目录
一.实现登录功能
2.2 制作简易验证码
2.3 完成登录验证
2.4 登录实现
①连接字符串
private static final String URL="jdbc:oracle:thin:@localhost:1521:orcl";
②加载驱动 OracleDriver
private static final String URL="jdbc:oracle:thin:@localhost:1521:orcl";
二.实现表格版的绑定数据
2.1 效果预览
2.2 代码实现
三.实现模糊查询功能
2.1 效果预览
2.2 代码实现
String sql="select * from tb_goods where gname like '%"+str+"%'";
一.实现登录功能

2.2 制作简易验证码
//随机生成验证码
function myf() {
//数组 下标:0-33
var arr= new Array(2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');
var str=" ";//用于拼接
for (var i = 0; i < 4; i++) {
//js随机数 无限逼近0-1 四舍五入
var a =Math.round(Math.random()*33);
str+=arr[a];//根据下标拿元素
}
//给span(验证码)标签赋值
$("#yzm").html(str);
}2.3 完成登录验证
//完成简单验证
function vLogin() {
//根据id拿到用户名,密码,验证码的值
var name=$("#aa").val();
var pwd=$("#bb").val();
var yzm1=$("#cc").val();
var yzm2=$("#yzm").html();
//判空
if(name==""){//用户名不能为空
alert("宝贝,用户名不能为空!!!");
return false;
}
else{//密码不为空
if(pwd==""){
alert("密码不能为空!!!")
return false;
}
else{
if(yzm1==""){
alert("验证码不能为空喔(#^.^#)");
return false;
}
else{//验证码不为空
if(yzm1!=yzm2){
alert("验证码有误");
myf();//刷新验证码
$("#cc").val("");
return false;
}
}
}
}
return true;
}2.4 登录实现
①连接字符串
private static final String URL="jdbc:oracle:thin:@localhost:1521:orcl";
②加载驱动 OracleDriver
private static final String URL="jdbc:oracle:thin:@localhost:1521:orcl";
@WebServlet("/login.do")
public class LoginServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//实例化dao对象
UserDao ud = new UserDao();
//设置编码方式
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html; charset=UTF-8");
//获取session和out
HttpSession session = req.getSession();
PrintWriter out = resp.getWriter();
//接收表单提交过来的用户名和密码
String name=req.getParameter("iname");
String pwd = req.getParameter("ipwd");
二.实现表格版的绑定数据
2.1 效果预览
 文章来源:https://www.toymoban.com/news/detail-430887.html
文章来源:https://www.toymoban.com/news/detail-430887.html
2.2 代码实现
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//实例化dao对象
GoodsDao gd = new GoodsDao();
//设置编码方式
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html; charset=UTF-8");
//获取session和out
HttpSession session = req.getSession();
PrintWriter out = resp.getWriter();
//调用查询全部的dao方法
// 方式二:
List<Goods> ls = gd.getAll();
//判断是否成功
if(ls.size()!=0) {//说明不为空
//把集合存起来
req.setAttribute("ls", ls);
//转发到主界面去展示数据'
req.getRequestDispatcher("index.jsp").forward(req, resp);
三.实现模糊查询功能
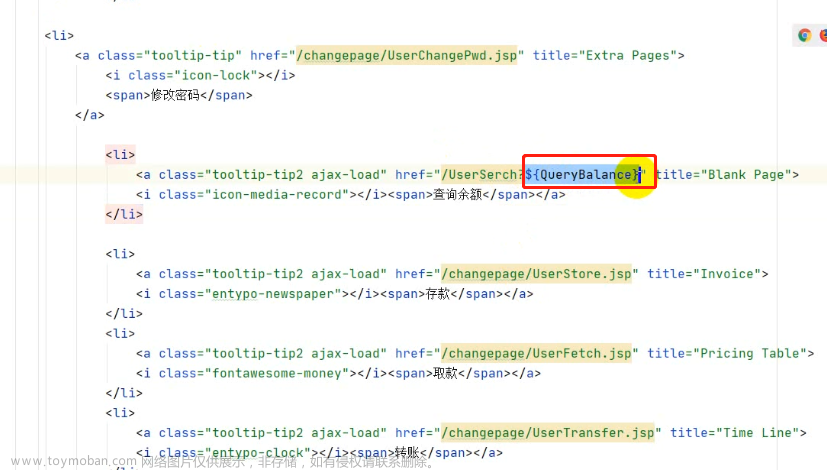
2.1 效果预览
 文章来源地址https://www.toymoban.com/news/detail-430887.html
文章来源地址https://www.toymoban.com/news/detail-430887.html
2.2 代码实现
String sql="select * from tb_goods where gname like '%"+str+"%'";
//方式一:
//查询全部=查询全部
String str="";
if(gname!=null) {
str=gname;
}
//把关键字存起来
req.setAttribute("gname", gname);//键 值
List<Goods> ls = gd.getAll(str);
//调用模糊查询的dao方法
// 方式二:
//List<Goods> ls = gd.getAll(gname==null?"":gname);
到了这里,关于JavaWeb04(登录&绑值&模糊查询&功能实现&连接数据库)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!