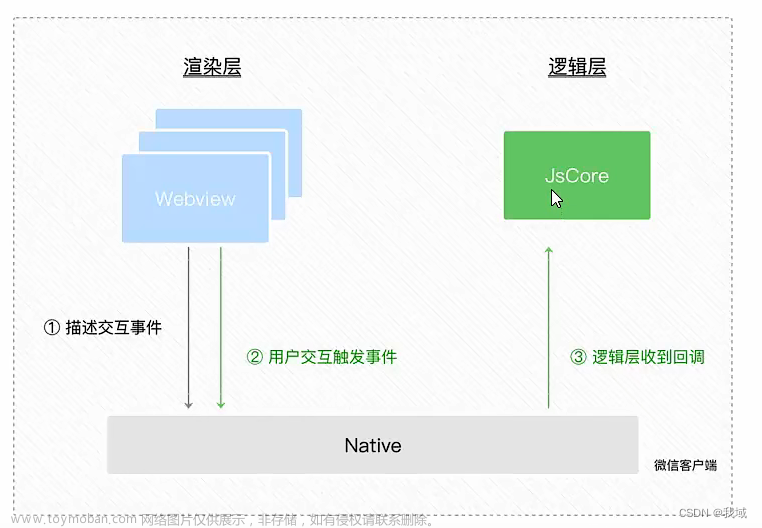
每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信
问题描述
- 出现http://xxx.不在以下request合法域名列表中,请参考文档
解决方法
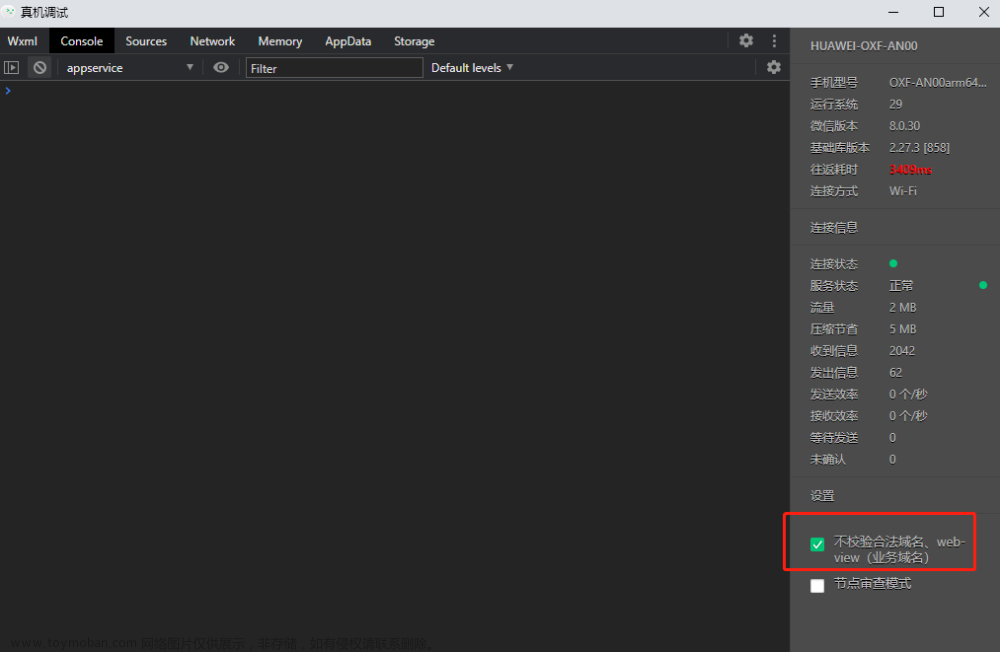
- 在开发中可以勾上不校验合法域名

- 在发版中就需要把域名放在通讯域名中
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9aKqzOWM-1670694634554)(https://cdn.jsdelivr.net/gh/filess/img4@main/2022/12/11/1670691632543-4e44d89a-dd26-4c30-a142-5bb8e72f0b9d.png)]
当遇到http协议无法添加成功就需要使用小程序云开发解决
- 文档
https://www.npmjs.com/package/request-promise
- 下载依赖
npm i request-promise
- 你需要创建一个云开发环境,创建成功就会显示刚创建成功的环境,没有显示重启开发者工具
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rJ6LPp7M-1670694634554)(https://cdn.jsdelivr.net/gh/filess/img11@main/2022/12/11/1670691483313-3ddd21f9-6853-4dc0-90b7-81ff76a868ff.png)]文章来源:https://www.toymoban.com/news/detail-430486.html
- 创建成功后在index.js文件复制代码,复制下面代码,需要右击当前文件夹目录,上传并部署:云端安装依赖
// 云函数入口文件
const cloud = require('wx-server-sdk')
//引入request-promise用于做网络请求
var rp = require('request-promise');
// cloud.init({
// env: cloud.DYNAMIC_CURRENT_ENV
// })
// 云函数入口函数
exports.main = async (event, context) => {
let params = {
'offset': '0',
'count': '20',
'no_content': 0,
}
/**
* 因域名不合法,所以把域名放在云函数请求
*/
let url = `https://api.weixin.qq.com/cgi-bin/freepublish/batchget?access_token=${event.access.access_token}`
if (url == null || url == undefined) {
return 'URL不存在'
} else {
return await rp({
url: url,
method: "POST",
json: true,
body: params, //这里就是使用的json格式的数据
headers: {
"content-Type": "application/json",
},
})
.then(function (res) {
return res
})
.catch(function (err) {
return '请求失败'
});
}
}
- 在需要使用云函数的文件里引入刚创建的云函数名
wx.cloud.callFunction({
name: 'getNews',
/**
* 因域名不合法,所以把域名放在云函数请求
*/
data: {
...access
},
success(res) {
}
},
fail: err => {
},
complete: complete => {
}
})
解决微信小程序合法域名就介绍到这里了,感谢大家的阅读,记得关注微信公众号 web入门,小编持续输出文章来源地址https://www.toymoban.com/news/detail-430486.html
到了这里,关于小程序不在以下request合法域名,http协议添加不了的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!