Selenium IDE可以用来调式Selenium脚本,支持将浏览器的Web网页操作导出为不同编程语言的脚本。
创建项目之后可以录制或回放已录制的网页操作情况,特别是对一些开发测试人员提供了相当大的便利。
目前,该Selenium IDE插件可以支持Edge/火狐以及谷歌浏览器的使用,其他浏览器的使用还有待观察。
由于我的操作系统上安装的是Edge的浏览器,下面看看如何在Edge上面如何安装Selenium IDE并且实现网页操作的脚本录制效果。
1.Selenium IDE安装
打开Edge浏览器,点击右上角的三个点可以打开浏览器菜单,然后选择扩展就进入如下图所示的页面。

这个时候,我们选择打开'MicroSoft Edge'的外链网站,就会进入微软提供的Edge的软件库。

在当前的软件库中搜索我们需要安装的Selenium IDE插件,选择好后搜索就会出现下面的搜索结果。

发现Selenium IDE插件已经找到了,这个时候直接点击'获取'就会开始自动安装该插件了。
出现添加扩展或者取消的弹窗时,直接选择'添加扩展'就可以了,不同浏览器出现的内容可能不太一样,但是大同小异都差不多。

最后,Selenium IDE插件安装完成后会出现下面的提示,说明这个时候Selenium IDE插件已经安装成功了。
2.Selenium IDE录制脚本
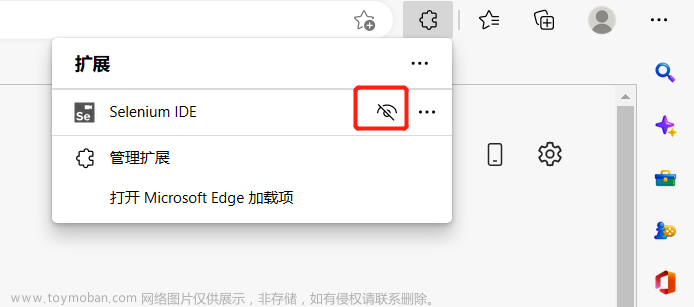
完成Selenium IDE插件安装后在浏览器的右上角就会出现一个'管理扩展'的小图标。

这个时候点击'管理扩展'的小图标,就会看到Selenium IDE插件。默认是隐藏的,设置一下显示就会展示到工具栏上。

下面是Selenium IDE插件已经显示在浏览器工具栏上面的效果。

之后,我们点击浏览器工具栏上面的Selenium IDE插件图标就可以直接启动了。

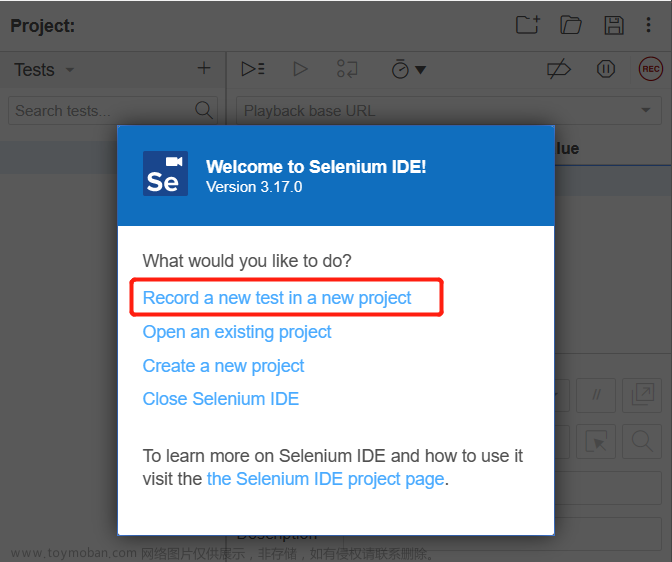
接下来我们可以创建一个测试项目,我们这里选择第一个'创建新的项目并记录测试',记录其实就是录制脚本。

下面在出现的输入框中分别输入测试项目的名称和开始的网页地址,这里我们来录制一下百度的地址。


这里需要注意的是,输入开始的基础网页地址时前面必须填写IP协议的前缀,比如:'https://'。
在脚本录制完成后,下面的Commond区域内容就是录制的操作过程的执行步骤。点击上面的三角形的开始按钮就可以再次回放执行过程了。

