一、介绍 😆 😁 😉
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发经验(这段话是来自官网)。
二、搭建Vite+Vue3+TypeScript项目 😆 😁 😉
根据vite官网文档

yarn create vite
项目创建完成后进入demo目录,执行yarn安装相关依赖
三、安装Electron相关依赖 😆 😁 😉
如果你自己安装过Electron的相关依赖,想必你一定经历过失败、失败、失败。
这里需要借助一个网站检测服务器响应速度,然后拿到最快响应的ip进行本地配置加快我们的域名解析。
通过该工具可以多个地点Ping服务器以检测服务器响应速度。检查github.com。我都选择国内的,看自己想法选择啊。选择之前自己在本地ping一下,通了的话就能使用。


修改 C:\Windows\System32\drivers\etc\hosts

20.27.177.113 github.com如果设置执行yarn出现RequestError: connect ETIMEDOUT ***.***.***.***:443就更改一下electron安装源
yarn config set electron_mirror https://npmmirror.com/mirrors/electron/安装electron依赖 👇 👇 👇 👇
yarn add -D electron electron-builder根据官网提供的文档,需要创建一个BrowserWindow装载vite项目,你也可以写一个html页面。 这里我们启动vite项目以后就会产生一个连接,正好把它装载到 BrowserWindow中。


因为src下面存放的是我们的vite项目,所以在根目录下创建一个electron文件夹,避免后续文件多了以后混淆起来,现在创建这个main.ts就是我们electron的入口文件。名字随便起,知道是干啥的就行。
项目根目录下electron文件夹下创建main.ts文件
const { app, BrowserWindow } = require('electron')
let win
/**
* @Description: electron程序入口
* @Author: Etc.End
* @Copyright: TigerSong
* @CreationDate 2023-05-20 14:39:26
*/
const createWindow = () => {
win = new BrowserWindow({
width: 1200,
height: 800,
minWidth: 1200,
minHeight: 800,
center: true,
skipTaskbar: false,
transparent: false,
webPreferences: {
contextIsolation: false,
webSecurity: false,
}
})
win.loadURL(
'http://localhost:5173/'
)
win.webContents.openDevTools()
}
app.whenReady().then(() => {
createWindow()
})
/**
* @Description: 限制只能打开一个页面
* @CreationDate 2023-05-20 14:35:52
*/
const gotTheLock = app.requestSingleInstanceLock()
if (!gotTheLock) {
app.quit()
} else {
app.on('second-instance', (event, commandLine, workingDirectory) => {
if (win) {
if (win.isMinimized()) win.restore()
win.focus()
}
})
}
app.on('window-all-closed', function () {
if(process.platform !== 'darwin') app.quit()
})
接着修改package.json文件

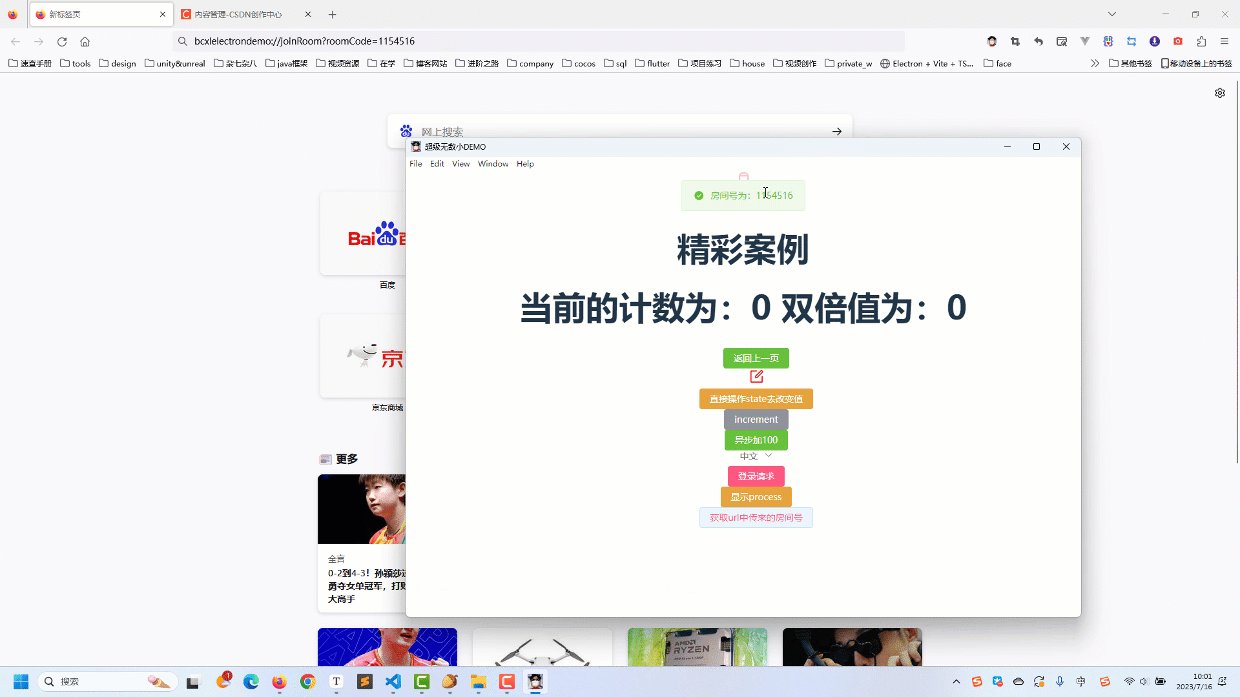
配置完成以后分别启动yarn dev 和 yarn start,出现以下窗口表示搭建成功了。

