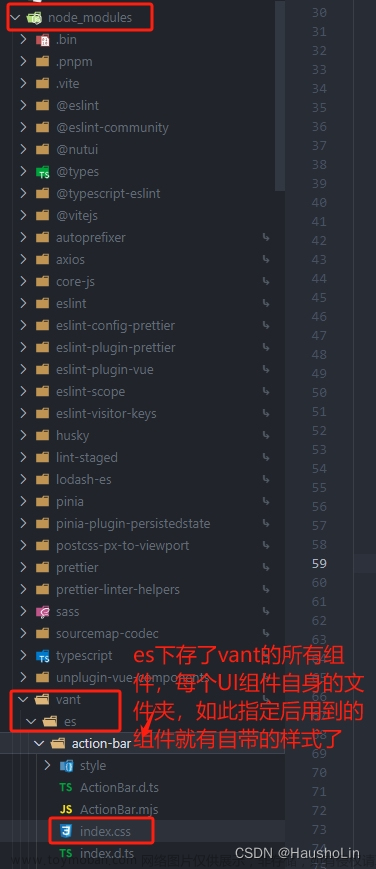
框架组件自动按需导入工具,不使用不会导入,可减少项目体积
unplugin-vue-components
1.安装
npm i unplugin-vue-components -save-dev
2.配置
我这里用的是Vue CLI,所以要在vue.config.js文件中添加配置,官网中有写不同打包工具的配置写法
框架我使用的是Element Plus,使用前去官网查看自己的框架是否支持,主流框架都是支持的
引入:
// 组件自动加载
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
在configureWebpack.plugins中添加:
// 自动按需加载
Components({
resolvers: [ElementPlusResolver()],
}),
3.使用
我们之前使用全局引入或者是单个引入现在都不需要了。
运行
这个时候所有element的组件都可以自动引入了,我们直接在vue中使用就可以了
4.自动引入项目组件
我们除了会引入框架的组件也会有我们自定义的组件,unplugin-vue-components同样支持我们自定义的组件的自动导入,只需要我们把组件放到src/components(默认读取路径)文件夹中即可
我在这个文件夹中新建了一个名为HelloWord的组件
然后我们就可以直接引入使用了
然后运行看看
成功了!!
5.自定义组件路径或多个组件路径配置
在项目当中可能我们不一定会把组件放在src/components(默认读取路径)路径下,或者我们可能有多个放组件的地方,我们只需要在配置中添加dirs属性即可文章来源:https://www.toymoban.com/news/detail-431379.html
Components({
dirs: ['src/components'],//可存在多个
resolvers: [ElementPlusResolver()],
}),
更多配置前往官网查看unplugin-vue-components文章来源地址https://www.toymoban.com/news/detail-431379.html
到了这里,关于【插件推荐】vue3框架组件自动导入unplugin-vue-components的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!