实现预览方法:
方法1:
vscode 内,按crtl+shift+v,显示markdown预览效果
方法2:
vscode中按F1,输入markdown:在侧边打开锁定的预览
0.引言
很多地方已经讲了markdown是什么以及它的语法
markdown一般用typora软件比较多,vscode也支持markdown。
但是之前装好插件,好像并不不能预览。
1.vscode安装插件
三个插件:
MarkDown All in One (markdown功能)
Makdown Preview Github Styling(GitHub渲染风格)
Markdown Preview Enhanced (提供导出功能)


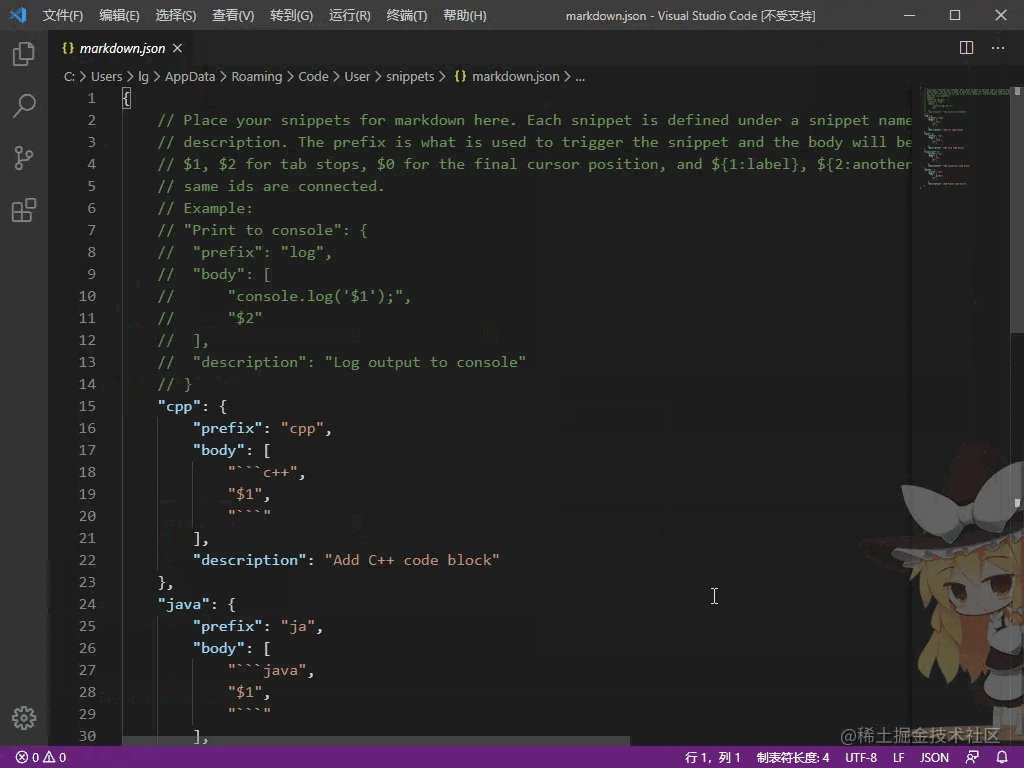
2.创建markdown文件
新建文本文件
改txt后缀位.md
3.实现预览
方法1:
vscode 内,按crtl+shift+v,显示markdown预览效果 文章来源:https://www.toymoban.com/news/detail-430670.html
