一.简介
通过代码绘制一张流程图,并设置成高亮。
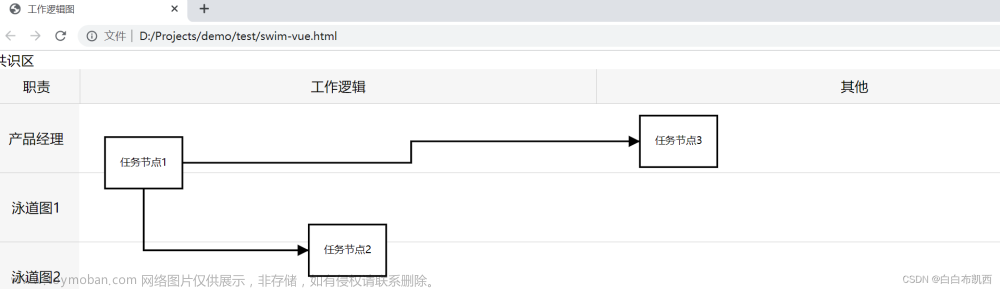
首先先来看一下绘制出来的效果图,截图如下:
已经执行的节点和连线用红色标记出来,大致上就是这么一个效果。
二.怎么实现
将一个流程图绘制成图片,相关的 API 在 flowable 中其实都是有提供的,流程图片的绘制,是根据流程的定义来绘制的,所以只需要提供一个流程定义的 ID 即可,代码如下:
ProcessDefinition pd = repositoryService.createProcessDefinitionQuery().processDefinitionKey("ExclusiveGatewayDemo01").latestVersion().singleResult();
BpmnModel bpmnModel = repositoryService.getBpmnModel(pd.getId());
DefaultProcessDiagramGenerator generator = new DefaultProcessDiagramGenerator();
InputStream inputStream = generator.generatePngDiagram(bpmnModel, 1.0, true);
FileUtils.copyInputStreamToFile(inputStream, new File("/Users/hx/Downloads/test.png"));
来看下这段代码的释义:文章来源:https://www.toymoban.com/news/detail-431415.html
- 查找到流程定义对象。
- 根据流程定义对象,获取到一个 BpmnModel 对象。
- 创建一个图片生成器对象 DefaultProcessDiagramGenerator。
- 调用 generatePngDiagram 方法生成这个流程定义所对应的图片,参数有三个,分别是:前面查询到的 bpmnModel 对象;缩放因子以及是否在绘制流程图的时候,在连线上加上描述文字,generatePngDiagram 方法的返回值则是一个输入流。
- 将这个输入流打印出来,就是一张图片了。
根据上面这段代码,执行结果如下:
可以看到,这就是普通的流程图,没有高亮。
如果希望已经执行文章来源地址https://www.toymoban.com/news/detail-431415.html
到了这里,关于Springboot +Flowable,通过代码绘制流程图并设置高亮的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!