问题描述
公司有一款APP,原本用的是openinstall调用拉起app功能。
ios上(网页、微信、钉钉等拉起app)都正常。
安卓上网页拉起没问题,但是在微信、钉钉内等一些环境中,都是用折中的办法,就是拉起app时,提示点击右上角,在浏览器内打开当前网页,然后在浏览器内打开app。
目前,公司的UI(公司的UI权力比较大,可以提需求)提出,他们在大众点评等app上看到,分享到微信后可以直接拉起app,而不需要打开浏览器。所以要求我们这边也要可以。
总结,就是在安卓的微信内可以直接打开app
解决方案
首先调研一下
- 先看微信官方文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#22
注意几点:
1.App必须接入微信OpenSDK
2.已认证的服务号(必须要是服务号,而且已认证)
3.服务号中绑定你的app
- 然后就可以开发了(入坑的开始)
<wx-open-launch-app
id="launch-btn"
appid="your-appid"
extinfo="your-extinfo"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">App内查看</button>
</script>
</wx-open-launch-app>
官方代码一贴,打开网页一看,啥有没有,按钮没出来。(这个问题排查了一天)
这里要注意几点:
1.因为我们公司这边服务号账号是有专门的人管理的,所以绑定账号也是通过远程沟通的,我这边和他再三确认下,发现他绑错账号了,他绑定到了公众号下面。下面重让他绑定了服务号,我让他截屏给我看,确认下(大概没问题)
2.绑定安全域名,后面开发测试要用
这边再打开网页看下,还是没出来。然后面向百度找问题。
发现<wx-open-launch-app>这个标签只有在微信内环境下才能看到,浏览器内是看不到的。
为此,我下载了微信开发者工具

点开公众号网页项目,输入你的线上地址,查看。本地路径是看不到的。

如果这个时候,并没有看到按钮出现。排查wx.config是否请求到了wx-open-launch-app标签的权限。

如果这里提示fail,按照对应的类型去排查错误原因。
我这里遇到过两个问题,
1.
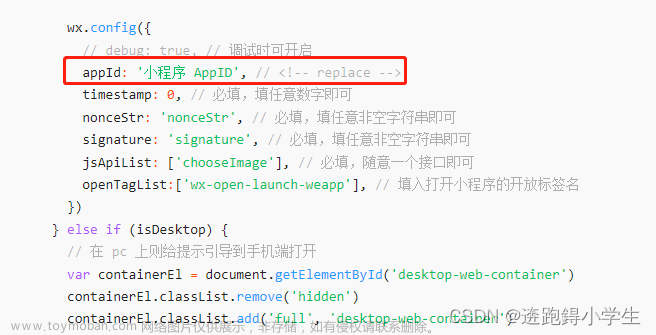
这个是地址不对,当前的地址应该用绑定后的线上地址。
2.这里找不到图了。不过提示的是签名错误。signature有问题。这里要排查下wx.config
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '***********', // 必填,服务号的唯一标识,服务号的appid
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.nonceStr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名,见附录1
jsApiList: [
'updateTimelineShareData',
'updateAppMessageShareData',
'onMenuShareAppMessage',
'onMenuShareTimeline',
'onMenuShareQQ',
],
openTagList: ['wx-open-launch-app'],
});
wx.config内的appid要是服务号的appid。不是公众号的appid。
wx-open-launch-app内的appid就是你的app的appid

