项目场景:
提示:这里简述项目相关背景:
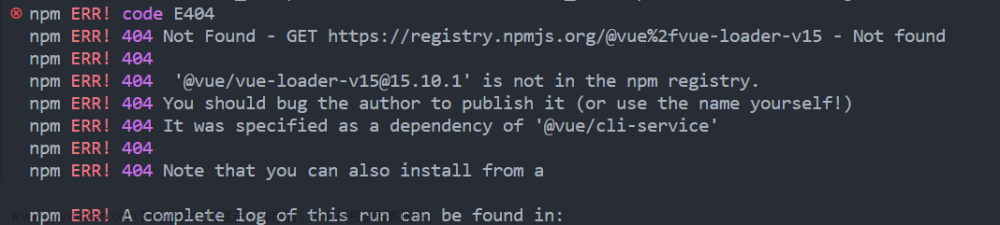
ERR_FAILED 200 解决方案
问题描述
提示:这里描述项目中遇到的问题:
在chrome的网络调试器中,我可以读到文件大小估计为10.0MB (而文件实际大小为14MB )。这就是为什么我认为这是由于一些Chrome或Angular HTTPClient的限制。
原因分析:
提示:这里填写问题的分析:
我的Node REST API正确返回了状态为200的文件。失败来自Chrome控制台,如下所示:
解决方案:
提示:这里填写该问题的具体解决方案:
1.Get请求,Size为10.5M后出现问题,清清电脑C盘就解决了
2.Chrome如何启用隐身模式(隐身浏览)
Ctrl+Shift+N(苹果机为 ⌘-Shift-N)。
3.更换火狐浏览器等文章来源:https://www.toymoban.com/news/detail-432956.html
参考资料和推荐阅读:
[1].https://www.cnblogs.com/naxwnm/p/14517940.html
[2].https://product.pconline.com.cn/itbk/software/chrome/1206/2831268.html
[3].https://qa.1r1g.com/sf/ask/2714737791/
[4].https://cloud.tencent.com/developer/ask/sof/410679/answer/664064
[5].https://blog.csdn.net/faix1314/article/details/112317555
[6].https://www.cnblogs.com/yszzu/p/11722026.html文章来源地址https://www.toymoban.com/news/detail-432956.html
到了这里,关于ERR_FAILED 200 解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!