欢迎来到令人兴奋的自然语言处理和机器学习世界!今天,我们将探索 ChatGPT 的功能,这是一种由 OpenAI 开发的最先进的语言模型。ChatGPT 最令人印象深刻的功能之一是它能够根据简单的描述生成源代码。想象一下,无需自己编写一行代码,就能在一分钟内构建一个完整的网站。如何在 Windows 10 或 Windows 11 中重置忘记的密码听起来好得令人难以置信?让我们找出答案!
借助 ChatGPT 的强大功能,我们将尝试从头开始自动构建一个完整的网站,并查看结果的准确性和效率。该实验不仅展示了 ChatGPT 的功能,还让我们得以一窥未来技术如何彻底改变我们开发和构建网站的方式。那么,让我们深入了解 ChatGPT 可以做什么!
我们要建造什么?
我们将使用 ChatGPT 构建的网站会在主页上显示来自名为“quotes.txt”的文本文件的随机引述。访问网站时,应用程序读取 quotes.txt 文件的内容,然后从报价列表中随机选择一条报价并将其传递到前端,并在网页上显示。此外,该网页包含一个标有“更改报价”的按钮,点击后将刷新页面并显示另一个随机报价。
那么让我们开始要求 ChatGPT 生成史蒂夫·乔布斯的名言列表:

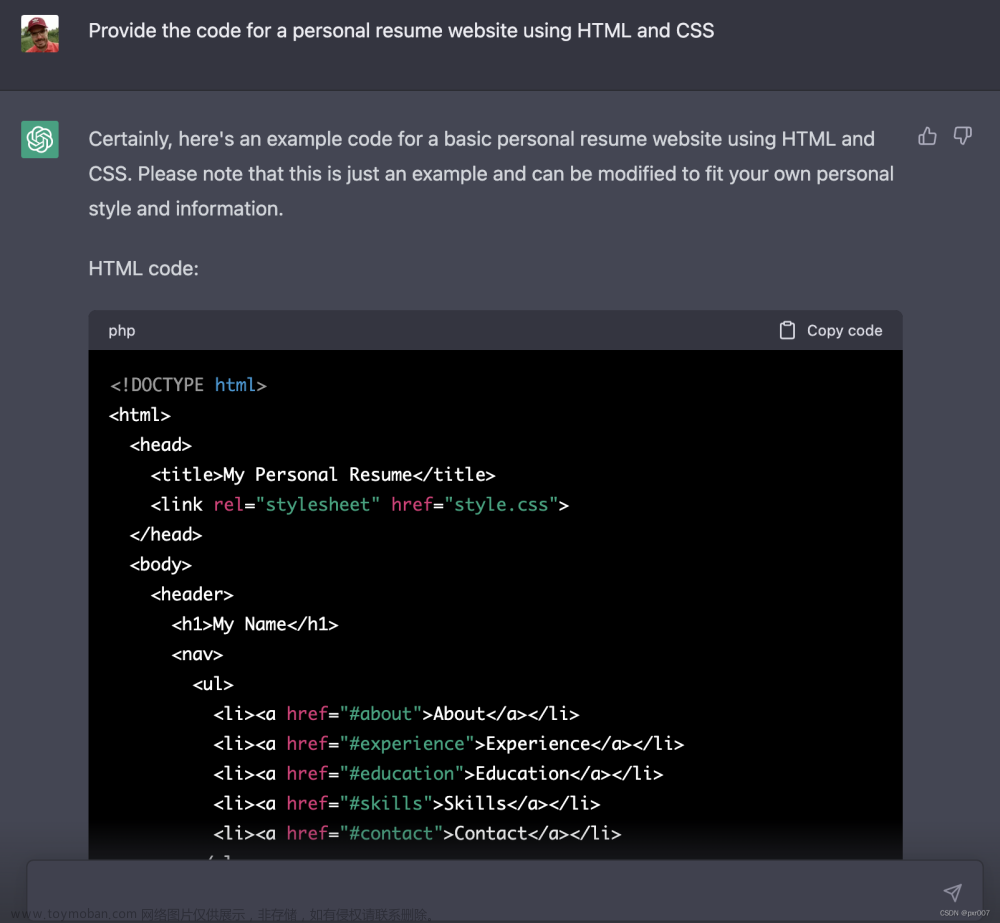
接下来提供我们希望由 ChatGPT 生成的网站的描述:

基于我们的文本描述,ChatGPT 正在生成一个全面的响应,它是用 Python 编写的分步说明和源代码,并使用 Flask 网络框架:

为了使用提供的代码,我们必须使用以下命令在这个新项目文件夹中创建一个项目文件夹和文件:
$ mkdir flask-quotes
$ cd flask-quotes
$ touch quotes.txt
$ touch app.py首先将生成的 20 个引号复制到文件 quotes.txt 中。
接下来,将ChatGPT 为文件app.py 提供的源代码复制到其中。
此代码是 Flask 应用程序的基本示例,它在网站主页上显示来自名为“quotes.txt”的文件的随机引用。
该app = Flask(__name__)行创建一个新的 Flask 应用程序并将其分配给变量app。
装饰@app.route('/')器用于定义网站主页的路由。home()访问此路由时调用该函数。在函数内部,脚本quotes.txt使用open()函数打开文件,并使用方法将文件的内容分配给变量 quotes .readlines()。然后使用该random.choice(quotes)函数,脚本从报价列表中随机选择一个报价。选定的报价作为一个名为 home.html 模板的变量传递,quote该模板返回以在浏览器中呈现。
if __name__ == '__main__': 行用于检查脚本是直接运行还是作为模块导入。如果直接运行,该app.run(debug=True)行将启动开发 Web 服务器并运行应用程序。该debug=True参数用于在开发期间启用交互式调试器。
我们从 ChatGPT 收到的下一条指令可以在以下屏幕截图中看到:

让我们按照 ChatGPT 建议的步骤创建一个新文件夹 templates 并在此文件夹中创建一个新文件 home.html:
$ mkdir templates
$ touch templates/home.html将 ChatGPT 中的 HTML 代码复制并粘贴到 home.html 中。这是一个 HTML 模板,它显示一个标题为“史蒂夫·乔布斯的名言”的网页、一个具有相同标题的标题标签、一个显示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,它单击时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。
接下来我们将收到有关将 CSS 代码包含到 Flask 项目中的说明:

通过输入以下命令再次遵循这些说明:
$ mkdir static
$ touch static/styles.css最后将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。就是这样,我们准备测试一切是否按要求工作。
通过输入以下内容启动开发网络服务器:
$ python app.py然后您应该在命令行上看到以下响应:

服务器在本地端口 5000 上运行。于是在浏览器中输入127.0.0.1:5000就可以访问该网站了:文章来源:https://www.toymoban.com/news/detail-430814.html

太好了,网站正在加载,我们收到的输出完全符合我们的要求。选择并显示随机报价。我们可以使用按钮“Change Quote”随机选择一个新的并更新输出:文章来源地址https://www.toymoban.com/news/detail-430814.html

到了这里,关于在 1 分钟内使用 ChatGPT 构建一个完整的网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!