编译软件:IntelliJ IDEA 2019.2.4 x64
操作系统:win10 x64 位 家庭版
Maven版本:apache-maven-3.6.3
一. 为什么要使用Maven?
1.1 获取jar包
-
使用Maven之前:自行在网络中下载iar包,效率较低。如在谷歌、百度中搜素相关 jar包资源 -
使用Maven之后:统一在一个地址下载jar包等资源。如使用阿里云镜像服务器下载等.…
1.2 添加jar包
-
使用Maven之前:将jar复制到项目工程中,jar包添加到项目中,相对浪费存储空间 -
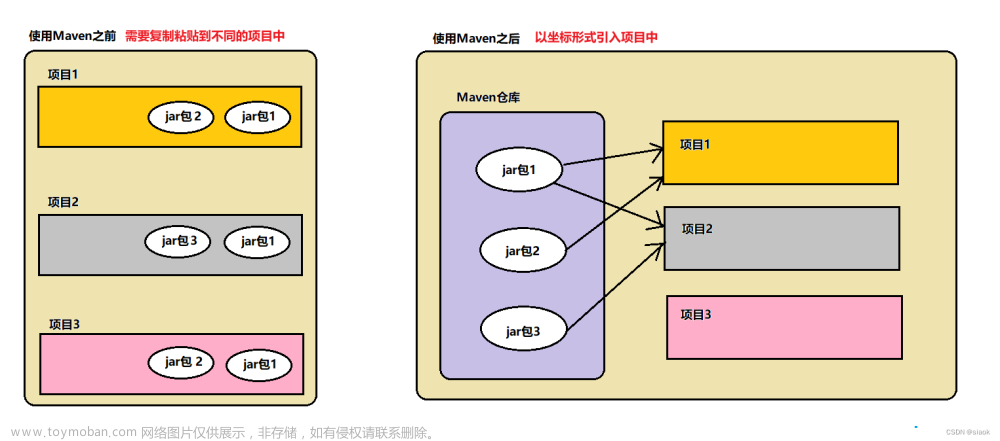
使用Maven之后:jar包统一存储Maven本地仓库,使用 坐标 方式将jar包从仓库引入到项目中
如下图所示:

1.3 使用Maven便于解决jar包冲突及依赖问题
二. 什么是Maven?
Maven,在英文中释义为”专家、内行“之意,但在Java开发中。 Maven是一款自动化构建工具,专注服务于java平台的项目构建和依赖管理。
- ①
依赖管理:jar包之间的依赖关系,jar包的管理问题统称为依赖管理 - ②
项目构建:项目构建不等同于项目创建
项目构建与项目创建的区别:
- 项目构建是一个过程【要历经 1.清理,2.编译,3.测试,4.报告,5.打包,6.安装,7.部署等七个步骤完成】
- 项目创建是瞬间完成的
三. 如何使用Maven?
3.1 Maven准备
注意:
IDEA2019.1.x最高支持Maven的3.6.0, 而现在实际开发的过程中多数运用是Maven3.6.3,因为该版本的Maven比较稳定
3.1.1 下载安装Maven
步骤:
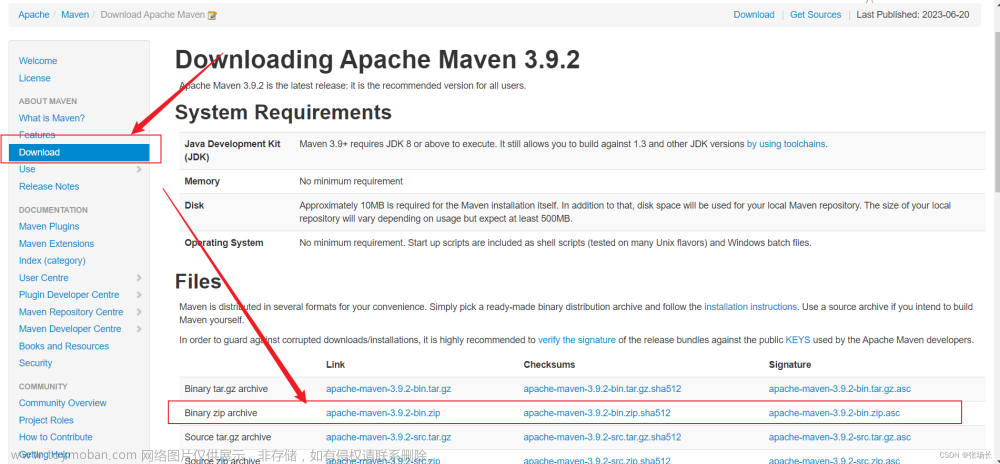
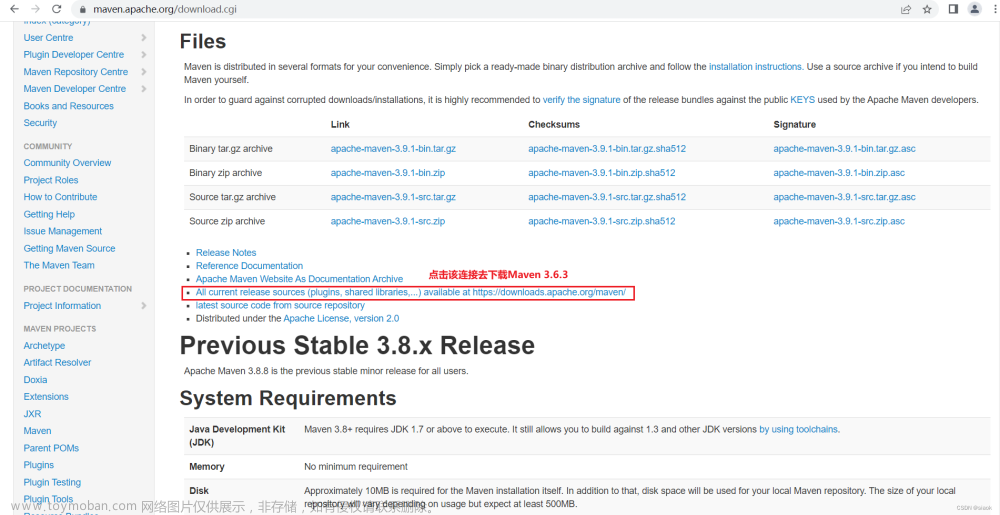
①根据下载地址:http://maven.apache.org 打开官网,点击”Download“去下载相应的Maven zip包(我这里要下载的是Maven 3.6.3)

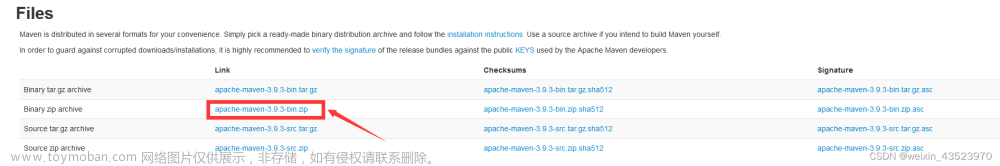
②在”Download“右边的区域中,我们发现没有Maven 3.6.3相应的下载连接,莫急,往下滑,找到下面的连接并点开它

