学习Android已经有一个多月了,老师留了实现qq登陆注册和好友列表的作业,要求:
- 设计登录界面,注册界面和好友列表界面。
- 在登录界面输入用户名“admin”,密码“abc123”后,判断用户名和密码是否正确。
- 若用户名或密码错误则给出相应提示:“用户名或密码输入有误!”;
- 若用户名或密码为空则给出提示:“用户名或密码不能为空!”;
- 若用户名和密码正确,点击登录按钮,进入“好友列表界面”。
- 点击“注册”进入到注册界面,如图“注册界面效果图”所示,注册信息填写完成后点击“注册”按钮,用Toast提示注册信息。
- 要求每个界面中的必要控件不能缺少,在此基础上,可以添加美化效果,完善输入格式校验。
我比较菜,经过断断续续的敲打终于完成了,下面是详细过程。
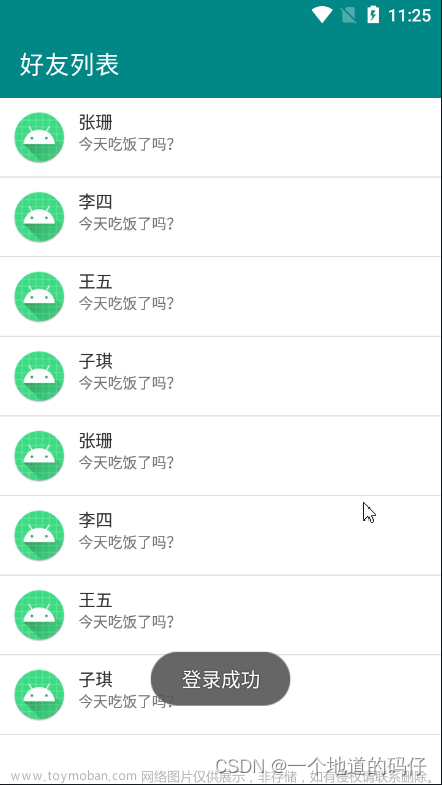
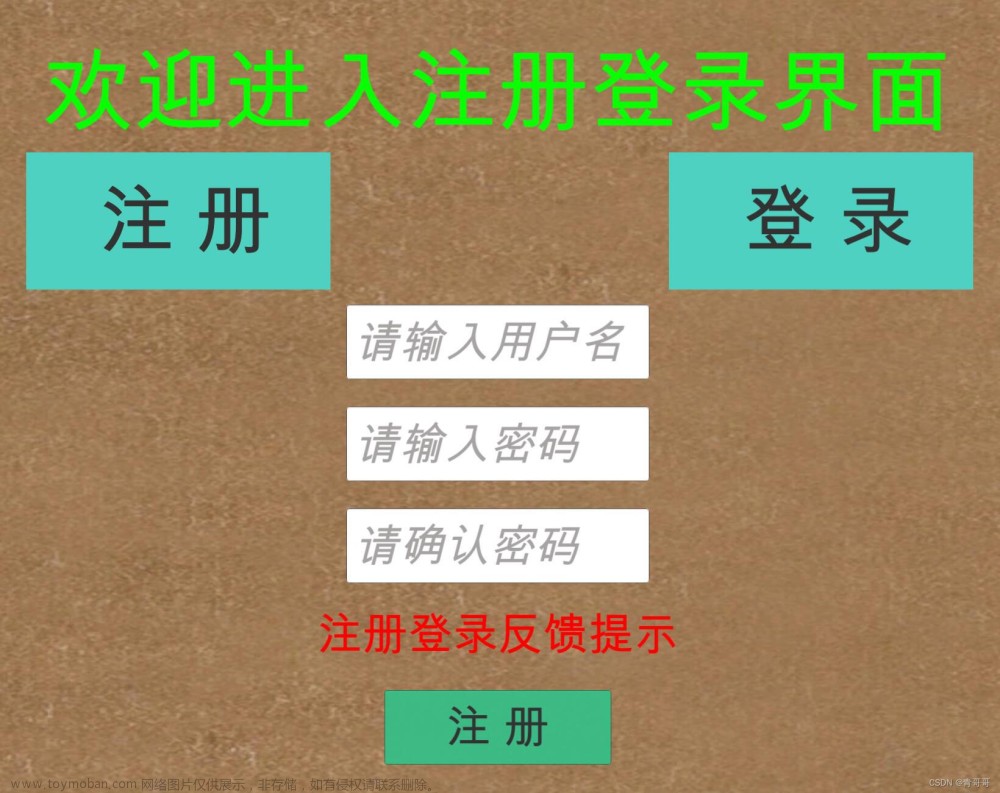
首先是效果图



完成作业的思路大概是先完成每个也页面的设计,在通过登录界面将三个页面连接,可以先建立需要的activity。除了开始的mainactivity我建立了register用于注册界面,friendlist用于好友列表界面
首先是登录页面的设计具体代码如下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="80dp"
android:src="@drawable/head2"></ImageView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
style="@style/tvTwo"
android:layout_width="62dp"
android:text="姓名" />
<EditText
android:id="@+id/etName"
android:layout_width="341dp"
android:layout_height="78dp">
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="86dp"
android:orientation="horizontal"
android:padding="15dp">
<TextView
style="@style/tvTwo"
android:layout_width="64dp"
android:layout_height="33dp"
android:text="密码" />
<EditText
android:id="@+id/etPwd"
android:layout_width="378dp"
android:layout_height="70dp">
</EditText>
</LinearLayout>
<Button
android:id="@+id/bt_enter"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@null"
android:gravity="center"
android:text="登录"
android:textColor="@android:color/black"
android:textSize="18sp"></Button>
<Button
android:id="@+id/bt_submit"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@null"
android:gravity="right"
android:text="没有账号?点击注册"
android:textColor="@android:color/black"
android:textSize="18sp"></Button>
</LinearLayout>
</RelativeLayout>为了实现跳转,核对姓名密码等要求,Java代码设计如下
package com.example.firstwork1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText etName, etPwd;
private Button bt_enter,bt_submit;
private String Name, Pwd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
etName = findViewById(R.id.etName);
etPwd = findViewById(R.id.etPwd);
bt_enter= findViewById(R.id.bt_enter);
bt_submit = findViewById(R.id.bt_submit);
bt_enter.setOnClickListener(this);
bt_submit.setOnClickListener(this);
}
private void getData() {
Name = etName.getText().toString().trim();
Pwd = etPwd.getText().toString().trim();
}
@Override
public void onClick(View v) {
String username="admin";
String userpassword="abc123";
switch (v.getId()) {
case R.id.bt_enter:
getData();
if (TextUtils.isEmpty(Name)) {
Toast.makeText(MainActivity.this, "请输入名字",
Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(Pwd)) {
Toast.makeText(MainActivity.this, "请输入密码",
Toast.LENGTH_SHORT).show();
} else if (etName.getText().toString().trim().equals(username)){
if (etPwd.getText().toString().trim().equals(userpassword)){
Intent intent = new Intent(MainActivity.this, friendlist.class);
startActivity(intent);
}else {
Toast.makeText(MainActivity.this,"密码有误,请重新输入",
Toast.LENGTH_SHORT).show();
}
} else {
