目录
一、解决问题:Webpack安装不成功,webpack -v无法正常显示版本号
二、解决问题: ERROR Error: Cannot find module 'webpack-log'
三、 解决报错:error:03000086:digital envelope routines::initialization error
四、解决报错:To install them, you can run: npm install --save core-js/modules/es.array.concat.js core-js/modules/es.array.filter.js core-js/modules/es.array.includes.js core-js/modules/es.array.map.js core-js/modules/es.array.push.js core-js/modules/es.array.slice.js
一、解决问题:Webpack安装不成功,webpack -v无法正常显示版本号
场景复现:在cmd中安装Webpack和Webpack-cli,

以上安装过程都正常。
但是执行webpack -v的时候,却不显示版本信息,显示如下奇怪的内容:
System:
OS: Windows 10 10.0.22000
CPU: (20) x64 12th Gen Intel(R) Core(TM) i7-12700H
Memory: 24.66 GB / 31.68 GB
Binaries:
Node: 18.14.2 - D:\my_ruanjian\nodejs\node.EXE
npm: 6.14.18 - D:\my_ruanjian\nodejs\npm.CMD
Browsers:
Edge: Spartan (44.22000.120.0), Chromium (107.0.1418.56)
Internet Explorer: 11.0.22000.120
原因:webpack 安装后,但是查询不到对应版本号而输出如上信息,重试了几回,也换了其它版本,都无法解决。原因还是没能成功安装。
解决方法:@后面加上需要安装的版本号,如果需求不大,可以安装比较稳定的3.x.x,我安装的是3.6.0,
npm install webpack@3.6.0 -g
再次查询便能成功查询到 webpack 的版本号了 。

ok,成功解决了。
二、解决问题: ERROR Error: Cannot find module 'webpack-log'
场景复现:在vscode中启动官网中的基础模板vue项目,
官网地址:介绍 | vue-element-admin
下载zip之后,解压缩,然后用vscode打开,首先进入项目目录,安装依赖,
# 安装依赖 npm install之后,执行启动命令。
执行启动命令:
npm run dev
原因:webpack 安装后,但是查询不到对应版本号而输出如上信息,重试了几回,也换了其它版本,都无法解决。原因还是没能成功安装。
解决方法:@后面加上需要安装的版本号,如果需求不大,可以安装比较稳定的3.x.x,我安装的是3.6.0,
npm install webpack@3.6.0 -g
再次查询便能成功查询到 webpack 的版本号了 。

ok,成功解决了。
紧接着,在项目下安装 webpack-cli,
npm install --save-dev webpack
npm install --save-dev webpack-cli
三、 解决报错:error:03000086:digital envelope routines::initialization error
场景复现:然后,就执行启动命令,但是,又出现了一个错误。
error:03000086:digital envelope routines::initialization error 
原因:可能是由于nodeJS的版本问题导致的,具体错误原因:ERR_OSSL_EVP_UNSUPPORTED 错误SSL 数字信封不支持。
解决方法:
(1)降级nodejs或者卸载当前的nodejs 重新下载安装即可
升级再降级也没有道理,虽然也是可以的,最后总是要升级的,不推荐。
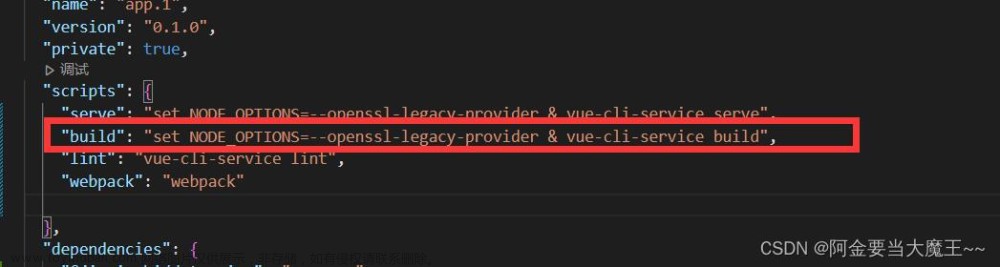
(2)修改环境变量
$env:NODE_OPTIONS="--openssl-legacy-provider"

ok,问题解决。
四、解决报错:To install them, you can run: npm install --save core-js/modules/es.array.concat.js core-js/modules/es.array.filter.js core-js/modules/es.array.includes.js core-js/modules/es.array.map.js core-js/modules/es.array.push.js core-js/modules/es.array.slice.js
场景复现:然后,就执行启动命令,但是,又出现了一个错误。

原因:因为 core.js版本过高导致,给它降低版本即可解决!
解决方法:
还需要再使用安装命令,
npm install core-js@2
然后,重新执行启动命令,
npm run dev 文章来源:https://www.toymoban.com/news/detail-433938.html
文章来源:https://www.toymoban.com/news/detail-433938.html
ok,问题解决。文章来源地址https://www.toymoban.com/news/detail-433938.html
到了这里,关于vue 解决问题:Webpack安装不成功,webpack -v无法正常显示版本号的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!