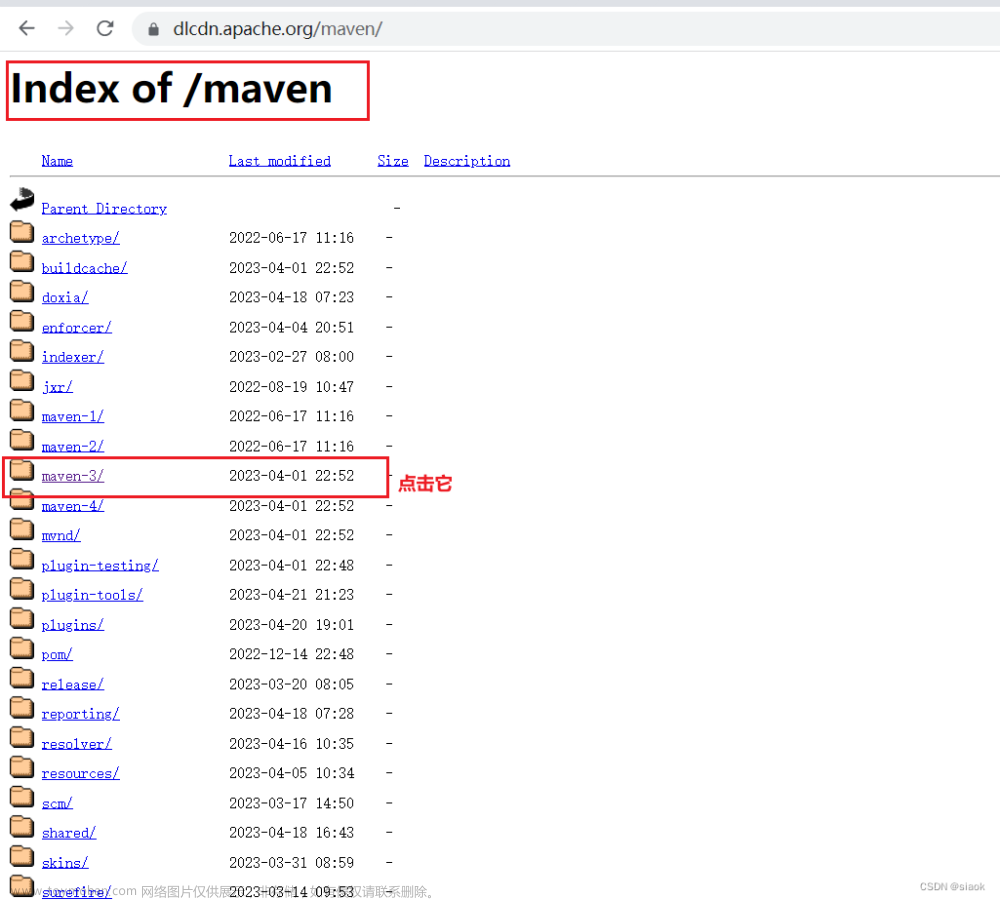
③在 ”index of/maven“ 下找到 ”maven-3/ " 并访问它

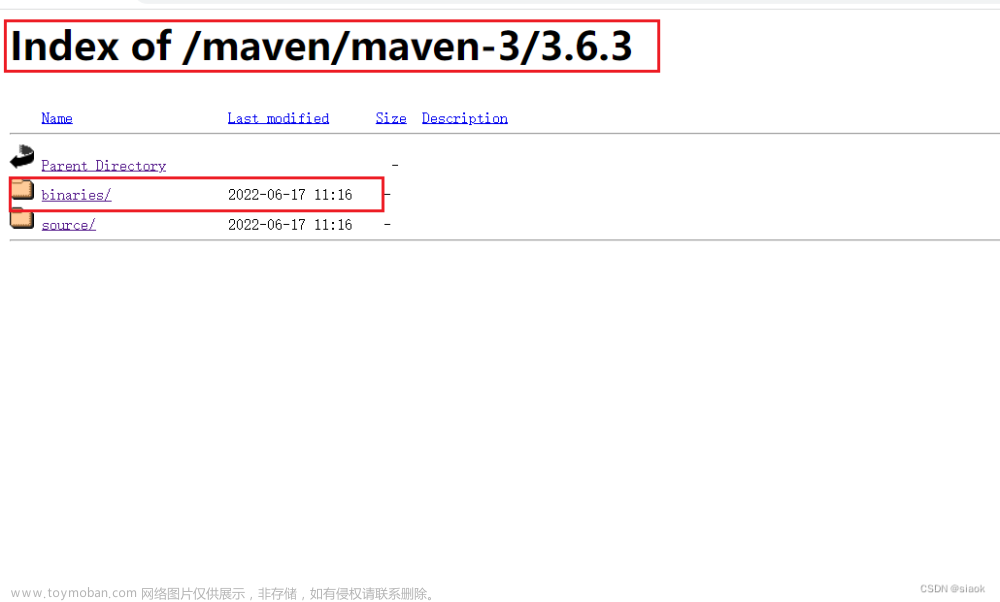
④ “Index of /maven/maven-3” --> “3.6.3/” --> “binaries/”


⑤在“Index of /maven/maven-3/3.6.3/binaries"下 点击下载”apache-maven-3.6.3-bin .zip“

3.1.2 解压下载的Maven zip包并配置MAVEN_HOME环境变量
前提:
Maven底层使用ava语言编写的,所以必须先配置
JAVA_HOME环境变量
ps:如果尚不会配置JAVA_HOME环境变量,相关步骤可参考这篇博客 《如何在本地(个人电脑上)安装Tomcat服务器并部署web项目?【2023最新版】》 中3.3 小结的内容
步骤:
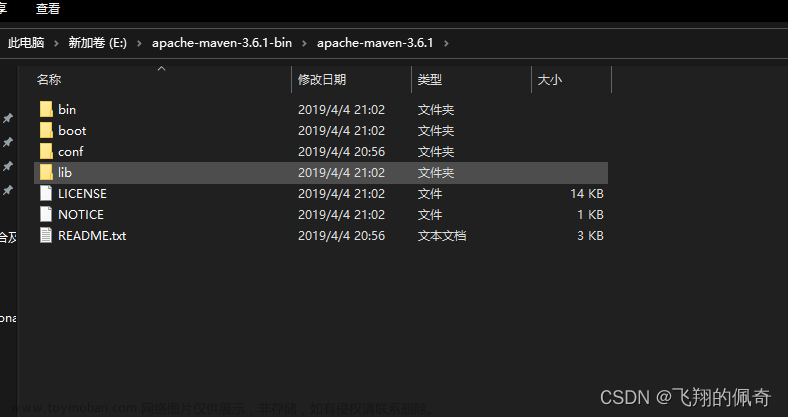
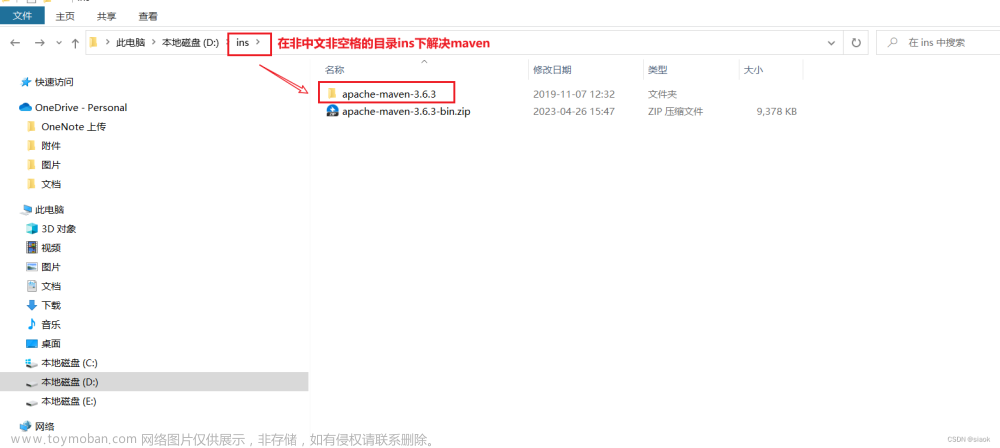
①将下载的Maven zip包解压到非中文无空格目录下(避免出现中文乱码问题)

