目录
1.HTML结构
2.HTML常见标签
3.表格标签
4.列表标签
5.表单标签
6.select 标签
7.textarea 标签
8.无语义标签: div & span
9.标签小练习
文章来源地址https://www.toymoban.com/news/detail-431893.html
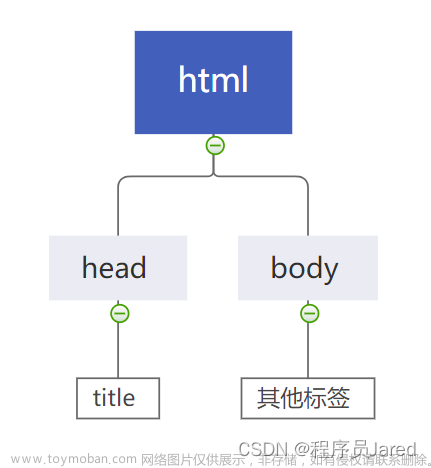
1.HTML结构
形如:
<body id='myId'>hello</body>HTML的书写格式
- 标签名 (body) 放到 < > 中。
- 大部分标签成对出现. <body> 为开始标签, </body> 为结束标签。
- 少数标签只有开始标签, 称为 "单标签"。
- 开始标签和结束标签之间, 写的是标签的内容. (hello)。
- 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码) 。
标签中的属性
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 "键值对" 的格式来表示
快速生成代码框架
在 visual code中直接创建一个.HTML文件,进入文件,直接输入感叹号(!)就可以快速生成代码框架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>其中几个参数解释:
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件。
- <html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译)。
- <meta charset="UTF-8"> 描述页面的字符编码方式; 没有这一行可能会导致中文乱码。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域。
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些)。
2.HTML常见标签
✨ 注释标签
<!-- 我是注释 -->在HTML中可以使用CTRL+/这样的操作进行快速注释和解除注释。
✨ 标题标签h1-h6
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>代码效果:

✨ 段落标签
<p>里面的内容是一个自然段</p>我们使用标签lorem快速生成几句话,生成的几句话在网页上显示是没有分段的,如果我们将每一句生成的话都放入到p标签中就可以让她们分成自然段了。
代码效果:

✨ 换行标签
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙
- <br/> 是规范写法. 不建议写成 <br>
<p>
我的好朋友<br/>
我有一个好朋友,它人很好。。。。
</p>代码效果:

✨ 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>代码效果:

✨ 图片标签
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px">img中标签的属性:
- src :表示图片的路径(一定要有的)。
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字。
- title: 提示文本. 鼠标放到图片上, 就会有提示。
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡。
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定。
<img src="花.png" alt="鲜花" title="这是一朵鲜花" width="100px" height="200px">代码效果:

✨ 超链接标签
<a href="http://www.baidu.com">百度</a>- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
链接的几种形式:
- 外部链接:href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!-- 1.html --> 我是 1.html <a href="2.html">点我跳转到 2.html</a> <!-- 2.html --> 我是 2.html <a href="1.html">点我跳转到 1.html</a>
- 空链接: 使用 # 在 href 中占位.
点击不会有任何反应。
<a href="#">空链接</a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com"> <img src="rose.jpg" alt=""> </a>
- 锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a> <a href="#two">第二集</a> <a href="#three">第三集</a> <p id="one"> 第一集剧情 <br> 第一集剧情 <br> </p> <p id="two"> 第二集剧情 <br> 第二集剧情 <br>
3.表格标签
表格中的基本标签:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table标签中的属性:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
<table >
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>大鹏</td>
<td>男</td>
<td>21</td>
</tr>
<tr>
<td>李武</td>
<td>女</td>
<td>21</td>
</tr>
</table>代码效果:

4.列表标签
他的主要作用是是让网页排版好看。
- 无序列表[重要] ul li 。
- 有序列表[用的不多] ol li。
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的。
<h3>无序列表</h3>
<ul>
<li>唐三</li>
<li>林动</li>
<li>萧炎</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>唐三</li>
<li>林动</li>
<li>萧炎</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我习惯的游戏角色</dt>
<dd>雷神将军</dd>
<dd>神里凌华</dd>
<dd>枫原万叶</dd>
</dl>代码效果:

5.表单标签
✨ form 标签
描述了要把数据按照什么方式, 提交到哪个页面中.
<form action=""></form>
这个标签需要配合网络编程使用,当学了Tomcat和Servlet之后会详细介绍。
✨input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框
- type(必须有):取值种类很多, button, checkbox, text, file, image, password, radio 等。
- name: 给 input 起了个名字. 尤其是对于单选按钮, 具有相同的 name 才能多选一。
- value: input 中的默认值。
- checked: 默认被选中. (用于单选按钮和多选按钮)。
- maxlength: 设定最大长度。
常用输入控件举例:
- 文本框
<input type="text">
- 密码框
<input type="password">
- 单选框
性别: <input type="radio" name="sex">男 <input type="radio" name="sex" checked="checked">女
- 复选框
爱好: <input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 打游戏
- 普通按钮
<input type="button" value="我是个按钮">
- 提交按钮
<form action="test.html"> <input type="text" name="username"> <input type="submit" value="提交"> </form>
- 清空按钮
<form action="test.html"> <input type="text" name="username"> <input type="submit" value="提交"> <input type="reset" value="清空"> </form>
- 选择文件
<input type="file">
✨label 标签
搭配 input 与img使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验。
<label for="male">男
<img src="男.png" alt="无法显示" width="15px" height="15px">
<input type="radio" id="male" >
</label> for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
代码效果:
在网页中,显示一个男和一个表示男生的图标,label标签就是让我们无论点击的是字还是图都可以选中按钮。
6.select 标签
下拉菜单标签
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>option 中定义 selected="selected" 表示默认选中
我们可以利用option标签生成很多选择项:
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>代码效果

7.textarea 标签
他的作用和office中word里面的文本框差不多。
<textarea rows="3" cols="50">
</textarea>代码效果:

8.无语义标签: div & span
这两个标签的主要作用是方便以后使用css和js时好操作文本。
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<div>
<span>雷神将军</span>
<span>雷神将军</span>
<span>雷神将军</span>
</div>
<div>
<span>神里凌华</span>
<span>神里凌华</span>
<span>神里凌华</span>
</div>
<div>
<span>枫原万叶</span>
<span>枫原万叶</span>
<span>枫原万叶</span>
</div>代码效果

9.标签小练习
制作一份填写简历信息
效果如下图:
做好的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的简历</title>
</head>
<body>
<h3>请填写简历内容</h3>
<table>
<!-- 姓名 -->
<tr>
<td>姓名</td>
<td><input type="text"></td>
</tr>
<!-- 性别 -->
<tr>
<td>性别</td>
<td>
<label for="male">
<input type="radio" name="sex" id="male">
<img src="男.png" alt="" width="15px">男
</label>
<label for="female">
<input type="radio" name="sex" id="female">
<img src="女.png" alt="" width="15px">女
</label>
</td>
</tr>
<!-- 出生年月 -->
<tr>
<td>出生日期</td>
<td>
<!-- 年份 -->
<select id="">
<option>--请选择年份--</option>
<option>1900</option>
<option>1901</option>
<option>1902</option>
</select>
<!-- 月份 -->
<select id="">
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<!-- 日期 -->
<select id="">
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>111</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<!-- 就读学校 -->
<tr>
<td>就读学校</td>
<td>
<input type="text" name="" id="">
</td>
</tr>
<!-- 应聘岗位 -->
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" name="" id="">前端开发
<input type="checkbox" name="" id="">后端开发
<input type="checkbox" name="" id="">测试开发
<input type="checkbox" name="" id="">运维开发
</td>
</tr>
<!-- 掌握的技术 -->
<tr>
<td>掌握的技术</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<!-- 项目经历 -->
<tr>
<td>项目经历</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<!-- 要求选项 -->
<tr>
<td></td>
<td>
<input type="checkbox" name="" id="">我已仔细阅读过公司的招聘要求
</td>
</tr>
<!-- 我的状态 -->
<tr>
<td></td>
<td>
<a href="https://ts1.cn.mm.bing.net/th/id/R-C.5caa9f9d754c664080dc8ca61caee5cc?rik=FFSFzvtJAj%2bfgA&riu=http%3a%2f%2fimg95.699pic.com%2fphoto%2f50044%2f8335.jpg_wh860.jpg&ehk=RhdIww9xoyvbDD9W14Mn8DliDMlOQyBTr1MyleYPguc%3d&risl=&pid=ImgRaw&r=0">
查看我的状态
</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早区公司实习</li>
<li>能接受公司的加班文化
</li>
</ul>
</td>
</tr>
</table>
</body>
</html>写在最后:
🐣🐣🐣以上就是本文全部内容,如果对你有所帮助,希望能留下你的点赞+关注,我会更加努力的更新内容!非常感谢🧡🧡🧡
若本篇文章有错误的地方,欢迎大佬们指正!

文章来源:https://www.toymoban.com/news/detail-431893.html
到了这里,关于【JavaEE】HTML基础知识的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!