文章导航
微信小程序生态1-初识小程序
微信小程序生态2-创建一个微信小程序
微信小程序生态3-微信小程序登录流程设计
微信小程序生态4-扫普通二维码进入小程序、打开短链接进入小程序
微信小程序生态5-微信公众号扫码登录PC端网页
微信小程序生态6-微信公众号授权登录(适用于H5小程序)
微信小程序生态7-微信公众号设置IP白名单
微信小程序生态8-基于weixin-java-mp实现微信公众号被动回复消息
微信小程序生态9-微信开放平台unionId机制介绍
微信小程序生态10-微信公众号token验证失败
微信小程序生态11-一个二维码同时支持微信、钉钉、支付宝扫码打开小程序
微信小程序生态12-微信小程序开发设置中服务器域名和业务域名
微信小程序生态13-微信公众号自定义菜单、个性化菜单配置
微信小程序生态14-下线已发布的小程序
微信小程序生态15- 批量提交微信小程序审核的一种方式
大家有没有好奇过饭店扫码点餐的时候,小程序是如何打开的?商家是怎么确认桌号的?为什么有的码微信可以扫,支付宝也可以扫?
本篇文章将会给大家介绍:如何通过扫描二维码进入微信小程序。
一、扫普通二维码进入小程序
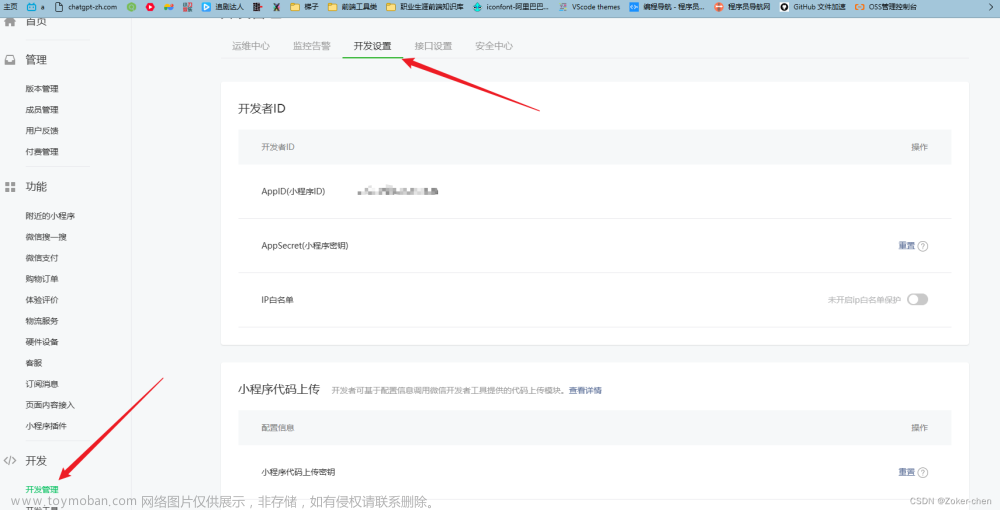
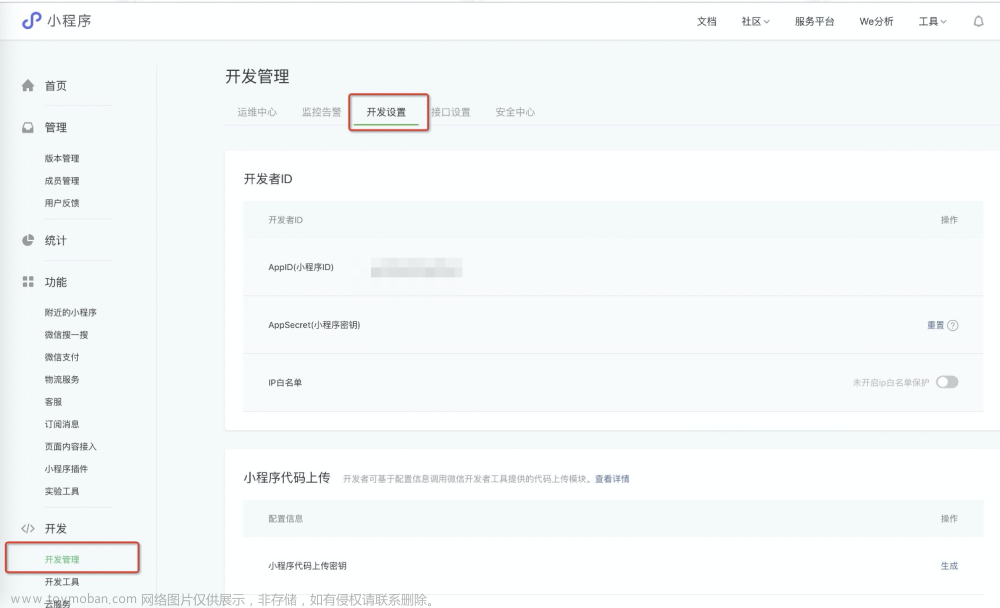
1、进入微信小程序后台管理页