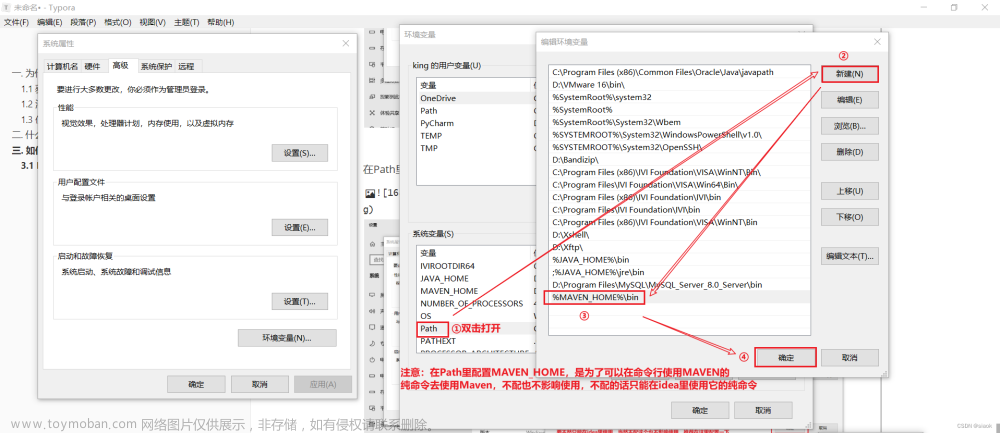
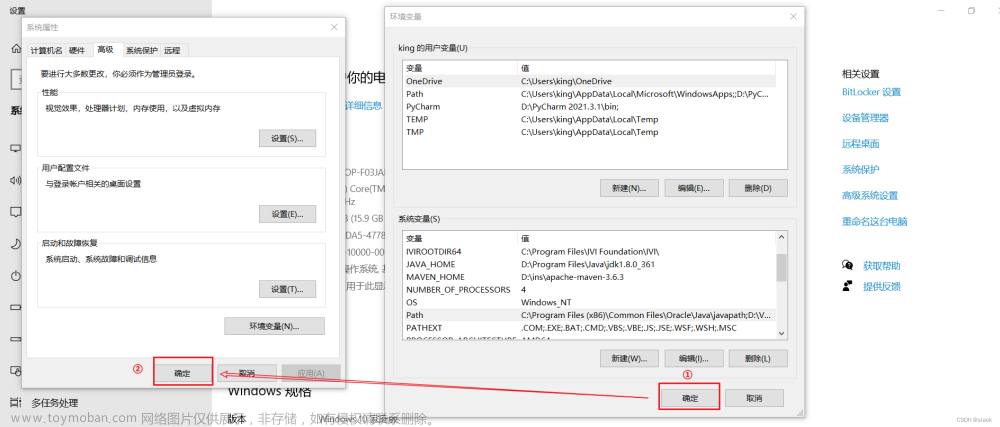
②配置MAVEN_HOME环境变量


③在Path里“新建”–> “%MAVEN_HOME%\bin”–>“确定”

④在Path里配好之后一路点击“确定”即可

3.1.3 测试Maven环境
步骤:
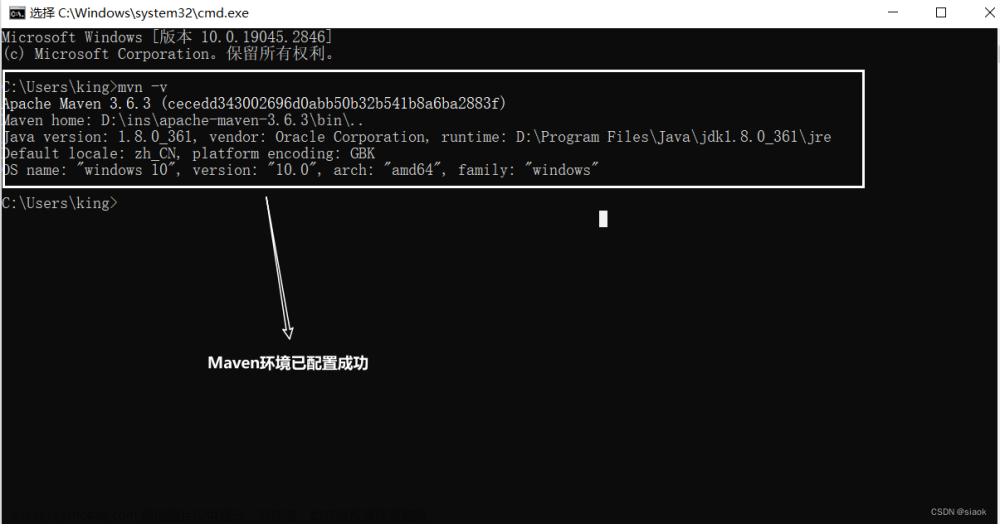
输入【cmd】,进入命令行窗口,输入mvn -v,检查Maven环境是否搭建成功

ps:出现上述界面,表示Maven环境已搭建成功
3.2 Maven基本配置
Maven配置文件的位置:
maven根目录/conf/settings.xml
3.2.1 设置本地仓库
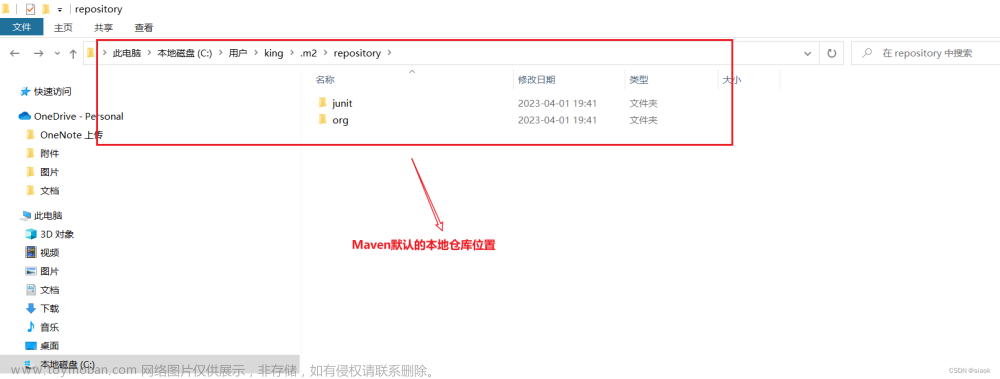
Maven默认的本地仓库位置:c: 用户家目录/.m2/repository

步骤:
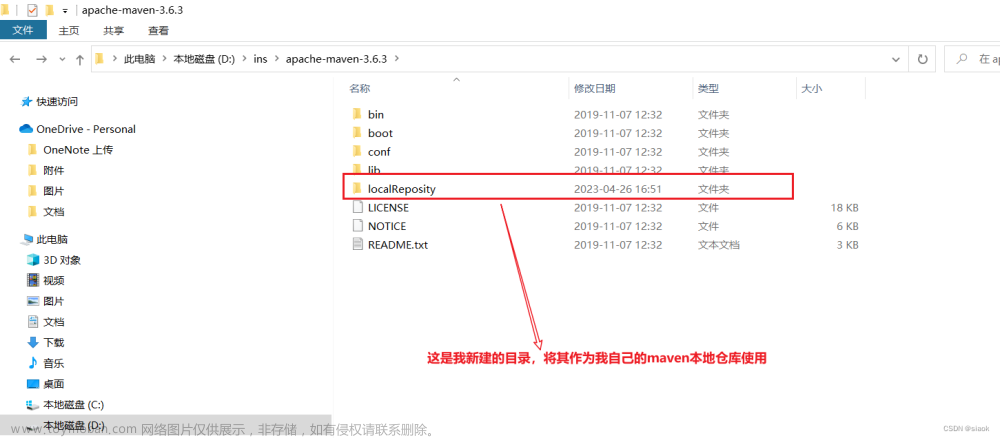
①新建一个非中文无空格目录,将其作为自己的maven本地仓库
ps:推荐在你的maven解压路径下新建一个目录作为自己的maven本地仓库,便于查找