Toast.makeText(MainActivity.this,"用户名有误,请重新输入",
Toast.LENGTH_SHORT).show();
}
break;
case R.id.bt_submit:
Intent intent = new Intent(MainActivity.this, register.class);
startActivity(intent);
}
}
}首先对需要的变量进行定义封装,接着获取界面控件,设置事件监听器。
getData函数用于获取输入的信息
接着是对两个按钮功能的编写,
为了实现用户名和密码的比对,这里定义了两个str类型的变量,作为用户名和密码
switch语句中的两个case分别对应登录和注册按钮的点击事件
第一个,首先获取数据,接着判断所获的数据是否为空,如为空,则给出相对应的提示,如果不是,则和事先录入的用户名和密码进行对比,注意,这里的数据类型都是str类型,不能用简单的||或者&&和!=来进行比对,我这里采用equals来对比两个值,相同结果为1 ,则通过反之则退回,全部通过后,就可以通过intent进行页面的跳转
第二个则直接跳转
此时运行程序点击按钮就可以进行跳转了,但是跳转后页面为空,下面设计注册和好友列表界面
好友列表界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/bg2">
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:text="好友列表"
android:textColor="#FFFFFF"
android:background="#FF8F03"
android:gravity="center"
></TextView>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="30dp"></ListView>
</RelativeLayout>欸,好短,因为在这里使用的是ListView控件,布局代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/iv"
android:layout_width="120dp"
android:layout_height="90dp"
android:layout_centerVertical="true"
></ImageView>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/iv"
android:orientation="horizontal">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="芭芭拉"
android:textColor="#FF8F03"
android:textSize="20dp"></TextView>
<TextView
android:id="@+id/introduce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_marginTop="10dp"
android:ellipsize="end"
android:maxLines="2"
android:text="芭芭拉闪亮登场"
android:textColor="#FF716C6D"
android:textSize="16dp"></TextView>
</RelativeLayout>适配器的代码如下
package com.example.firstwork1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class friendlist extends AppCompatActivity {
private ListView mListView;
private String[] names = {"芭芭拉","琴","刻晴","胡桃","香菱","影","可莉"};
private String[] introduces = {"芭芭拉闪亮登场","以剑为誓","剑光如我,斩尽芜杂","吃好喝好,一路走好","救命啊,食材打人了","我要把你砌进神像里","蹦蹦炸弹"};
private int[] icons = {R.drawable.babala,R.drawable.qin,R.drawable.keqing,R.drawable.hutao,R.drawable.xianglin,R.drawable.ying,R.drawable.keli};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_friendlist);
mListView = findViewById(R.id.lv);
MyBaseAdapter mAdapter = new MyBaseAdapter();
mListView.setAdapter(mAdapter);
}
class MyBaseAdapter extends BaseAdapter {
@Override
public int getCount(){
return names.length;
}
@Override
public Object getItem(int position){
return names[position];
}
@Override
public long getItemId(int position){
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent){
View view = View.inflate(friendlist.this,R.layout.list_friend,null);
TextView name = view.findViewById(R.id.name);
TextView introduce = view.findViewById(R.id.introduce);
ImageView iv = view.findViewById(R.id.iv);
name.setText(names[position]);
introduce.setText(introduces[position]);
iv.setBackgroundResource(icons[position]);
return view;
}
}
}
适配器定义了三个数组,name introduce和icons,这三个数组用于存储姓名,介绍和图片
