1分钟了解一个测开小知识:
selenium对元素进行操作(一):获取文本text
关键字:.text
例如:

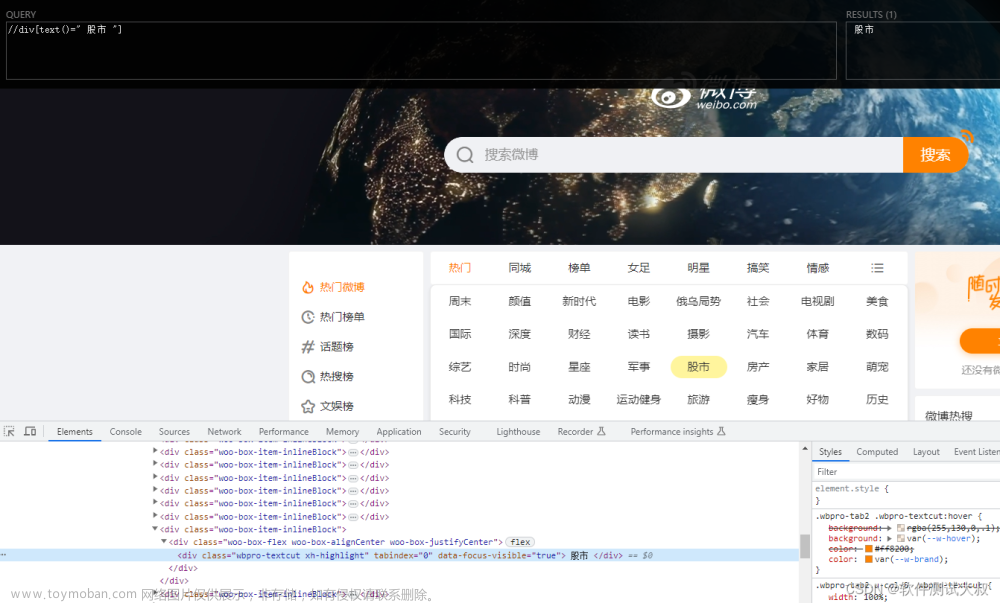
想要获取到这里的文本内容
首先定位到元素:
NR = driver.find_element_by_Xpath('//*[@id="s_xmancard_mine_new"]/div[1]/div[2]/div/div[3]/div[1]/div[3]/a')
然后使用关键字获取元素的描述:
NR_Text = NR.text
这样就获取到了一个页面描述文字的内容了~
上面的操作也可以连贯起来~使用一步完成:
NR_Text = driver.find_element_by_Xpath('//*[@id="s_xmancard_mine_new"]/div[1]/div[2]/div/div[3]/div[1]/div[3]/a').text
文本信息多用于比较结果、中间数据的定位等操作中应用比较广泛。
如果想要对文本的操作进一步开发,就需要了解正则表达式。不过正则的内容比较复杂,暂不介绍。
另补充,获取文本获取的是html结构中的文本。
课后练习,如果你获取的元素中有多个文本,例如:
这里标题内容存在多个,如果使用文本输入,输出的样式是什么样子的?是否会报错?文章来源:https://www.toymoban.com/news/detail-430794.html
 文章来源地址https://www.toymoban.com/news/detail-430794.html
文章来源地址https://www.toymoban.com/news/detail-430794.html
到了这里,关于selenium元素操作(一):获取文本text的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!