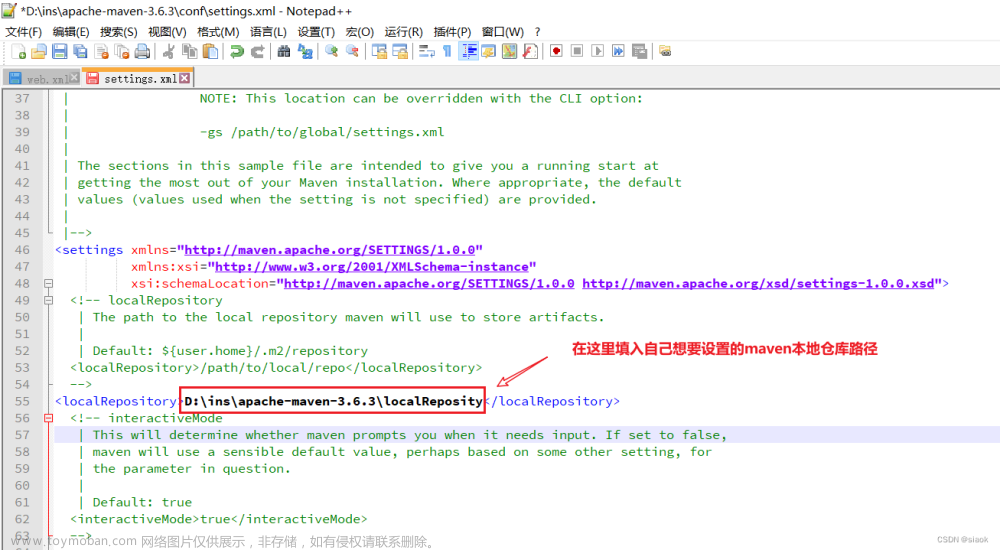
②在maven的配置文件中设置本地仓库

代码示例如下:
<!-- localRepository
| The path to the local repository maven will use to store artifacts.
|
| Default: ${user.home}/.m2/repository
<localRepository>/path/to/local/repo</localRepository>
-->
<localRepository>D:\ins\apache-maven-3.6.3\localReposity</localRepository>
3.2.2 设置阿里云镜像服务器
步骤:
在配置文件中将以下的代码复制粘贴至下图中的位置
代码示例如下:
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>

ps:复制的代码要放到 <mirrors></mirrors> 的里面,注释的外边
3.2.3 设置使用DK版本【1.8 | JDK8】
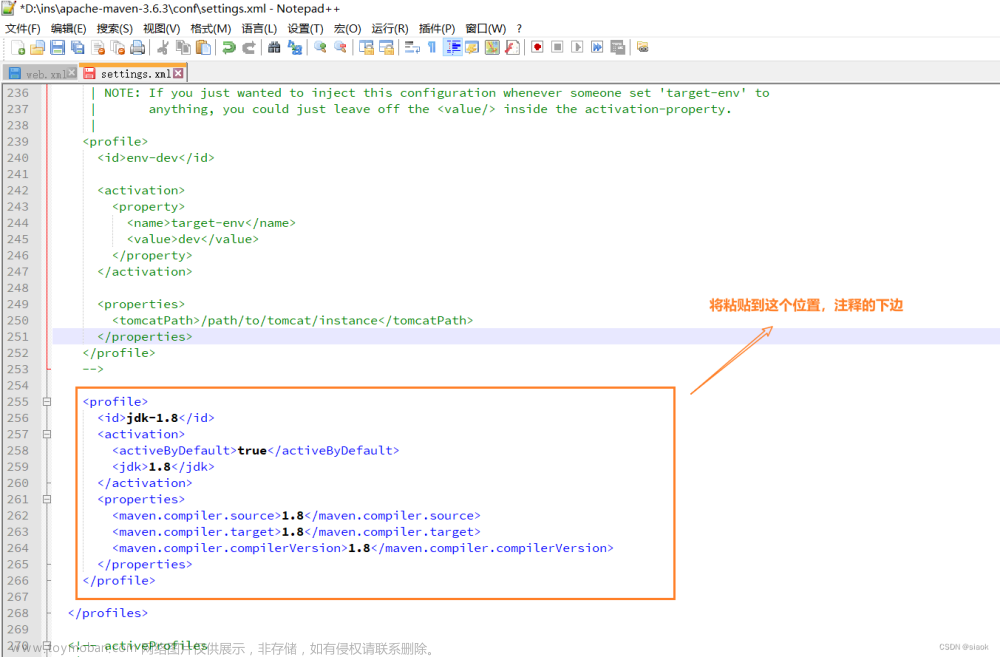
在配置文件中将以下的代码复制粘贴至下图中的位置
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>

注意:
最后记得保存该配置文件(按快捷键ctrl + s)
ps:复制的代码要放到<profiles></profiles>的里面,注释的外边
3.3 Maven之Helloworld
注意:
约束>配置>代码
这里的约束是什么意思?
这里的约束是指行业内普遍承认达成的共识与行为准则,即不成文的规定,就像Java Bean类中的成员属性名称的命名习惯是小驼峰形式(
String createTime)
- Maven工程目录结构约束
- 项目名
- src【书写源代码】
- main【书写主程序代码】
- java【书写java源代码】
- resources【书写配置文件代码】
- test【书写测试代码】
- java【书写测试代码】
- main【书写主程序代码】
- pom.xml【书写Maven配置】
- src【书写源代码】
- 项目名
- 测试步骤
- 进入项目名根目录【在根目标输入cmd即可】
- mvn clean
- mvn compile
- mvn test-compile
- mvn test
- mvn package
- mvn install
四. 如何将Maven整合进IDEA里并创建Maven工程?
4.1 在IDEA里整合Maven
步骤:
①点击”File“–> “Settings”

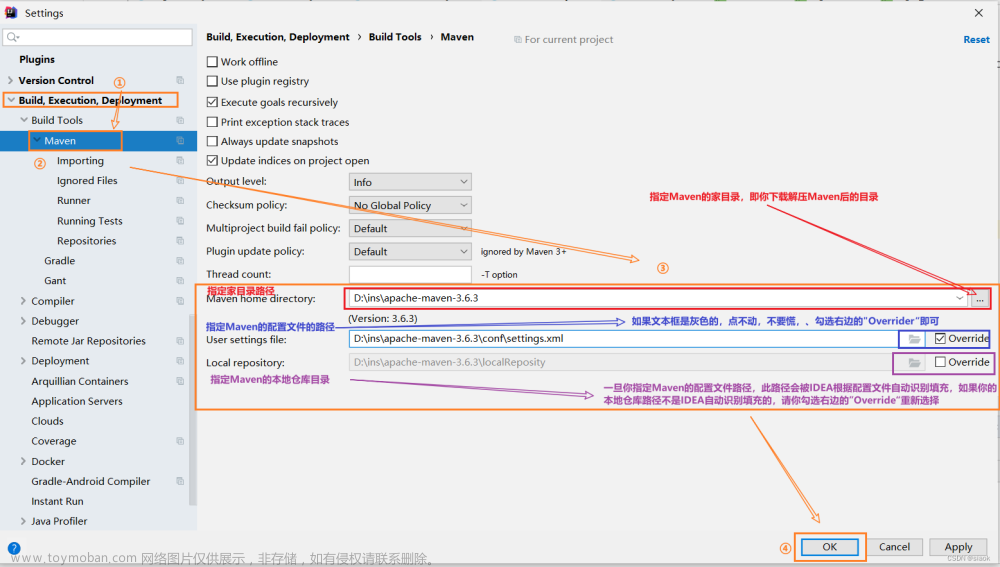
②点击”Build,Execution,Deployment“ --> “Build Tools” —> 配置自己本地Maven的家目录路径,配置文件路径以及Maven本地仓库路径等信息 --> ”OK"

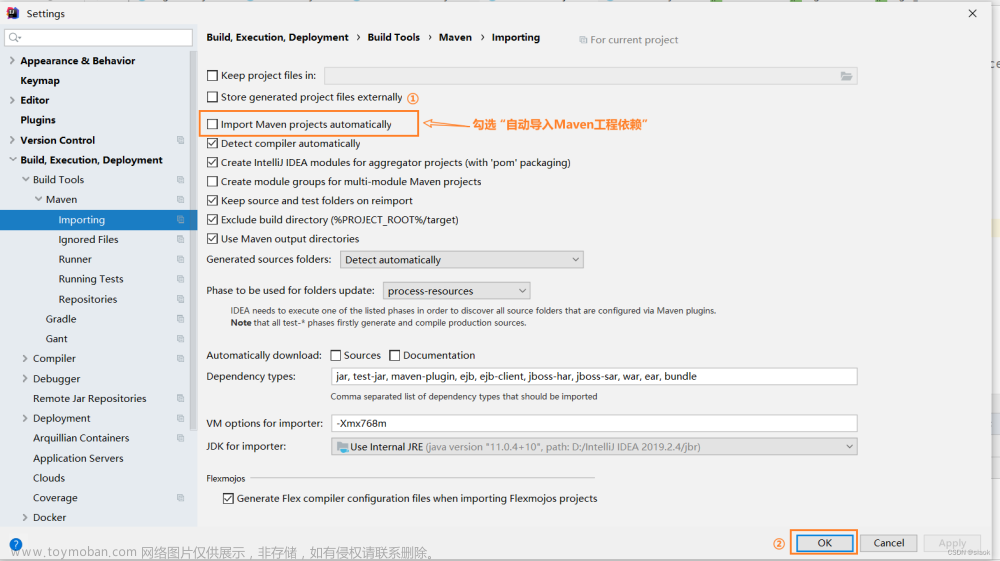
③勾选“Import Maven projects automatically”并点击“OK"