通过setAdapter方法为ListView的数据适配器,通过创建一个继承自BaseAdapter的MyBaseAdapter的类。重写父类中的方法,其中inflate方法加载列表条目的布局文件,通过findViewByid方法获取列表条目上的控件,最后通过setText()与setBackground方法设置文本和图片信息。
需要注意的是,当ListView控件上的item过多并快速会出现卡顿,需要优化,但这里数据较小,没有进行优化
最后是注册界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg3">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/white"
android:gravity="center"
android:text="身份注册"
android:textColor="#000"
android:textSize="25sp"
android:textStyle="italic" />
<LinearLayout
android:layout_width="411dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
style="@style/tvTwo"
android:layout_width="62dp"
android:text="姓名" />
<EditText
android:id="@+id/et_name"
style="@style/etOne" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp" >
<TextView
style="@style/tvTwo"
android:layout_width="82dp"
android:layout_height="33dp"
android:text="密码" />
<EditText
android:id="@+id/et_pwd"
style="@style/etOne"
android:layout_width="263dp"
android:layout_height="35dp"
android:inputType="textPassword" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
style="@style/tvTwo"
android:layout_width="wrap_content"
android:layout_height="44dp"
android:text="性别" />
<RadioButton
android:id="@+id/rb_boy"
android:layout_width="87dp"
android:layout_height="56dp"
android:text="男"
android:textColor="@android:color/black"
android:textSize="15sp"></RadioButton>
<RadioGroup
android:id="@+id/rg_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:orientation="horizontal">
</RadioGroup>
<RadioButton
android:id="@+id/rb_girl"
style="@style/tvTwo"
android:layout_width="98dp"
android:layout_height="61dp"
android:text="女"></RadioButton>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好"
android:textColor="@android:color/black"></TextView>
<CheckBox
android:id="@+id/cb_sing"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:text="唱歌"
android:textColor="@android:color/black">
></CheckBox>
<CheckBox
android:id="@+id/cb_dance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:text="跳舞"
android:textColor="@android:color/black">
></CheckBox>
<CheckBox
android:id="@+id/cb_rap"
android:layout_width="93dp"
android:layout_height="wrap_content"
android:padding="15dp"
android:text="rap"
android:textColor="@android:color/black">
></CheckBox>
<CheckBox
android:id="@+id/cb_ball"
android:layout_width="93dp"
android:layout_height="wrap_content"
android:padding="15dp"
android:text="篮球"
android:textColor="@android:color/black">
>
</CheckBox>
</LinearLayout>
<LinearLayout
android:layout_width="411dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/btn_submit"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@null"
android:gravity="center"
android:text="注册"
android:textColor="@android:color/black"
android:textSize="18sp"></Button>
</LinearLayout>
</LinearLayout>
</RelativeLayout>这里比较简单,只需要对其中的各种控件进行设置就可以了,和登录界面大同小异,(我也是复制改的)
package com.example.firstwork1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.Toast;
public class register extends AppCompatActivity implements