文章来源:https://www.toymoban.com/news/detail-430670.html
方法2:
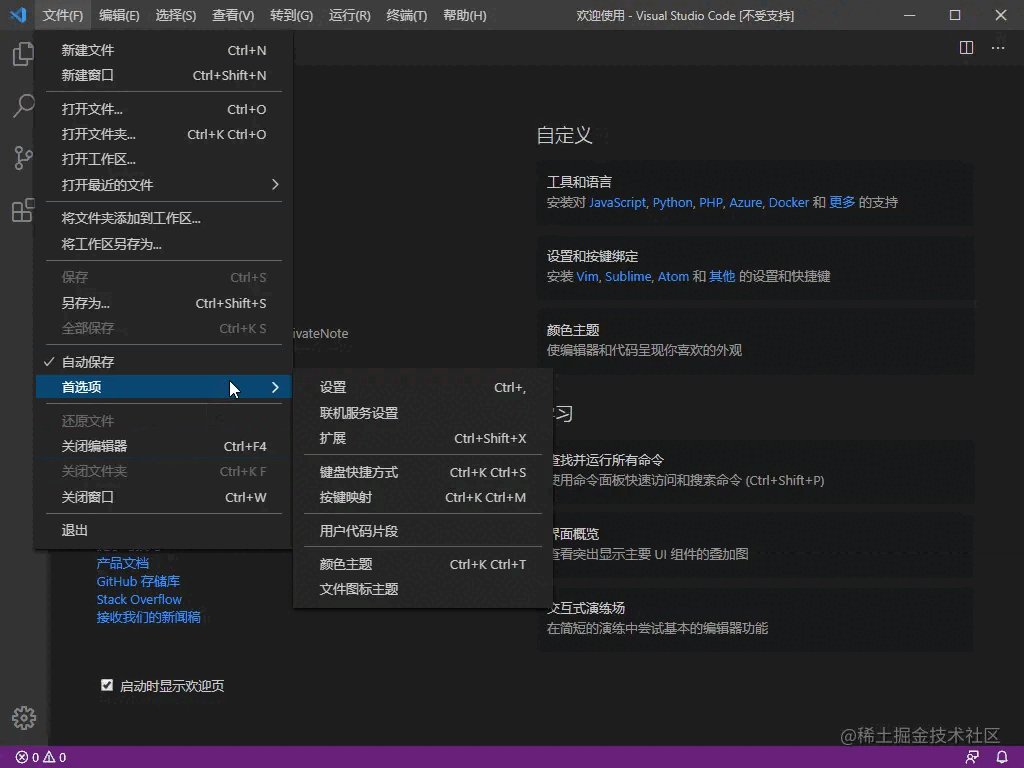
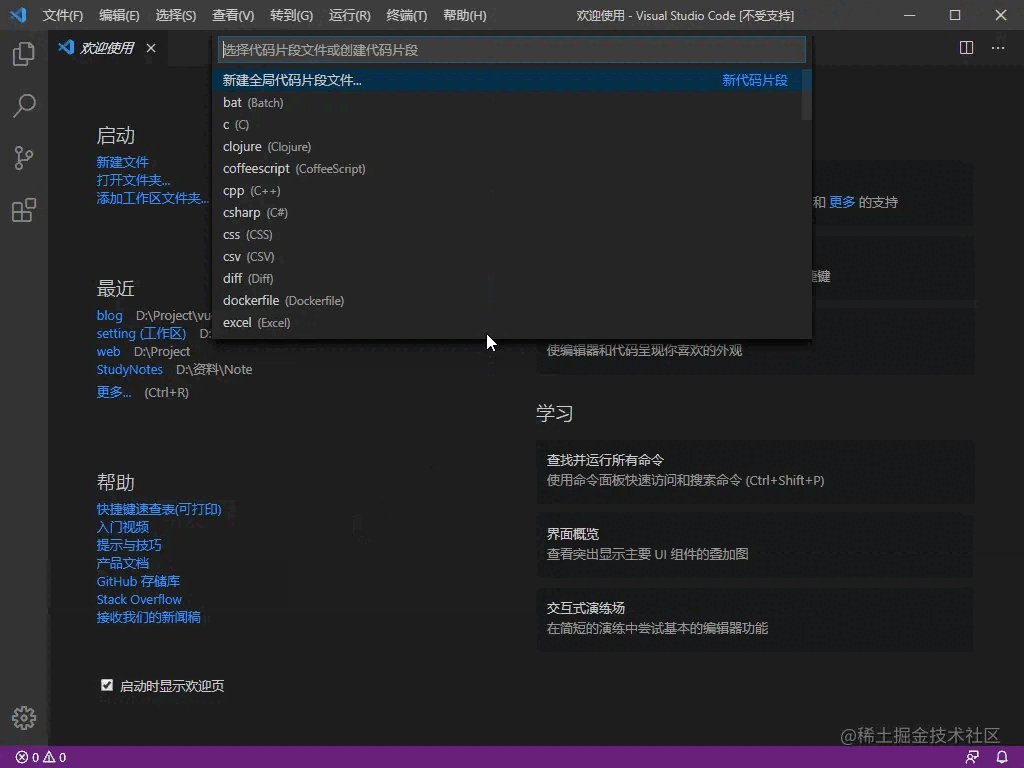
vscode中按F1,
输入markdown:在侧边打开锁定的预览
 文章来源地址https://www.toymoban.com/news/detail-430670.html
文章来源地址https://www.toymoban.com/news/detail-430670.html
到了这里,关于【VsCode】使用vscode编写markdown,并预览效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[零基础]如何在vscode中使用markdown](https://imgs.yssmx.com/Uploads/2024/02/734674-1.png)