4.2 在IDEA里创建Maven工程
步骤:
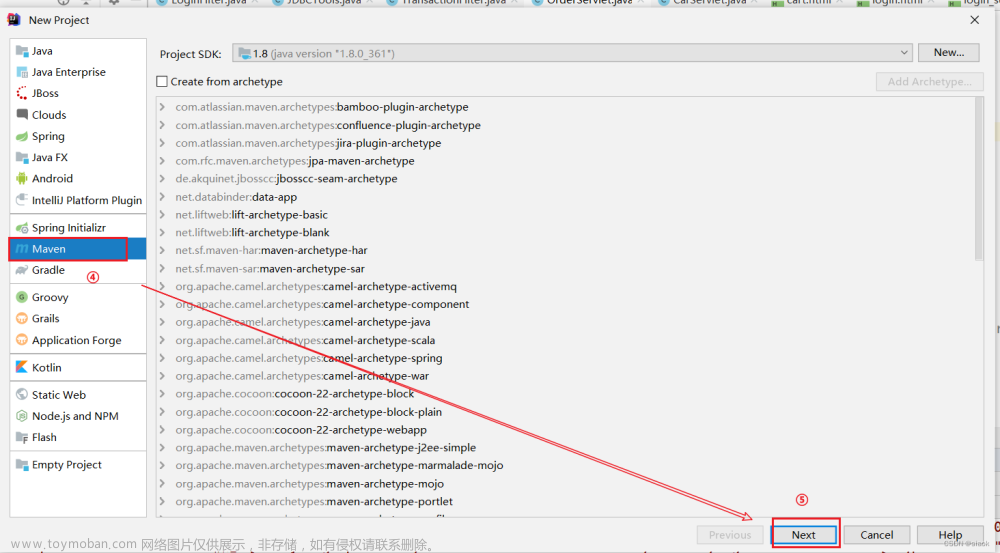
①点击 ”File“ --> “New” --> “Project” --> “Maven” --> “Finish”


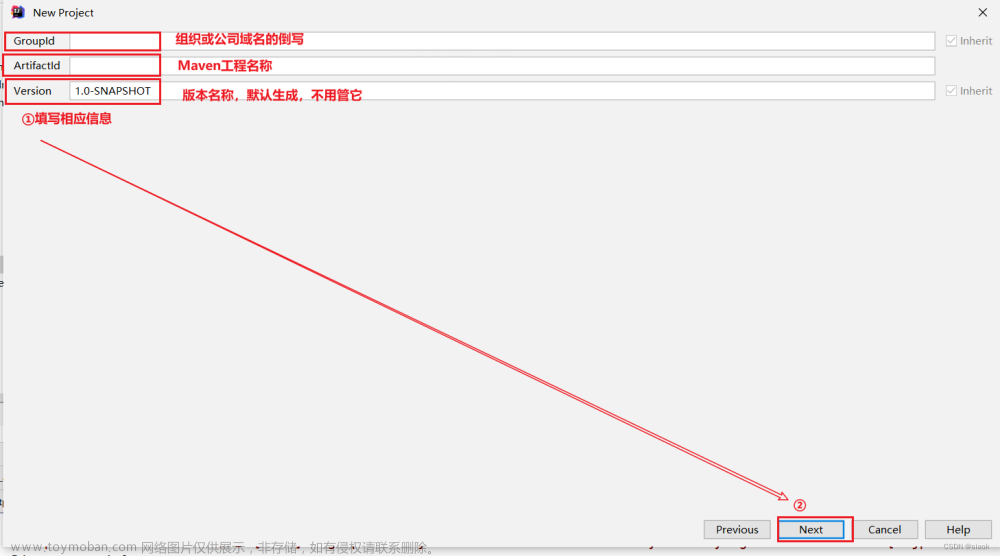
②设置相应信息 --> “Finish”

ps:
SNAPSHOT:快照
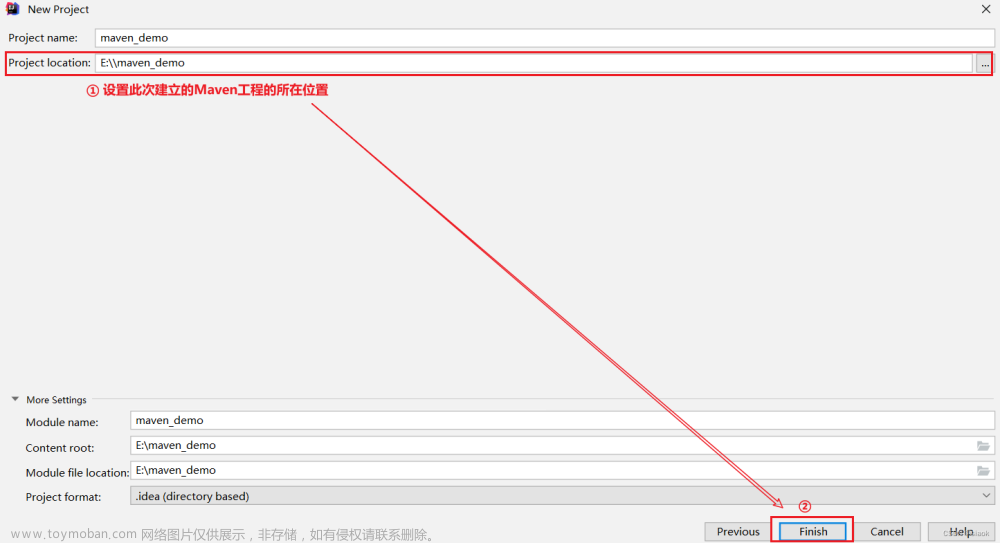
③ 为刚建立的Maven工程maven_demo设置”Project Location",然后点击“Finish"

4.3 新建Maven模块
步骤:
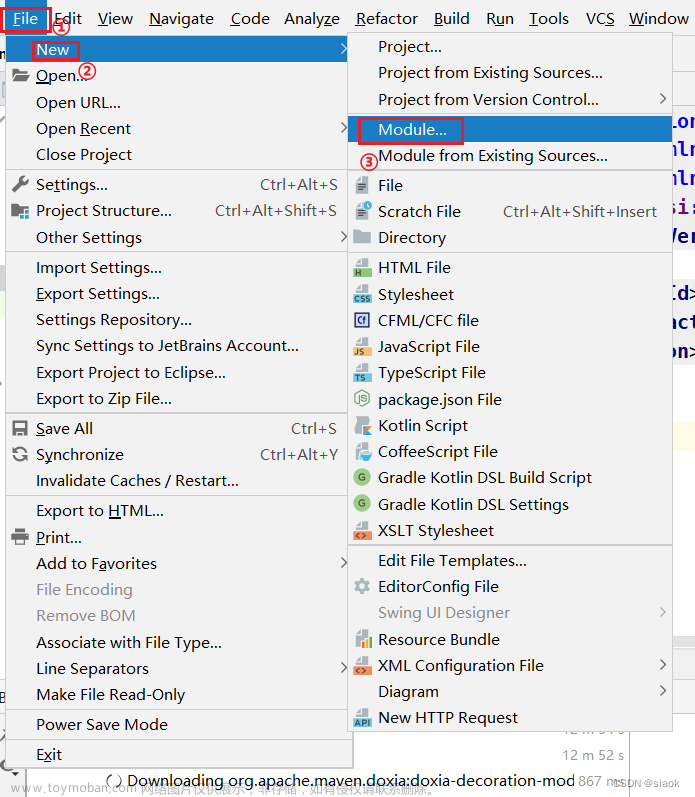
①点击”File“ --> “New” --> “Module” --> “Maven” --> “Next”