2、点击开发管理-开发设置-扫普通链接二维码打开小程序-添加


3、完善配置内容

这里介绍一下这些配置怎么选或者怎么填。
(1)协议类型选择https

(2)选择小写

(3)二维码规则,这个看文档有些人估计会比较迷糊,简单理解一下就是一个https的路径

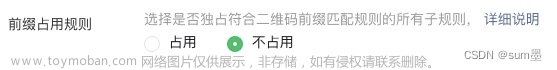
(4)前缀占用规则选择不占用

(5)校验文件,按照说明文档来
如果不清楚怎么配置,请参考文章:微信小程序生态12-微信小程序开发设置中服务器域名和业务域名
(6)小程序的功能页面,这个页面就是你扫码要打开的页面

(7)测试范围

(8)测试链接(选填)

这里要注意了,刚配置的链接如果没有发布,测试规则和测试链接都要一段时间之后才生效。而且必须是使用测试链接生成的二维码才可以打开小程序,参数都不可以换,否则都打不开。
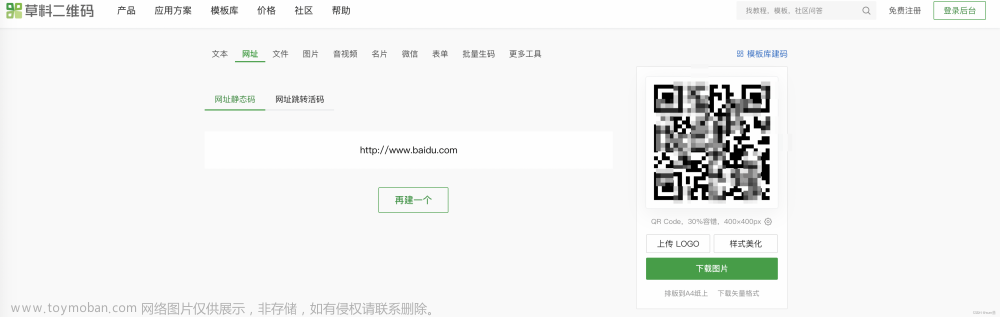
4、使用二维码生成工具生成二维码,然后扫码就可以打开了
我一般都是使用草料网生成二维码:生成二维码、二维码解码
二、打开短链接进入小程序
短链接打开微信小程序比较简单,不需要进行特殊配置,只需要调用相应的接口生成短链接即可。
参考文档:获取 URL Scheme
1、使用AppId和AppSecret获取token
/**
* https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential
* 请求参数 属性 类型 默认值 必填 说明
* @param appId string 是 小程序 appId
* @param secret string 是 小程序 appSecret
* 返回值
* @return JSON 数据包
* 属性 类型 说明
* access_token string token
* expires_in string 失效时间
*
* errcode 的合法值
* 值 说明 最低版本
* -1 系统繁忙,此时请开发者稍候再试
* 0 请求成功
* 40029 code 无效
* 45011 频率限制,每个用户每分钟100次
*/
JSONObject getAccessToken(String appId,String secret);
@Override
public JSONObject getAccessToken(String appId, String secret) {
String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + appId + "&secret=" + secret;
String str = restTemplate.getForObject(url, String.class);
log.info("api/wx-mini/getAccessToken:" + str);
if (StringUtils.isEmpty(str)) {
return null;
} else {
return JSONObject.parseObject(str);
}
}
2、构建生成URL Schema的参数
JSONObject data = new JSONObject();
//设置当前链接打开的小程序页面路径
data.put("path","你的小程序页面路径");
//设置跳转到当前页面的参数,参数格式如下
data.put("query", "id=1&status=1");
//当前小程序打开的版本,develop(开发版)、trial(体验版)、release(线上版)
data.put("env_version", "develop");
//链接是否会失效,微信官方有限制永久链接的个数
data.put("is_expire", true);
//按天数过期
data.put("expire_type", 1);
//30天后过期
