axios中post请求 application/json和 application/x-www-form-urlencoded
前端向后端传输数据时,如果是get传输,直接传在url后;如果是post传输,则在请求体body中传输。
在body中的数据格式又有两种,一种是 json 数据格式,另一种是 字符串。具体要用哪种格式取决于后端入参的格式
如果后端接收json数据类型,post 的 headers 需要设置 { ‘content-type’: ’application/json’ },传给后端的数据就形如 { ‘name’:’edward’, ‘age’:’25’ }
如果后端接收的是(表单)字符串类型,post 的 headers 需设置 { ‘content-type’: ’application/x-www-form-urlencoded’ },传输给后端的数据就形如 ‘name=edward&age=25’
qs.stringfy()
axios默认数据格式为json,所以:
1.当后端需要接收json格式的数据时,post请求头不需要设置请求头,数据格式也不需要我们去转换(若数据已经是json);
2.当后端需要接收字符串格式的数据时,我们需要给post请求头设置{ ‘content-type’: ’application/x-www-form-urlencoded’ },
这个时候如果我们传的入参是一个 js 对象,这时候我们就需要用 qs 转换数据格式
JSON.stringfy() 和 qs.stringfy()区别
let data = { name: 'edward', age: '25' }
前者:JSON.stringfy(data) // ”{ 'name' : 'edward' , 'age' : '25' }”
后者:qs.stringfy(data) // 'name=edward&age=25'
如果使用的qs进行序列化,(注:qs.stringify()将对象序列化成URL的形式,以&进行拼接。安装axios即可使用qs。)
那么content-type就是application/x-www-form-urlencoded
也就是常说的表单提交,传输的样式是formdata
Content-Type
Content-Type是指http/https发送信息至服务器时的内容编码类型,contentType用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。
在网络请求中,常用的Content-Type有如下:
常见的页面资源类型:text/html, text/plain, text/css, text/javascript, image/jpeg, image/png, image/gif,
ajax的请求,表单提交或上传文件的常用的资源类型:application/x-www-form-urlencoded, multipart/form-data, application/json, application/xml 等。
接口数据传输方式 form data、payload
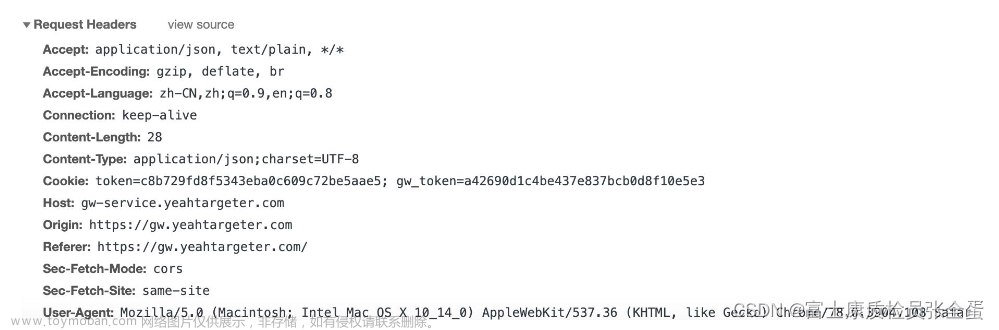
Payload Content-Type: 'application/json; charset=utf-8'
Form Data Content-Type: 'application/x-www-form-urlencoded'POST提交数据有两种数据传输方式,这两种方式浏览器是通过Content-Type来进行区分,如果是 application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为 request payload

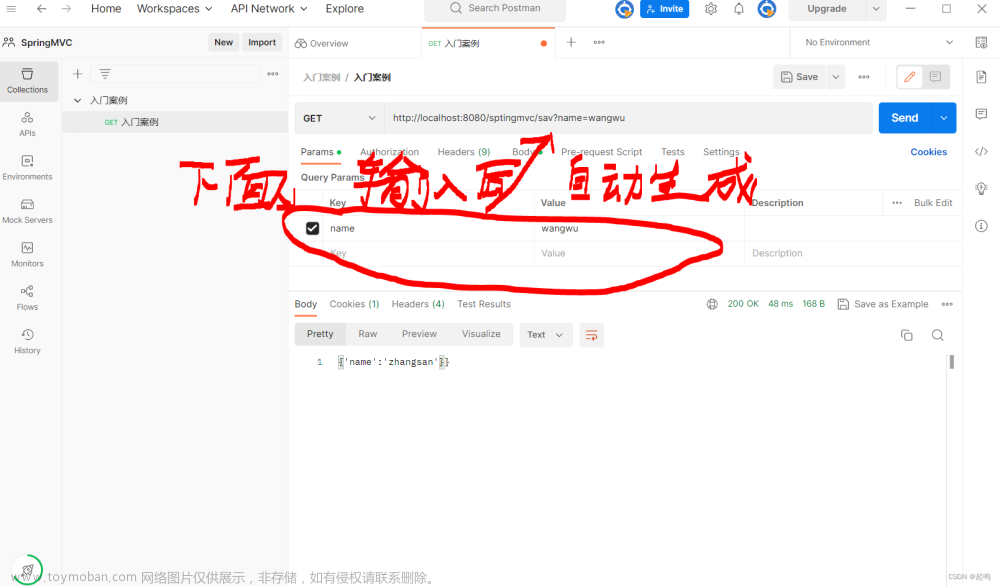
如果是GET请求,则为Query String Parameters

是否需要用qs去序列化参数完全取决于后端要怎么接受数据
post需要用qs.stringify而get请求时不用
使用不同请求方式时,参数的传输方式是不一样的,但是服务端在取接口的请求参数时,用的方法其实却是一样的,都是使用request.getParameter(key)来获取,其实是因为tomcat在中间会对请求参数进行解析处理,处理完把解析出来的表单参数放在request parameter map中,所以后端就可以通过request.getParameter(key)来统一获取数据,而tomcat解析的时候是通过’contentType’来知道当前的请求是post请求,当’contentType’为"application/x-www-form-urlencoded",它才会去读取请求体数据。
为何要用Qs.stringify()将对象序列化成URL的形式:
post请求参数是以键值对的形式存在请求体里,用Qs.stringify()就是把传入的对象转换为键值对。文章来源:https://www.toymoban.com/news/detail-431539.html
记录来源于:axios中http请求Content-Type以及post需要用qs.stringify而get请求时不用_axios get qs_JackieDYH的博客-CSDN博客 文章来源地址https://www.toymoban.com/news/detail-431539.html
到了这里,关于JSON.stringfy() 和 qs.stringfy()区别 以及post/get 的参数形式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!