本项目主要是基于vue3和vite以及vant4组件所开发的移动端购物商城。项目没有接口,所运用的存储数据为json数据通过axios请求,以及Localstorage等技术实现数据。
开发的模型参考以下的网站,感兴趣的小伙伴可以去看看。AxureShop原型演示AxureShop原型演示https://demo.axureshop.com/?url=https://www.axureshop.com/demo/2020640/&buyurl=https://www.axureshop.com/a/2020640.html
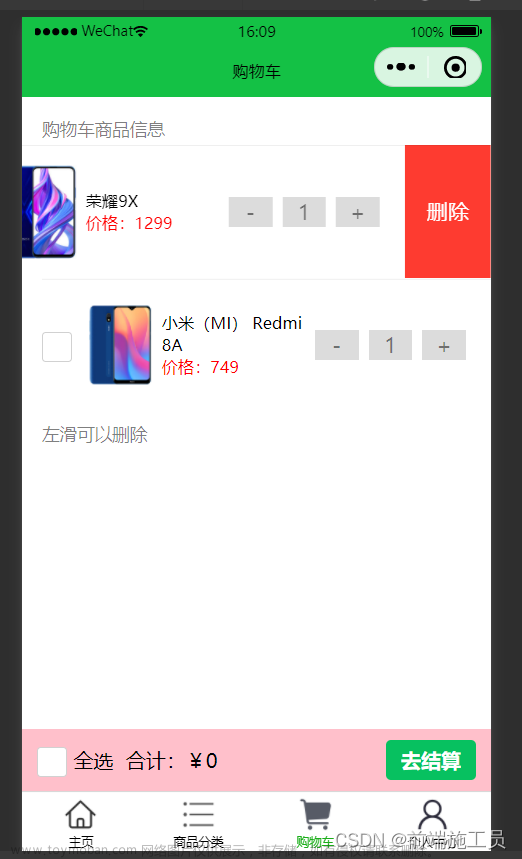
项目大致效果图:




目录
目录
一、创建项目
1.安装指令----my-vue-app即你的项目名称
2.根据上条命令出来后的指令接着执行文章来源:https://www.toymoban.com/news/detail-433281.html
3.运行程序指令文章来源地址https://www.toymoban.com/news/detail-433281.html
到了这里,关于项目实战:《智慧线上购物商城》:基于vue3+vite+vant4组件(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![【java】【项目实战】[外卖八]产品展示、购物车、下单开发](https://imgs.yssmx.com/Uploads/2024/02/681793-1.png)



