vue-element-admin下载
这里下载的是基础模板,要下载完整版的可以去官网下载
# clone the project
git clone https://github.com/PanJiaChen/vue-admin-template.git
# enter the project directory
cd vue-admin-template
# install dependency
npm install
# develop
npm run dev
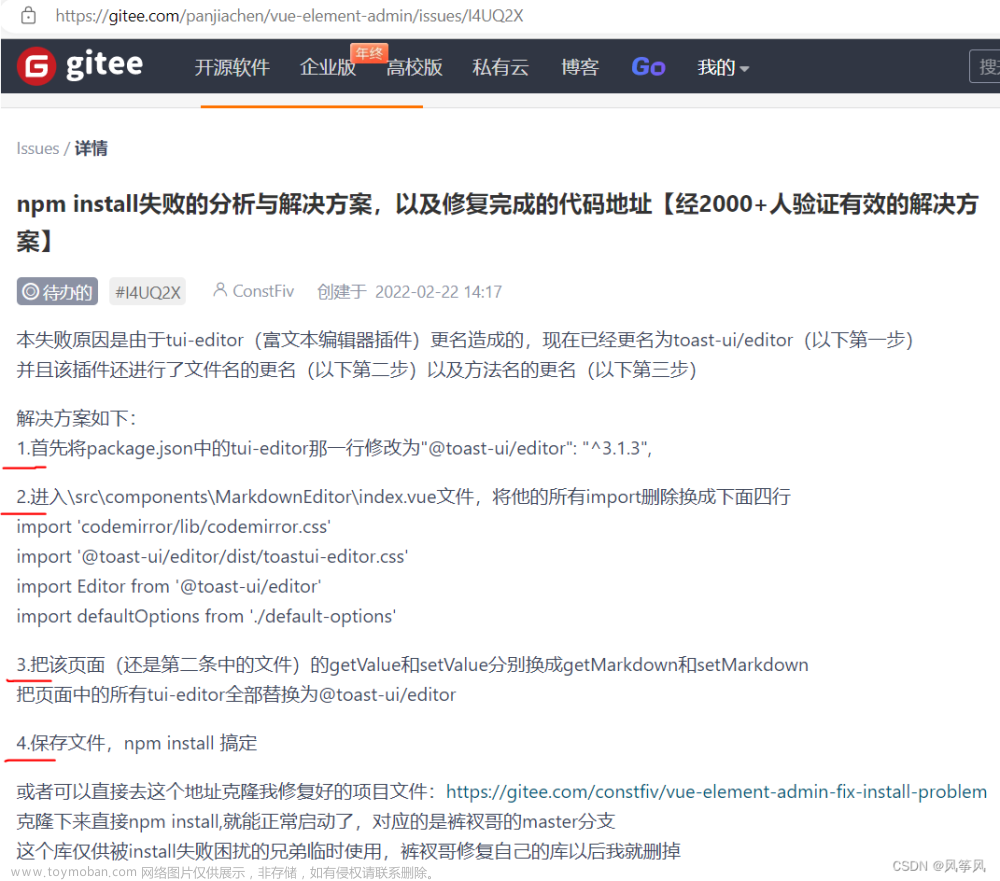
运行项目的过程中可能会报错Error: error:0308010C:digital envelope routines::unsupported,如何解决可以这篇文章
https://blog.csdn.net/2301_76809965/article/details/130456851
如果我们安装的是基础模板,我们运行打开项目后应该是这个样子
vue-element-admin对接后端接口
mock接口信息
根据mock接口信息,我们可卡因发现需要三个关于user的接口,分别是登录,获取用户信息,退出
编写后端接口
我们需要更具mock接口,编写后端接口
后端接口我们用node写比较简单
这是我写好的后端,可以参考一下,或者拿来直接用
https://blog.csdn.net/2301_76809965/article/details/130473758
对接测试
移除mock
在vue.config.js中把这行注释掉
在main.js中把这个也去掉
替换接口
在src/api/user.js中
修改登录,退出,获取用户信息方法
如果你用和我写的那个接口就改成和我一样的即可
修改传参格式
在utils/request.js中
这里加不加都可以,我在后端接口中做了数据处理,可以接收x-www-form-urlencoded传输的数据
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
//修改Content-Type默认数据格式
修改请求baseURL
直接把请求拦截器注释掉,因为获取用户方放它使用了params方式传递token,所有目前的功能暂时用不上
修改响应拦截器,request.js中
由于我们服务端的代码,登录成功后返回的code值为200,把中间那段直接注释掉
如果用的是我那个接口还要在把返回值改为response不要res,因为我后端只写了一层数据
此时我们运行项目测试,发现报错了
这个错误是由于没有遵守 ESLint 的语法,我们只需要在vue.config.js中把 lintOnSave 的值改为false即可
现在我们再次运行项目
没有什么问题
登录后台也没有什么问题 文章来源:https://www.toymoban.com/news/detail-433201.html
文章来源:https://www.toymoban.com/news/detail-433201.html
完结!文章来源地址https://www.toymoban.com/news/detail-433201.html
到了这里,关于vue-element-admin入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!