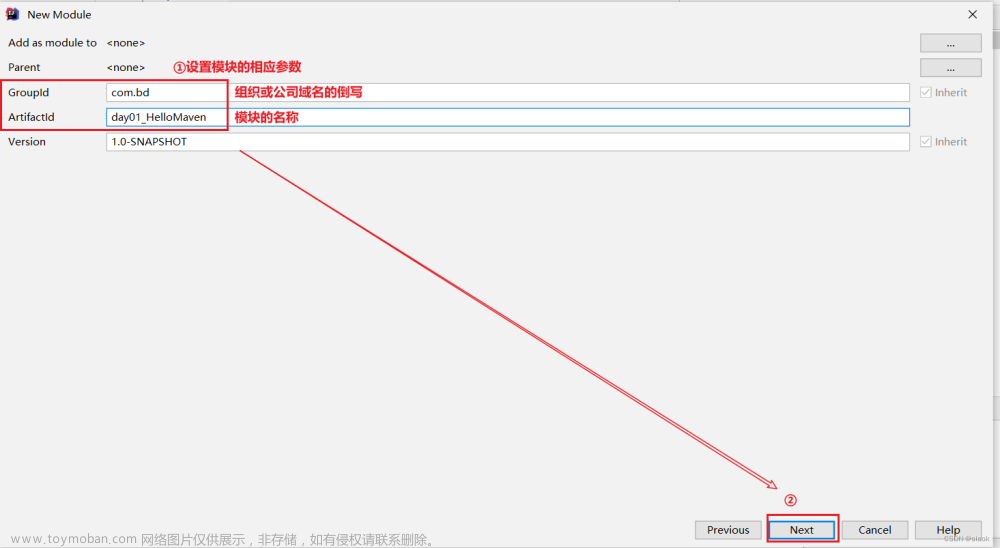
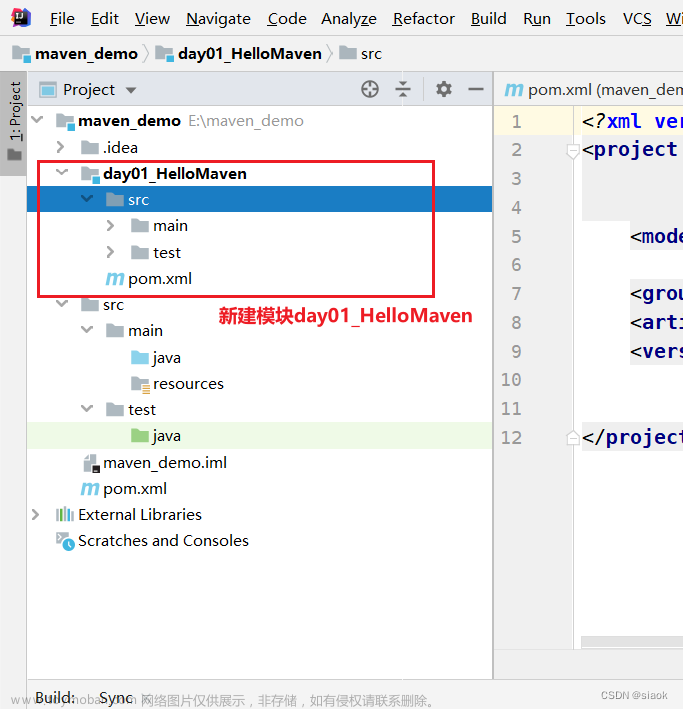
②设置新建模块的相应参数,点击"Next" --> 确认模块名称,根目录与模块文件存储位置 --> “Finish”


4.4 为指定Maven模块创建web工程
步骤:
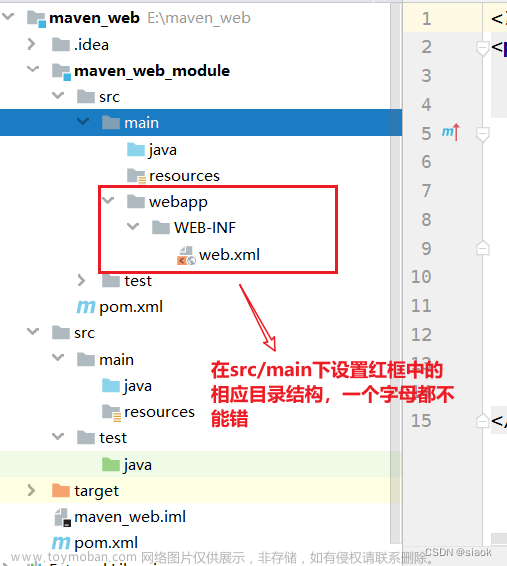
①在指定的Maven模块目录下设置web工程所需要的目录结构

②在web.xml中为该web工程设置相应的基本信息
代码示例如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
</web-app>
ps:直接复制粘贴到你自己的web.xml中即可
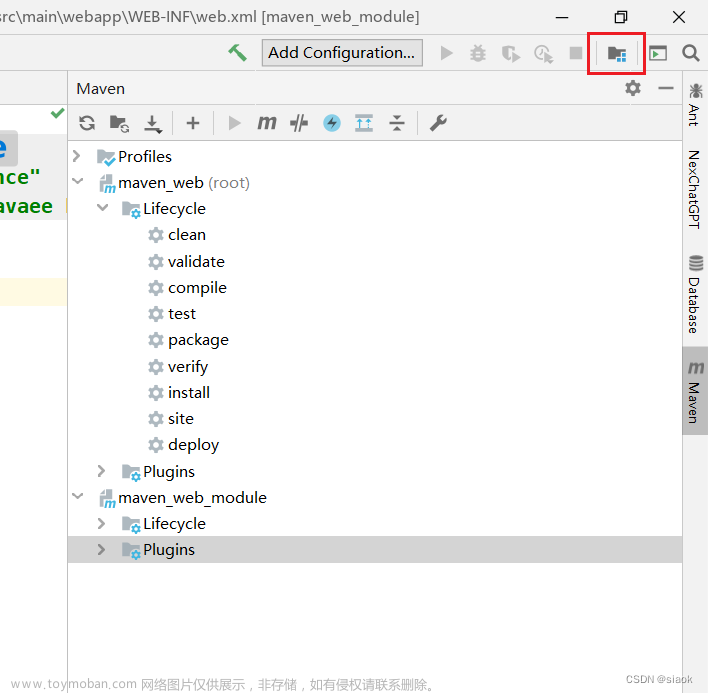
③找到如下图标,点开它

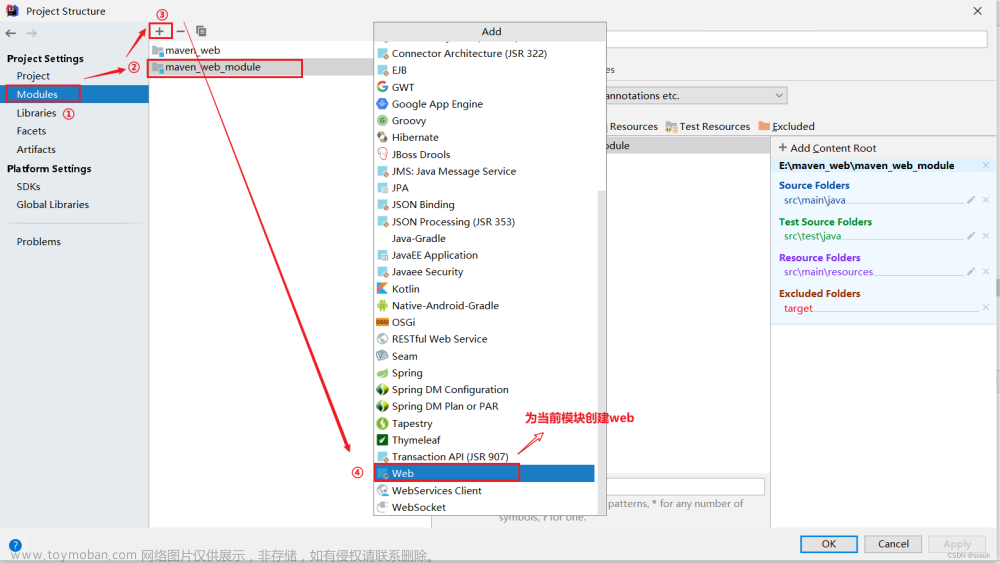
④依次点击"Modules" --> “指定相应模块” --> “+” --> “web”
ps:我这里是要为模块maven_web_module创建web工程