data.put("expire_interval", 30);
3、生成微信小程序的打开链接
/**
* https://api.weixin.qq.com/wxa/generate_urllink?access_token=ACCESS_TOKEN
* 请求参数 属性 类型 默认值 必填 说明
* @param accessToken string 是 小程序 发送凭证
* @param data jsonObject 是 小程序 发送数据
* 返回值
* @return JSON 数据包
* 属性 类型 说明
* errmsg string 错误消息
* msgid string 消息ID
*
* errcode 的合法值
* 值 说明 最低版本
* -1 系统繁忙,此时请开发者稍候再试
* 0 请求成功
* 40029 code 无效
* 45011 频率限制,每个用户每分钟100次
*/
JSONObject generateUrlLink(String accessToken ,JSONObject data);
@Override
public JSONObject generateUrlLink(String accessToken, JSONObject data) {
String url = "https://api.weixin.qq.com/wxa/generate_urllink?access_token=" + accessToken;
return getResult(data, url);
}
private JSONObject getResult(JSONObject data, String url) {
HttpHeaders headers = new HttpHeaders();
HttpMethod method = HttpMethod.POST;
// 以表单的方式提交
headers.setContentType(MediaType.APPLICATION_JSON_UTF8);
//将请求头部和参数合成一个请求
HttpEntity<JSONObject> requestEntity = new HttpEntity<>(data, headers);
//执行HTTP请求,将返回的结构使用ResultVO类格式化
ResponseEntity<JSONObject> response = restTemplate.exchange(url, method, requestEntity, JSONObject.class);
return response.getBody();
}
4. 使用说明
通过服务端接口可以获取打开小程序任意页面的 URL Scheme。适用于从短信、邮件、微信外网页等场景打开小程序。 通过 URL Scheme 打开小程序的场景值为 1065。
生成的 URL Scheme 如下所示:
weixin://dl/business/?t= TICKET
iOS系统支持识别 URL Scheme,可在短信等应用场景中直接通过 Scheme 跳转小程序。
Android系统不支持直接识别 URL Scheme,用户无法通过 Scheme 正常打开小程序,开发者需要使用 H5 页面中转,再跳转到 Scheme 实现打开小程序,跳转代码示例如下:
location.href = ‘weixin://dl/business/?t= TICKET’
该跳转方法可以在用户打开 H5 时立即调用,也可以在用户触发事件后调用。
三、快速获取微信小程序pagePath
大部分情况下,小程序的pagePath我们都会找前端开发同学要,因为这个路径都是他们定义的。那么是否除了前端同学复制pagePath给我们这一条路外,还有没有其他方法呢?
答案是有。具体操作请看下方:
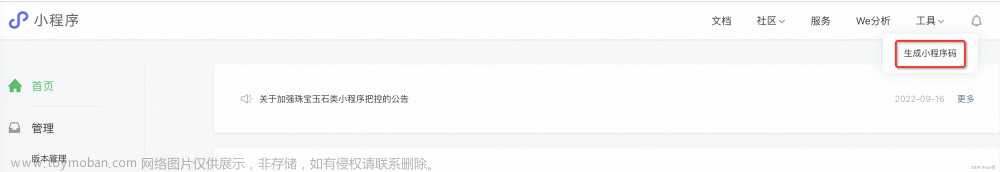
1、登录微信公众平台选择小程序进入
在这里有一个工具—生成小程序码,点击进去,有一个获取更多页面路径的功能。

