前言
本章主要讲述基于Django框架上,搭建一个比较简单的个人博客
ps:觉得页面太丑了的话大家可以自己优化,前端我这里没套框架直接用的原生css+html
我的审美止于此了 - -
- github源码地址:https://github.com/Burden1/Mikasa_simple_blog
环境:
- python 3.6
- Pycharm
- Django 2.0.13
- mysql 5.7
一、Django框架介绍
1、创建Django项目
- 直接在pycharm里新建一个Django项目即可

2、框架简要介绍
- 创建完后会自动生成Django的框架,那我们这part就简单介绍一下各个文件是干啥的
 文章来源:https://www.toymoban.com/news/detail-432407.html
文章来源:https://www.toymoban.com/news/detail-432407.html
二、框架搭建
1、后台搭建
1.1)settings.py
 文章来源地址https://www.toymoban.com/news/detail-432407.html
文章来源地址https://www.toymoban.com/news/detail-432407.html
"""
Django settings for MyDjango project.
Generated by 'django-admin startproject' using Django 3.2.13.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
"""
import os
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
SECRET_KEY = 'django-insecure-^p87-rpgr!ujeb6+9&3n_5dj*(h9313n8801uss$vvwloqic_z'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 应用配置
'MyBlog.apps.MyblogConfig',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'MyDjango.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'MyDjango.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.2/ref/settings/#databases
# 1、改为你自己的数据库配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'myblog',
'USER': 'root',
'PASSWORD': 'yy1998123',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
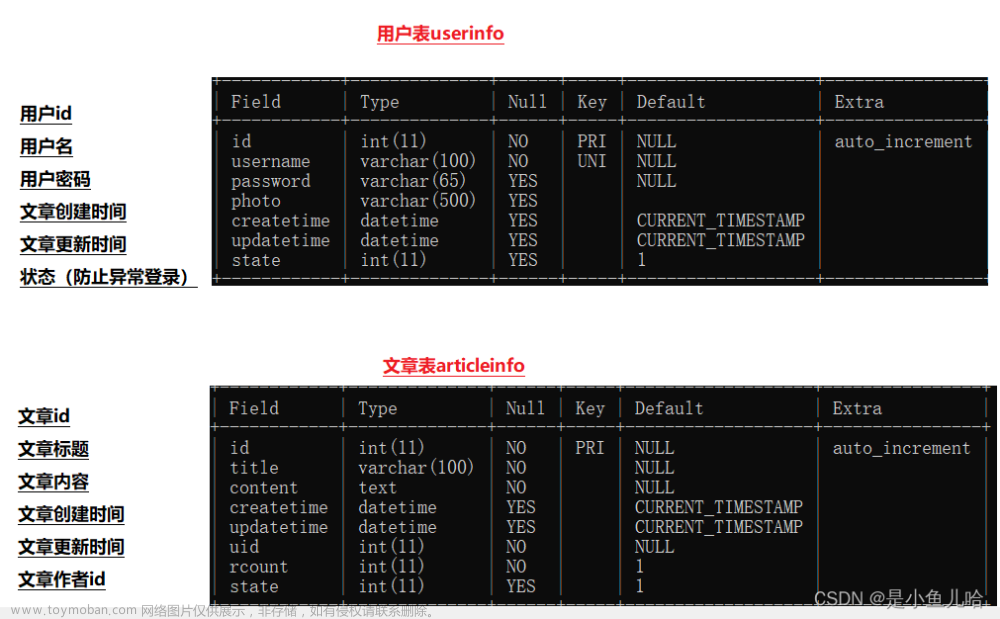
1.2)model.py
"""
数据库表模型类
"""
from __future__ import unicode_literals
from django.db import models
class Category(models.Model):
"""
博客分类
"""
name = models.CharField('名称', max_length=30)
class Meta:
verbose_name = "类别"
verbose_name_plural = verbose_name
def __unicode__(self):
return self.name
class Tag(models.Model)到了这里,关于Django(一)简单的个人博客搭建实战的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![自动化项目实战 [个人博客系统]](https://imgs.yssmx.com/Uploads/2024/02/718388-1.png)