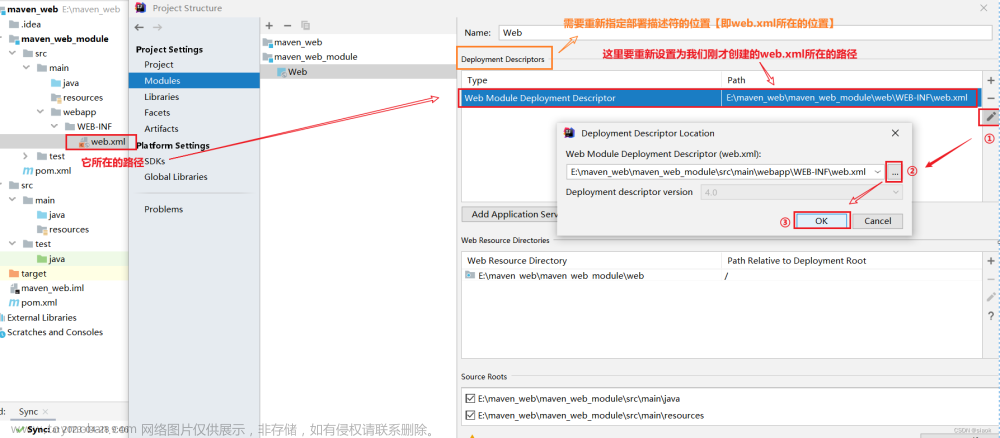
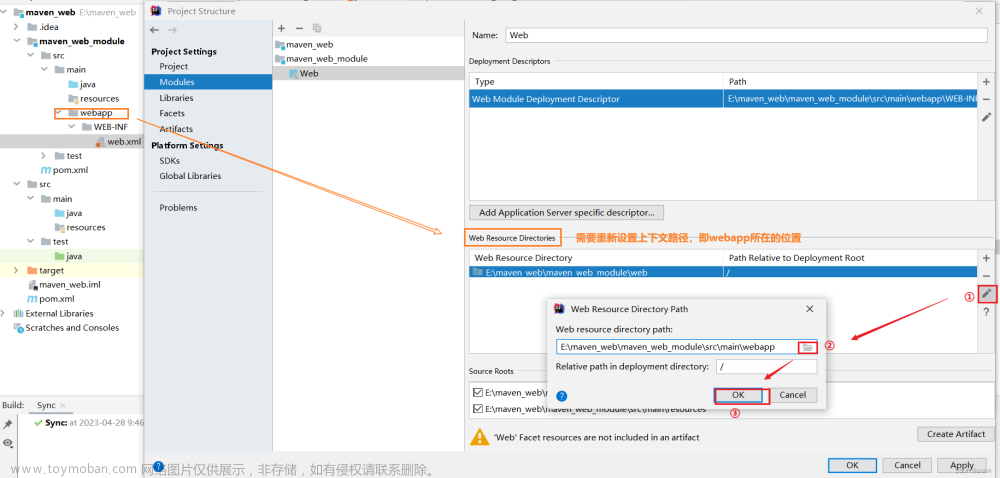
⑤重新设置部署描述符【web.xml】的路径

⑥重新设置上下文路径【即webapp所在的路径】

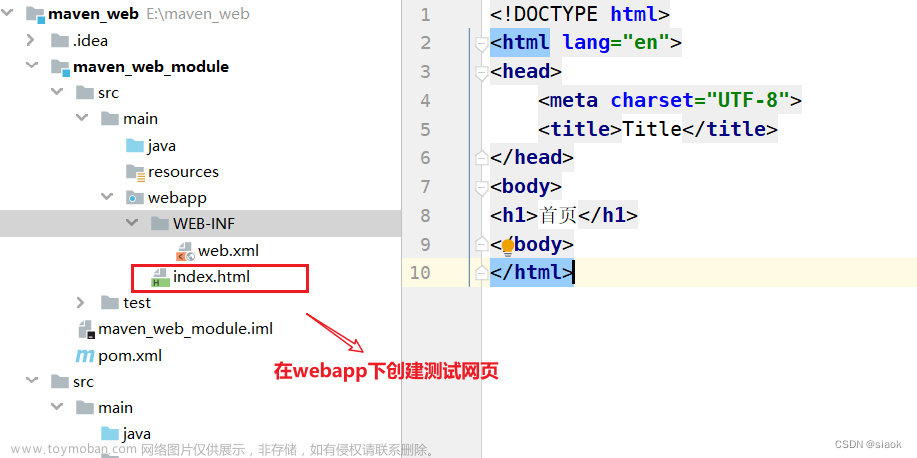
⑦在webapp目录下新建一个index.html,留作测试
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>首页</h1>
</body>
</html>

