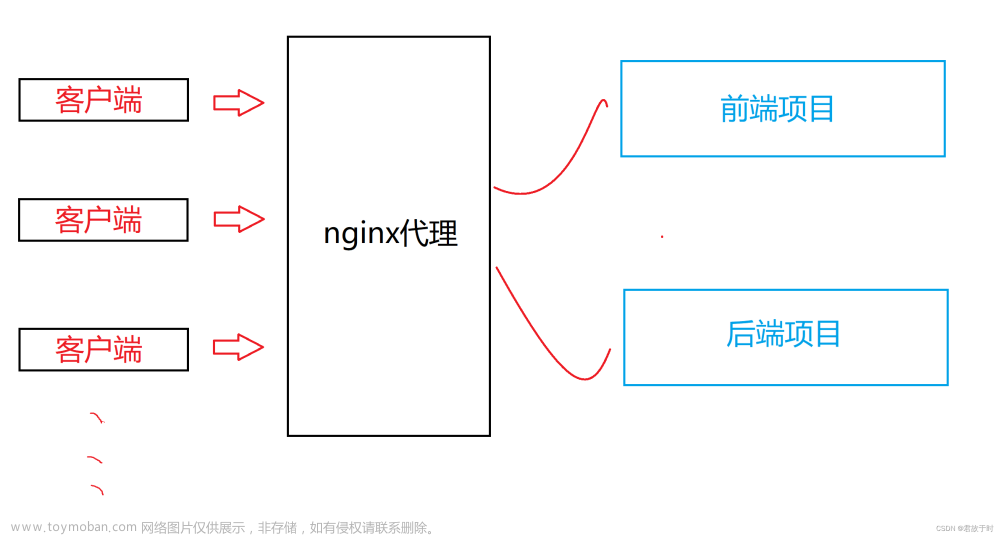
要用nginx容器部署多个前端项目可以采用监听端口,和基于location配置两种方法,
我的nginx是使用docker部署的,启动的时候没有开多余的端口,所以采用location配置
一个server下根据根路径不同分别代理访问不同项目。
下面操练起来,问:把大象放冰箱?总共需要几步:三步!
第一步:Nginx 相关位置代码
worker_processes 1;
events {
worker_connections 1024;
}
http {
client_max_body_size 100m;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
#项目一,同过ip:80直接访问
location / {
root /home/ruoyi-ui/dist; #dist文件的位置(根据自己dist包放置的位置决定)
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
#项目二,同过ip:80/project直接访问
location /project {
alias /home/zero/dist/;#注意第二个项目路径是alias不是root,通常最佳实际是配置一个项目的根root,其他的文件夹则使用alias,毕竟alias更加灵活
try_files $uri $uri/ /project/index.html;
index index.html;
}
#第一个项目(前后端分离)反向代理来解决跨域问题
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#后端服务端口地址:
proxy_pass http://10.10.11.79:8080/;
}
#第二个项目(前后端分离)反向代理来解决跨域问题,要与第二个项目vue里面跨域的配置一致,没有跨域问题可以不配置
location /zero-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#后端服务端口地址:
proxy_pass http://10.10.11.79:8083/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
访问的时候是ip:端口号/+你配置的路径:第一个路径时候/,第二个路径是/project
主要是两个地方:
1.第二个local 后面/project 这个名字要与vue项目中
index.js ,vue.config.js配置里面的名称要一样
2.跨域的问题第四个local中location /zero-api/ 这个名字要与vue项目中vue.config.js文件中的跨域那个地方的配置要一致。
第二步:Vue 项目配置文件设置
1.修改index.js
修改路由,在src目录下找到reouter目录,添加base属性:
base: '/project',
这个地方的名字需要与 nginx.conf 中第二个项目location的/后面的路径名称一致。
2. 修改vue.config.js
修改根目录下的vue.config.js的publicPath路径:
module.exports = {
publicPath: "/project'",
}
这个地方的名字需要与 nginx.conf 中第二个项目location的/后面的路径名称一致。
3. 处理前后端分离跨域问题
没有跨域需求可以不配,现在都是前后端分离了,用nginx分别代理前端和后端微服务,解决跨越问题。修改vue.config.js:
devServer: {
port: 80, //本地项目端口
proxy: {
"/zero-api": { // 这个意思是:原先以 /zero-api 开头的请求
target: 'http://10.10.11.79:8083', // 凡是以 /zero-api 开头的请求,通通请求这个服务器
changeOrigin: true, // 允许跨域
}
}
},
/zero-api 要与nginx 里面那个反向代理里面那个zero-api一致。文章来源:https://www.toymoban.com/news/detail-432460.html
第三步:部署
修改nginx配置文件nginx.conf,
把第二个vue项目打包放到目录中/home/zero/dist,重启nginx。文章来源地址https://www.toymoban.com/news/detail-432460.html
到了这里,关于Nginx同一端口部署多个前后端分离的vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!