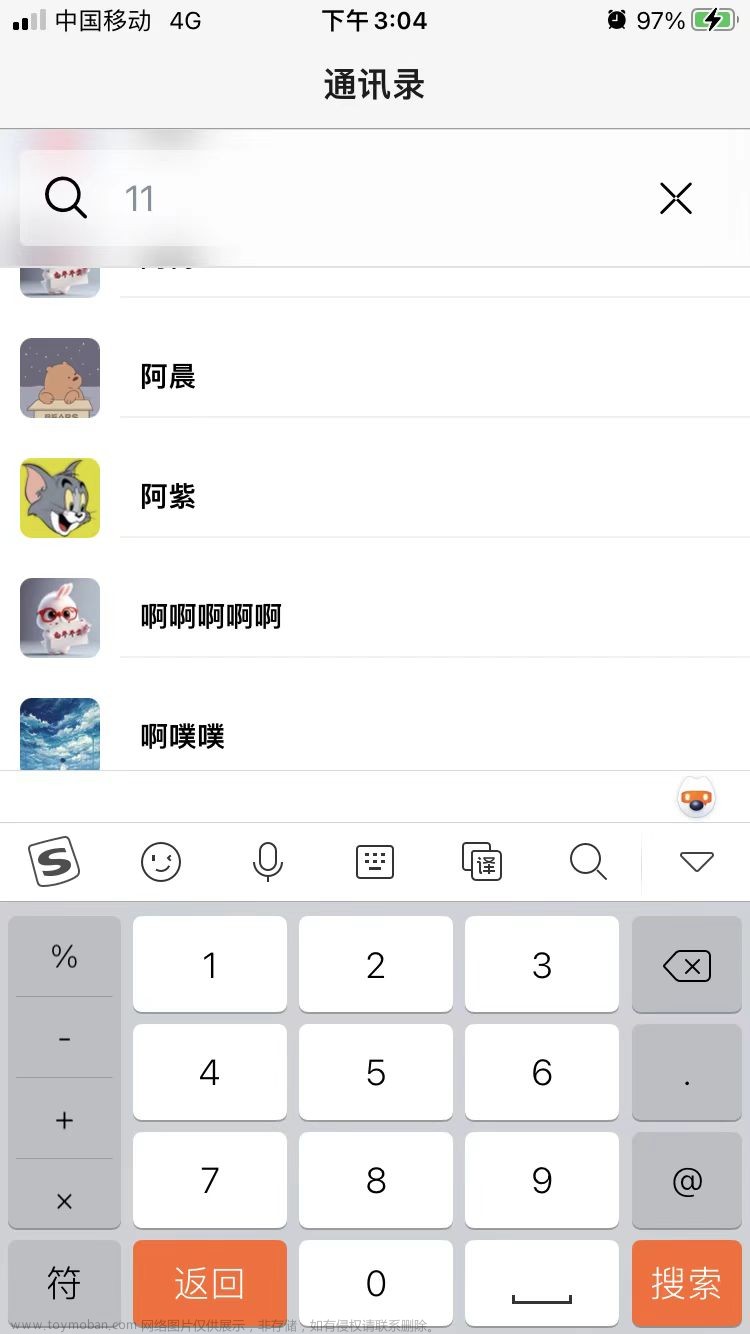
运行效果:


放入Toolbar的效果


清除按钮有内容才显示:





下面是教程:
实现一个圆角搜索框,可以使用
CardView来实现,同时可以添加一个EditText和两个ImageView作为清除和提交按钮。
activity_main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1e90ff"
android:padding="10dp"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:id="@+id/search_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="16dp"
tools:ignore="MissingConstraints"
android:layout_marginTop="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/search_edit_text"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@null"
android:hint="Search"
android:maxLines="1"
android:padding="8dp"
android:textSize="16sp"
android:drawableLeft="@drawable/ic_baseline_search_24"
android:drawablePadding="6dp"
/>
<ImageView
android:id="@+id/search_clear_button"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="8dp"
android:src="@drawable/ic_baseline_clear_24"/>
<ImageView
android:id="@+id/search_submit_button"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="8dp"
android:src="@drawable/ic_baseline_search_24"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>其中,
EditText的background设置为@null,使其没有边框,从而使CardView的边框成为搜索框的边框,同时设置android:padding来控制搜索框的内边距。
ImageView的src属性可以设置为自己定义的图标,如清除按钮和提交按钮的图标。接下来,在代码中获取
EditText、清除按钮和提交按钮,并为它们设置相应的事件监听:
MainActivity文章来源:https://www.toymoban.com/news/detail-430974.html
package com.example.round_search;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText searchEditText = findViewById(R.id.search_edit_text);
ImageView searchClearButton = findViewById(R.id.search_clear_button);
ImageView searchSubmitButton = findViewById(R.id.search_submit_button);
// 为清除按钮设置点击事件监听器
searchClearButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
searchEditText.setText("");
}
});
// 为提交按钮设置点击事件监听器
searchSubmitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String keyword = searchEditText.getText().toString();
Toast.makeText(MainActivity.this,keyword,Toast.LENGTH_SHORT).show();
searchEditText.setText("");
// TODO: 处理搜索关键字
}
});
}
}
原创,转载请注明出处文章来源地址https://www.toymoban.com/news/detail-430974.html
到了这里,关于Android实现一个带清除和提交按钮的清爽圆角搜索框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!