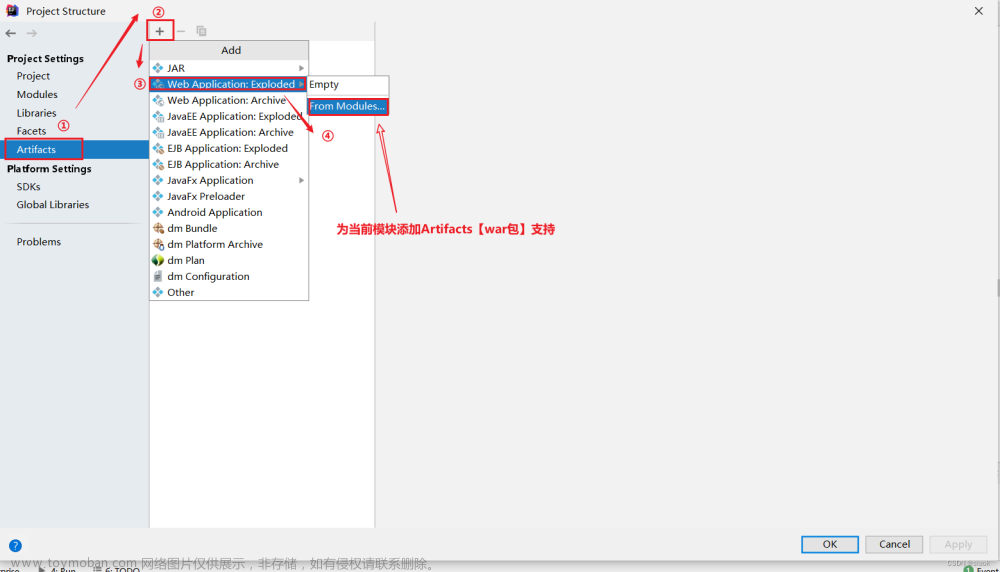
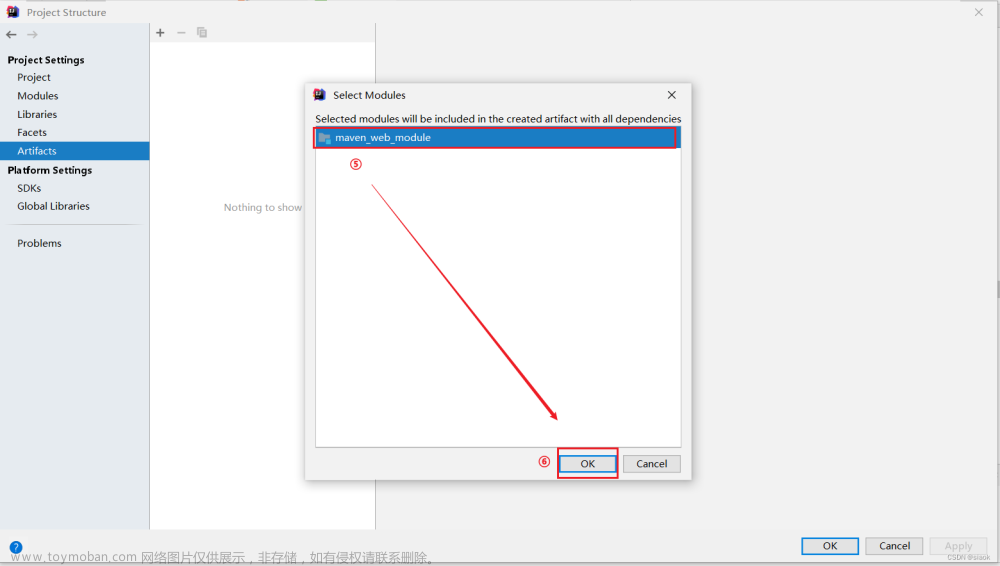
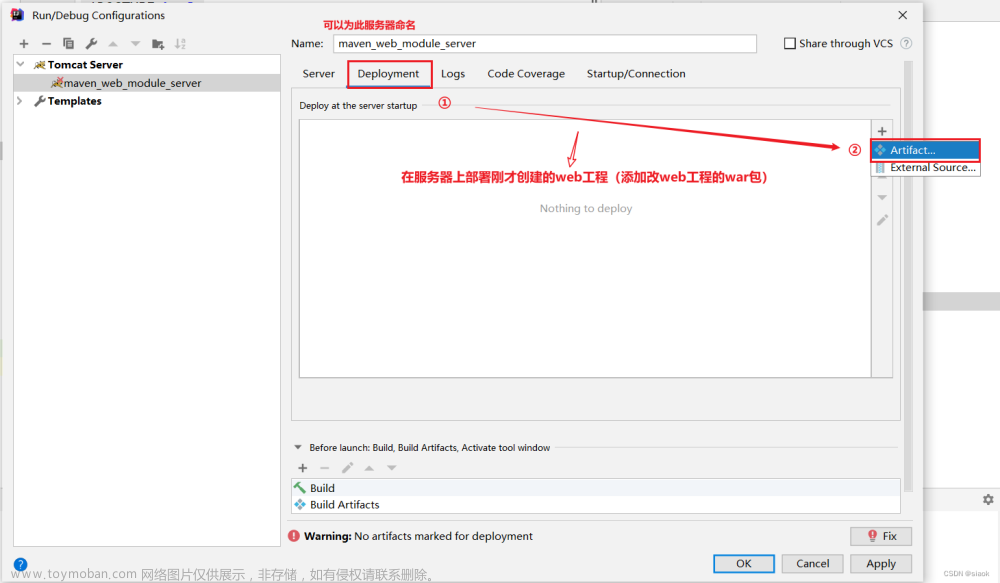
⑧ “Artifacts” --> “+” --> “Web application : Exploded” --> " from
Modules…" --> 选择指定模块 --> “ok”, 目的是为指定模块添加war包


⑨为刚才的web工程添加服务器
前提:你必须要先将Tomcat服务器集成到IDEA中,如有不懂,可参考博客《如何将Tomcat集成到IDEA中并启动项目?》 中2.1节的步骤。
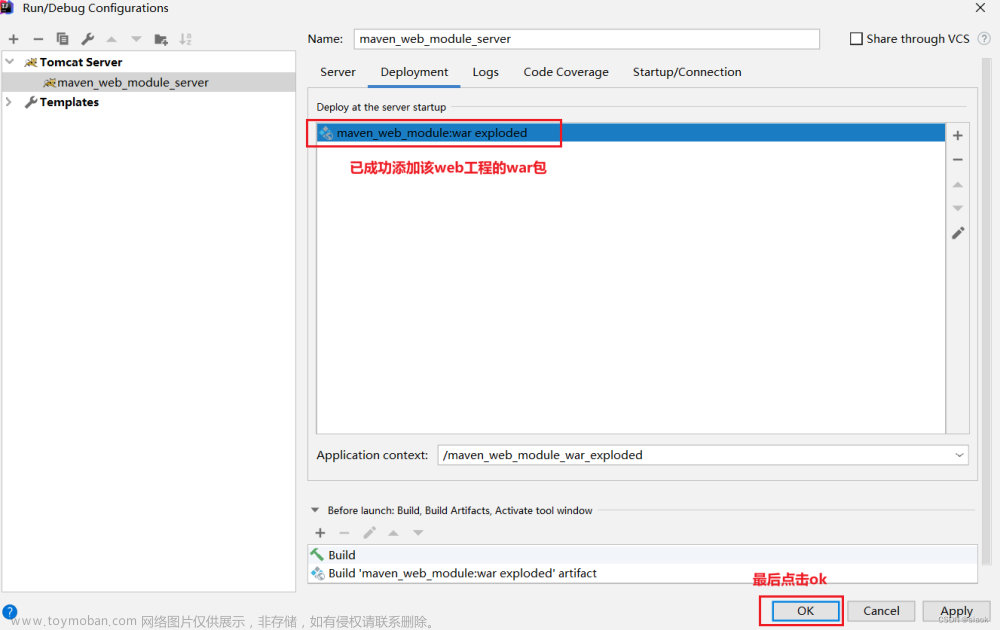
⑩在服务器上部署该web工程的war包


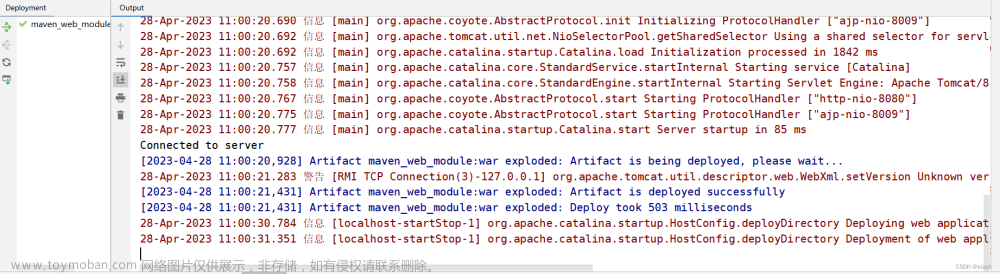
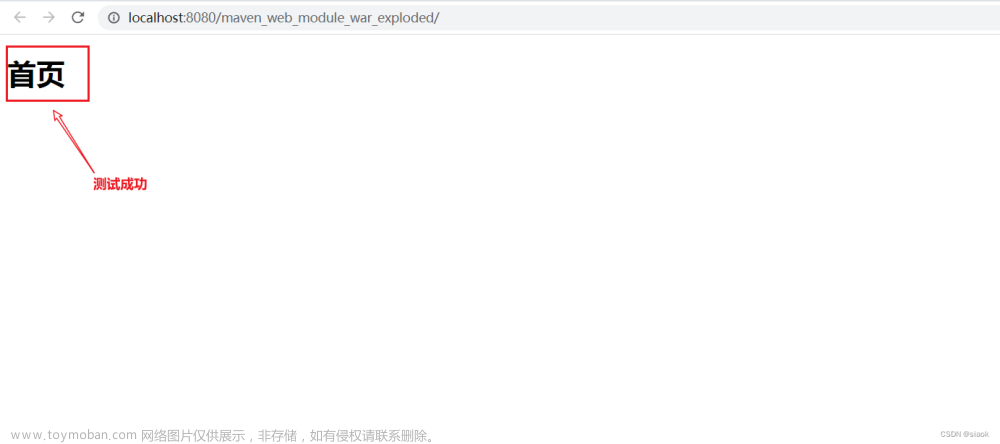
⑪ 启动服务器,开始测试文章来源:https://www.toymoban.com/news/detail-431471.html

 文章来源地址https://www.toymoban.com/news/detail-431471.html
文章来源地址https://www.toymoban.com/news/detail-431471.html
到了这里,关于如何在本地搭建Maven环境并整合进IDEA中以及创建web工程?【2023最新版】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!