四、优化 😆 😁 😉
因为现在需要启动两个服务,比较麻烦,可以借助concurrently插件整合。一个命令完成多个应用的启动。同时安装cross-env插件设置我们的环境变量。wait-on进行一个端口启动监听。
yarn add concurrently wait-on cross-env -D
安装完成以后修改启动和打包命令
"scripts": {
"dev": "concurrently -k \"vite\" \"yarn dev:electron\"",
"dev:electron": "wait-on tcp:5173 && cross-env NODE_ENV=development electron .",
"build": "vite build && electron-builder --win --config",
"build:mac": "vite build && electron-builder --mac --config",
"build:linux": "vite build && electron-builder --linux --config"
},
{
"name": "demo",
"private": true,
"version": "0.0.0",
"type": "module",
"main": "electron/main.ts",
"scripts": {
"dev": "concurrently -k \"vite\" \"yarn dev:electron\"",
"dev:electron": "wait-on tcp:5173 && cross-env NODE_ENV=development electron .",
"build": "vite build && electron-builder --win --config",
"build:mac": "vite build && electron-builder --mac --config",
"build:linux": "vite build && electron-builder --linux --config"
},
"build": {
"productName": "TigerSong", // 生成的exe文件名
"copyright": "Copyright @ 2023 TigerSong", //版权
"directories": { // 输出文件夹
"output": "dist"
},
"files": [
"dist/**/*",
"electron/**/*"
],
"nsis": {
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升
"allowToChangeInstallationDirectory": true, // 安装时可以修改安装目录
"createDesktopShortcut": false, // 创建桌面图标
"createStartMenuShortcut": false // 创建开始菜单图标
}
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"concurrently": "^8.0.1",
"cross-env": "^7.0.3",
"electron": "^24.3.1",
"electron-builder": "^23.6.0",
"typescript": "^5.0.2",
"vite": "^4.3.2",
"vue-tsc": "^1.4.2",
"wait-on": "^7.0.1"
}
}
接着修改我们的electron文件夹下的main.ts文件。
const { app, BrowserWindow } = require('electron')
const path = require('path')
const NODE_ENV = process.env.NODE_ENV
let win
/**
* @Description: electron程序入口
* @Author: Etc.End
* @Copyright: TigerSong
* @CreationDate 2023-05-20 14:39:26
*/
const createWindow = () => {
win = new BrowserWindow({
width: 1200,
height: 800,
minWidth: 1200,
minHeight: 800,
center: true,
skipTaskbar: false,
transparent: false,
webPreferences: {
contextIsolation: false,
webSecurity: false,
}
})
win.loadURL(
NODE_ENV === 'development' ? 'http://localhost:5173/' : `file://${path.join(__dirname, '../dist/index.html')}`
)
if (NODE_ENV === 'development') {
win.webContents.openDevTools()
}
}
app.whenReady().then(() => {
createWindow()
})
/**
* @Description: 限制只能打开一个页面
* @CreationDate 2023-05-20 14:35:52
*/
const gotTheLock = app.requestSingleInstanceLock()
if (!gotTheLock) {
app.quit()
} else {
app.on('second-instance', (event, commandLine, workingDirectory) => {
if (win) {
if (win.isMinimized()) win.restore()
win.focus()
}
})
}
app.on('window-all-closed', function () {
if(process.platform !== 'darwin') app.quit()
})
执行yarn dev 进行检测,出现下面的内容表示配置成功,基础脚手架就已经搭建完成了。

接着测试我们的打包是否正常。
修改vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
base: './',
plugins: [vue()],
})
执行yarn build,这个第一次可能优点慢,看自己的网速如何了。也可能会出现连接失败,下载失败的情况,多尝试几次。

像上面一样就说明我们已经打包成功了。打开程序

运行起来后出现下图表示我们的打包已没有任何问题了。

dist目录下还有生成的安装程序,可以拷贝至其他目录进行自定义安装。到此我们的程序已经搭建结束了,接着下一篇开始讲解如何使用electron进行爬虫实现自己音乐播放器。感兴趣的小伙伴可以关注我的Electron专栏,在不断更新中。

我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。
 文章来源:https://www.toymoban.com/news/detail-432583.html
文章来源:https://www.toymoban.com/news/detail-432583.html
👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇文章来源地址https://www.toymoban.com/news/detail-432583.html
到了这里,关于快速搭建Electron+Vite3+Vue3+TypeScript5脚手架 (无需梯子,快速安装Electron)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!