View.OnClickListener,CompoundButton.OnCheckedChangeListener{
private EditText et_name,et_pwd;
private Button btn_submit,btn_enter;
private String name,pwd,sex,hobbys;
private RadioGroup rg_sex;
private CheckBox cb_sing,cb_dance,cb_rap,cb_ball;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
init();
}
private void init(){
et_name = findViewById(R.id.et_name);
et_pwd = findViewById(R.id.et_pwd);
rg_sex = findViewById(R.id.rg_sex);
cb_sing = findViewById(R.id.cb_sing);
cb_dance = findViewById(R.id.cb_dance);
cb_rap = findViewById(R.id.cb_rap);
cb_ball = findViewById(R.id.cb_ball);
btn_submit = findViewById(R.id.btn_submit);
btn_submit.setOnClickListener(this);
cb_sing.setOnCheckedChangeListener(this);
cb_dance.setOnCheckedChangeListener(this);
cb_rap.setOnCheckedChangeListener(this);
cb_ball.setOnCheckedChangeListener(this);
hobbys = new String();
rg_sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId){
case R.id.rb_boy:
sex = "男";
break;
case R.id.rb_girl:
sex = "女";
break;
}
}
});
}
private void getData(){
name = et_name.getText().toString().trim();
pwd = et_pwd.getText().toString().trim();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_submit:
getData();
if (TextUtils.isEmpty(name)) {
Toast.makeText(register.this, "请输入名字",
Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(pwd)) {
Toast.makeText(register.this, "请输入密码",
Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(name)) {
Toast.makeText(register.this, "请选择性别",
Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(name)) {
Toast.makeText(register.this, "请选择兴趣爱好",
Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(register.this,"注册成功",
Toast.LENGTH_SHORT).show();
Log.i("MainActivity","注册的用户信息:"+"名字"+name+"性别"+sex+"爱好"+hobbys);
}
break;
}
}
public void onCheckedChanged(CompoundButton buttonView,boolean isChecked){
String motion = buttonView.getText().toString();
if (isChecked){
if (!hobbys.contains(motion)){
hobbys = hobbys + motion;
}
}else {
if (hobbys.contains(motion)){
hobbys = hobbys.replace(motion,"");
}
}
}
}
此外,对于界面上的一些设置,我把一部分放在了style文件里面文章来源:https://www.toymoban.com/news/detail-432387.html
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="etOne">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginLeft">30dp</item>
<item name="android:background">@null</item>
<item name="android:textColor">@android:color/black</item>
</style>
<style name="tvOne">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:drawablePadding">8dp</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:paddingTop">40dp</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">15dp</item>
</style>
<style name="tvTwo">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginLeft">20px</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">15dp</item>
</style>
</resources>以上就是全部的内容了,大家下次作业再见文章来源地址https://www.toymoban.com/news/detail-432387.html
到了这里,关于Android实现qq登录注册和好友列表界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!