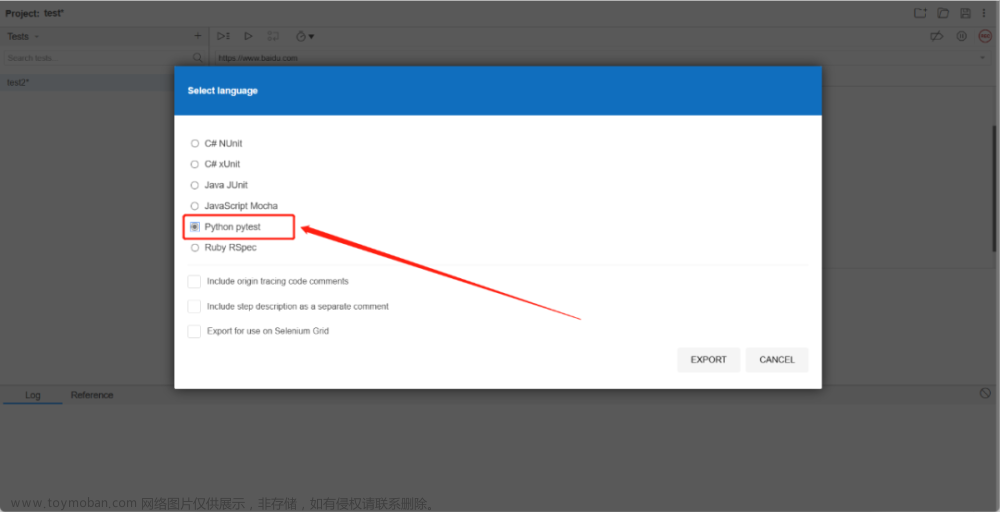
最后,就是将我们录制的脚本直接导出为python或者Java等编程语言的代码块了,导出代码块后我们可以对源代码进行优化修改。

这里支持三种编程语言的源代码导出操作,分别是Java/Python/C#三种编程语言的导出。

由于我们主要使用的是python作为编程语言,这里导出的是python相关的代码块。文章来源:https://www.toymoban.com/news/detail-431704.html
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
class TestTest2():
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.vars = {}
def teardown_method(self, method):
self.driver.quit()
def wait_for_window(self, timeout=2):
time.sleep(round(timeout / 1000))
wh_now = self.driver.window_handles
wh_then = self.vars["window_handles"]
if len(wh_now) > len(wh_then):
return set(wh_now).difference(set(wh_then)).pop()
def test_test2(self):
self.driver.get("https://www.baidu.com/")
self.driver.set_window_size(1057, 808)
self.driver.find_element(By.ID, "kw").click()
self.driver.find_element(By.ID, "kw").send_keys("Python")
self.driver.find_element(By.CSS_SELECTOR, ".bdsug-s").click()
self.driver.find_element(By.ID, "su").click()
self.vars["window_handles"] = self.driver.window_handles
self.driver.find_element(By.LINK_TEXT, "Python 集中营的博客_CSDN博客-python,java算法,框架领域...").click()
self.vars["win8739"] = self.wait_for_window(2000)
self.driver.switch_to.window(self.vars["win8739"])
self.vars["window_handles"] = self.driver.window_handles
self.driver.find_element(By.CSS_SELECTOR, "div:nth-child(1) > .blog-list-box h4").click()
self.vars["win5468"] = self.wait_for_window(2000)
self.driver.switch_to.window(self.vars["win5468"])
self.driver.find_element(By.CSS_SELECTOR, ".blog_extension_card_cont_l > .text").click()
self.driver.find_element(By.CSS_SELECTOR, ".blog_weixin_box_btn > span").click()
self.driver.find_element(By.ID, "blog_weixin_box_close").click()
在导出python代码块完成后,我们可以直接将python代码块放到开发工具中,若是缺少相关模块的话可以使用pip的方式安装一下。文章来源地址https://www.toymoban.com/news/detail-431704.html
pip install pytest
pip install selenium到了这里,关于如何使用Selenium IDE浏览器插件轻松完成脚本录制,轻松搞定自动化测试!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