最终的代码
最后放上我的最终的代码:
1.父组件
<template>
<div id="app" class="page">
<wxOpenApp :extinfoData="extinfoData"></wxOpenApp>
</div>
</template>
<script>
import wxOpenApp from '@/components/wxOpenApp';
export default {
components: {
wxOpenApp,
},
data() {
return {
extinfoData: '携带的参数',
};
},
};
</script>
<style>
html,
body {
height: 100%;
overflow: hidden;
box-sizing: border-box;
}
#app {
height: 100%;
overflow-x: hidden;
overflow-y: auto;
}
</style>
<style lang="less" scoped>
@import './app';
</style>
2.wxOpenApp子组件
<template>
<div id="openAppBox" class="openAppBox" v-if="isWeixinTag">
<wx-open-launch-app
id="launch-btn"
appid="***************"
:extinfo="extinfoData"
@error="handleErrorFn"
@launch="handleLaunchFn"
style="width: 100vw"
>
<script type="text/wxtag-template">
<style>.finalbtn {background:#18c984;width:100vw;display: block;height: 30rem;font-size: 0;padding:0;margin:0;border:none;text-align:center;}</style>
<button class="finalbtn">App内查看</button>
</script>
</wx-open-launch-app>
</div>
</template>
<script>
import {
isWeixin,
isIOS
} from '@/utils/appAssist';
import wx from 'weixin-js-sdk';
export default {
props:{
extinfoData:{
type:String,
default:''
}
},
data() {
return {
isWeixinTag:true,
isIOS:isIOS(),
};
},
created() {
if (isWeixin()) {
this.authSDK()
}
},
mounted(){
},
methods: {
// 监听error 函数
handleErrorFn(e) {
console.log('跳转失败', JSON.stringify(e))
},
// 监听launch 函数
handleLaunchFn(e) {
console.log('跳转成功', JSON.stringify(e))
},
// 判断是否微信环境
is_weixn() {
let ua = navigator.userAgent.toLowerCase()
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true
} else {
return false
}
},
authSDK() {
var doc = document,
head = doc.head || doc.getElementsByTagName('head')[0] || doc.documentElement,
ua = navigator.userAgent,
wxapi = '//res2.wx.qq.com/open/js/jweixin-1.6.0.js';
function require(url, onload) {
var node = doc.createElement('script');
node.onload = onload;
node.async = true;
node.src = url;
head.appendChild(node);
}
if (ua.match(/MicroMessenger\/([\d\.]+)/)) {
require(wxapi, function () {
$.getJSON('/finchinaAPP/getJSSignForOpenAPP.action?url=' + encodeURIComponent(location.href), function (res) {
console.log("res",res)
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wxf5eb231586ef036c', // 必填,服务号的唯一标识 //prod -> wxf5eb231586ef036c
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.nonceStr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名,见附录1
jsApiList: [
'updateTimelineShareData',
'updateAppMessageShareData',
'onMenuShareAppMessage',
'onMenuShareTimeline',
'onMenuShareQQ',
],
openTagList: ['wx-open-launch-app'],
});
});
wx.ready(function () {
console.log('ready')
wx.checkJsApi({
jsApiList: ['wx-open-launch-app'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
success: function (res) {
console.log('可用', res);
},
fail: (err) => {
console.log(err, '不可用')
}
})
})
wx.error(function (err) {
console.log(err)
})
});
}
},
},
};
</script>
<style lang="less" scoped>
.openAppBox {
overflow: hidden;
}
</style>
3.isWeixin与isIOS
/**
* 是否是微信环境
*/
export const isWeixin = () => {
let ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
};
/**
* 是否为IOS机型
*/
export const isIOS = () => {
return !!window.navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
};

最终,这一大片绿色都是可点击的范围。大小控制可以在父级div中控制大小,然后给个
overflow: hidden;
这里我隐藏了文字,用的font-size: 0;
最终要隐藏这一块,用visibility: hidden;
样式改改就行。用官方标准的方式写。
weixin-js-sdk用最新版的,目前是1.6的版本,项目里安装install一下就好。
最终测试
需要通过扫码、或分享的方式打开才有效,链接方式打开不生效。
最简单的就是,通过微信开发工具的右上角预览,用微信扫码测试 文章来源:https://www.toymoban.com/news/detail-433989.html
文章来源:https://www.toymoban.com/news/detail-433989.html
还有其他问题的话可以留言评论,大家一起和谐讨论。文章来源地址https://www.toymoban.com/news/detail-433989.html
到了这里,关于安卓微信内页面用wx-open-launch-app标签拉起app的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!