引言
在目前的开发环境下,越来越多的厂商选择 Vue.js 来实现前端功能的编写,且成熟的前端框架已经可以实现后端代码实现的功能,导致后端目前只负责提供 Api 接口和文档,方便前端的同时去调用。本文主要介绍如何针对这类前后端分离的网站去进行渗透测试,以及如何高效进行渗透测试成为了重点关注的问题。
思路
一般的前后端分离网站的架构基本是 Nginx + Vue.js + Java(Tomcat/SpringBoot) 且编写后的 Vue 代码通过 WebPack 打包发布,浏览器引擎通过动态解析并渲染页面就可以形成最终形成大家可以看到的系统界面,且 js 和 css 都是打包压缩后的,很难供我们正常阅读。
WebPack 打包的 js 文件命名规则为:模块名称+ 模块内容Hash值
例如:app.1b9d4d540cea3c00d632V2.0.2_1610699496426.js
通常的渗透思路一般是以下几点:
-
查找未授权 Api 接口获取敏感信息进一步利用,如获取系统用户账号密码等信息。
-
查找未授权 Api 接口来去分析功能,如去查找文件上传,更改头像等功能。
-
查找未授权 Api 接口去尝试进行常规测试,例如 SQL 注入,XSS,SSRF,命令执行,XXE,Fastjson,Shiro 等。
打包后的 js 文件。

主动 API 接口获取
1、通过 Chrome 浏览器插件 findsomething 迅速提取出 Api 接口。

2、通过 URLfiner 获取 go run main.go -a "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Safari/537.36" -u http://www.xxxxxx.cn -o . -m 2 -t 20
参数解释
-
-a 指定 ua 头
-
-u 指定 URL
-
-o 指定输出
-
-m 爬取深度
-
-t 爬取线程


被动 API 接口获取
Q:为什么要被动获取 Api 接口?
A: webpack 关心性能和加载时间;
例如:异步地加载 chunk 和预取。在打包过程中,模块会被合并成 chunk. chunk 合并成 chunk 组,并形成一个通过模块互相连接的图。
chunk 有两种形式:
initial(初始化) 是入口起点的 main chunk。此 chunk 包含为入口起点指定的所有模块及其依赖项。non-initial 是可以延迟加载的块具体解释为:
有些前端应用不同的菜单会对应不同的 chunk.js
例如某系统默认用户只显示某几个菜单,加载了两个 chunk.js
但是当访问到除此之外的其它菜单后,又加载了新的 chunk.js对比如下:
访问https://a.testivy.cn/#/job 加载的 js 如下:
app.261acb1e.chunk.js
main.24f96504.chunk.js
但是当访问 https://a.testivy.cn/#/widget 加载的 js 如下:
app.261acb1e.chunk.js
main.24f96504.chunk.js
app.281d33fb.chunk.js
发现多了一个 app.281d33fb.chunk.js 如果说这时候去用主动收集可能就会收集不到这个未被加载的 js,所以这就是为什么要去被动获取。
HaE burpsuite 插件: 开启这个插件后,我们只需要在网站上点点点就可以,例如找回密码按钮,登录按钮,注册按钮等,点击这些按钮可能就会加载一些未被加载的 chunk.js 文件,然后去 burpsuite 里面去查看 HaE 匹配到的一些接口泄露
过滤主机。

查看 JS 文件泄漏的 API 接口。

接着把主动和被动收集到的 API 接口整理成一个 txt 文件并存进去,再去利用httpx 去进行一个 title,Server 等一些 Web 信息探测,从而来判断 API 接口是否做了鉴权。

./httpx -l url.txt -sc -title -cl -location
参数解释
-
-l 指定文件
-
-sc 显示 status code 状态码
-
-title 显示标题
-
-cl 显示 body 长度
-
-location 如果返回 301 跳转,则显示 301 跳转的地址
万花丛中一点绿。

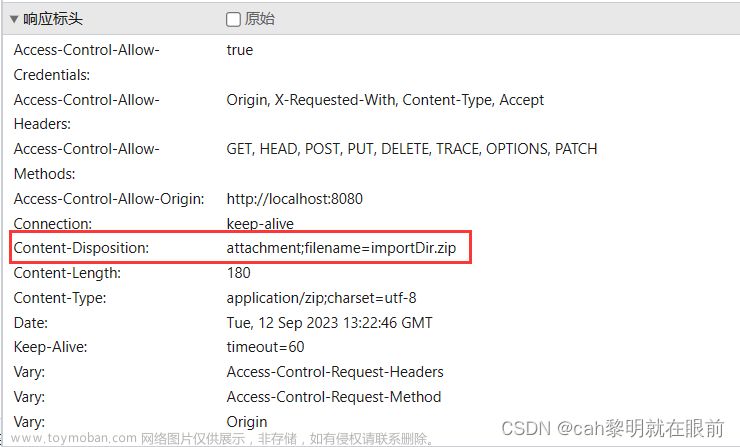
API 接口未做鉴权,产生信息泄露。

其他接口打开都为 401。

通过这个接口查询到所泄露的 js 文件地址。

提取出关键代码Oe.get("".concat(Se(),"/api/xxx/xxx/xxx/v1/user/all"),e,"json")可以发现是 get 请求,如果发现的 Api 接口类似为:/api/xxx/xxx/xxx/v1/file/upload,这种情况一般都为 post 请求,所以我们可以去通过查看 js 文件,来找出请求的 body 内容参数,从而构造上传包来达到文件上传。
Tips
1. 在常规场景下,前端的项目一般搭建在公网上,而 API 接口也就是后端服务器是部署在内网,但是很多情况下,开发者为了方便管理和调试,会在公网 Api 后端服务器上搭建一个后台管理界面从而方便管理数据,这种情况下就会存在一定的几率导致泄露出后端服务器的 IP,所以我们不仅可以在 js 文件中发现 API 接口,还可以去尝试去获取 IP 和域名。

2. 服务器开放了多个端口,前端服务搭建在 80 端口上,后端 API 服务搭建在 8080 端口上,这种情况下我们拿前面搜集到的 API 接口去 80 端口上跑鉴权和信息泄露是跑不到的,所以我们可以查看其他端口上有没有跑一些 Web 服务,例如 Tomcat,Springboot 等,针对这些端口可以去尝试跑 API 接口路径,可能会有意想不到的收获。文章来源:https://www.toymoban.com/news/detail-430652.html
本篇文章用到的工具文章来源地址https://www.toymoban.com/news/detail-430652.html
HaE:https://github.com/gh0stkey/HaEURLFinder:https://github.com/pingc0y/URLFinderFindSomething: https://chrome.google.com/webstore/detail/findsomething/kfhniponecokdefffkpagipffdefeldbHttpx:https://github.com/projectdiscovery/httpx
到了这里,关于针对Vue前后端分离项目的渗透思路的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!