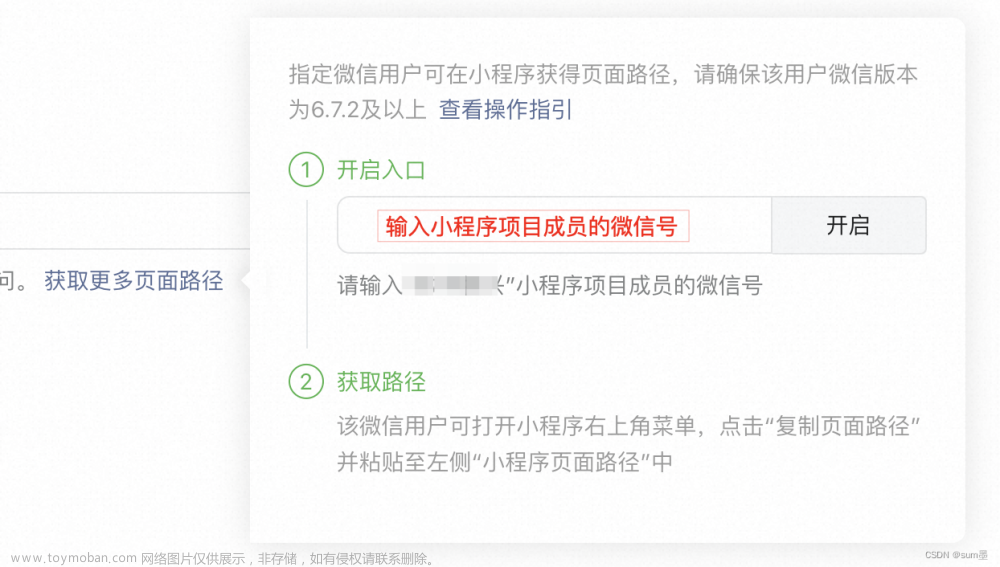
2、输入小程序项目成员的微信号,点击开启

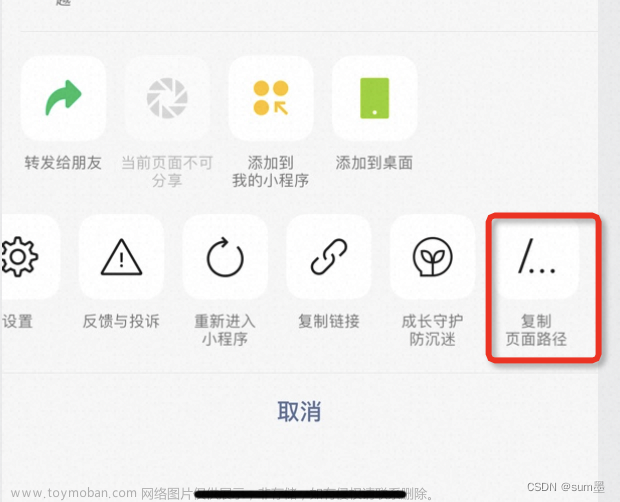
3、打开小程序,点击顶部的 ···
下方就会出现一个复制页面路径的功能 文章来源:https://www.toymoban.com/news/detail-432707.html
文章来源:https://www.toymoban.com/news/detail-432707.html
复制路径:pages/xxx/xxx/index.html?param1=xxx
不仅会有路径,还会把当前页面的参数一并待出来,不过有一点需要注意一下,index后面还有一个.html,记得把这个去掉哦。文章来源地址https://www.toymoban.com/news/detail-432707.html
到了这里,关于微信小程序生态4-扫普通二维码进入小程序、打开短链接进入小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!