本文仅做为个人记录。
虚拟渲染与单元格合并,可以通过设置参数 merge-cells 或调用函数 setMergeCells、setMergeCells 来控制单元格的临时合并状态
(注:合并是以牺牲渲染性能为代价,如果需要用合并建议关闭虚拟滚动)
场景一 : 多层级解构数据,提取规则
针对多层级的数组对象处理,以对象某个属性为准(此处案例合并字段c)格式化数据并设置合并规则。
此处案例实现针对属性c内的数据进行解构处理,以c内数组对象信息为合并项进行规则提取及合并。。
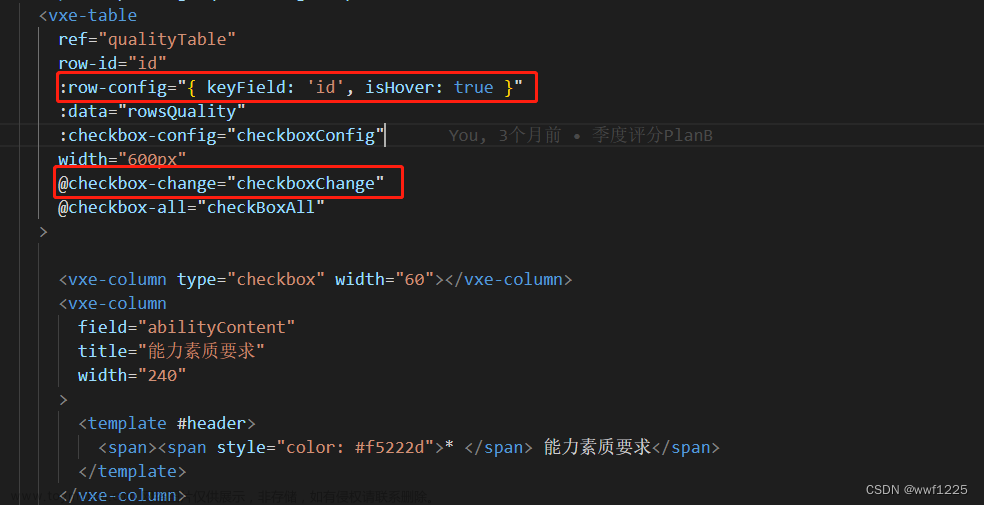
// template
<vxe-table :data="dataList" :mergeCells="mergeCells"></vxe-table>
// data => 此处为接口返回的数据结构示例
const data = [
{
a:'1',
b:'2',
c:[
{c1:'1',c2:'2'},
{c1:'1',c2:'2'},
],
d:'3'
}
]
// methods => 通过接口获取数据后进行转换
api().then(res => {
this.loading = false;
const {records} = res.data;
// 待合并列的下标
const colArr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 15, 16, 17, 18, 22];
const {result, mergeCells} = parseMergeCell(records, 'c', colArr);
this.mergeCells = mergeCells;
this.dataList = result;
})
封装的方法如下:↓↓↓↓↓↓↓↓
/**
* 二维数组合并单元格(子选项仍为数组对象)
* @param data 接口返回的数组对象
* @param children 指定子选项为数组对象的某个属性值
* @param colArr 需要合并列的下标
* @returns {{result: *[], mergeCells: *[]}} result合并后的数据;mergeCells单元格合并规则
*/
export function parseMergeCell(data, children, colArr) {
let result = [], mergeCells = [], rowIndex = 0;
for (let i = 0; i < data.length; i++) {
// 结构数组对象
let {[children]: childrenList, ...params} = data[i];
// 避免数组对象的属性值错误
if (!childrenList) return {mergeCells, result};
// 提取合并规则
let rowspan = childrenList.length ? childrenList.length : 1;
for (let j = 0; j < colArr.length; j++) {
const cells = {row: rowIndex, col: colArr[j], rowspan: rowspan, colspan: 1};
mergeCells.push(cells);
}
rowIndex += rowspan;
// 提取合并内容
for (let j = 0; j < childrenList.length; j++) {
const row = Object.assign({...params}, childrenList[j]);
result.push(row);
}
}
return {mergeCells, result};
}
场景二 : 单层级提取规则
针对单层级的数组对象处理,以对象某个属性为准格式化数据并设置合并规则。
此处案例实现针对字段a数据发生重复时,以a为合并项进行合并规则提取及合并。文章来源:https://www.toymoban.com/news/detail-434355.html
// template
<vxe-table :data="dataList" :mergeCells="mergeCells"></vxe-table>
// data => 此处为接口返回的数据结构示例
const data = [
{a:'1',b:'2',c:'3',d:'4'},
{a:'1',b:'2',c:'33',d:'44'},
{a:'2',b:'2',c:'33',d:'444'},
{a:'3',b:'2',c:'33',d:'444'},
]
// methods => 通过接口获取数据后进行转换
api().then(res => {
this.loading = false;
const {records} = res.data;
this.dataList= records;
// 待合并列的下标
const colArr = [0, 1, 2, 3];
this.mergeCells = parseMergeCell(records, 'a', colArr);
})
封装的方法如下:↓↓↓↓↓↓↓↓文章来源地址https://www.toymoban.com/news/detail-434355.html
/**
* 二维数组合并单元格(仅针对数组对象本身)
* @param data 接口返回的数组对象
* @param field 指定合并选项为数组对象的某个属性值
* @param colArr 需要合并列的下标
* @returns mergeCells单元格合并规则
*/
export function parseMergeCell(data, field, colArr) {
let mergeCells = [], repeatVal = '', rowspan = 1;
for (let i = 0; i < data.length; i++) {
let {[field]: fieldVal} = data[i];
if (repeatVal === fieldVal) {
rowspan++
} else {
repeatVal = fieldVal;
rowspan = 1;
}
if (rowspan > 1) {
const row = i - rowspan + 1;
for (let j = 0; j < colArr.length; j++) {
mergeCells.push({row, col: colArr[j], rowspan, colspan: 1})
}
}
}
return mergeCells
}
到了这里,关于记录贴:vxe-table单元格合并规则的简单封装及应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








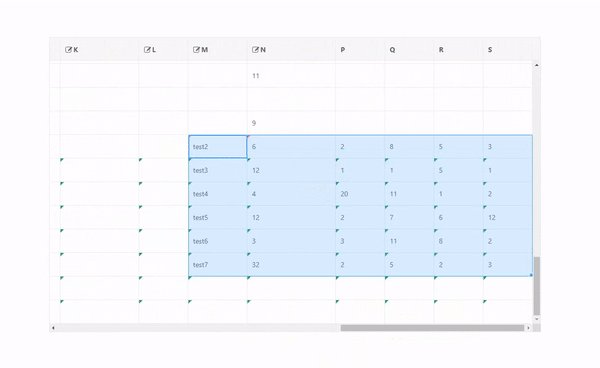
![vxe-table 鼠标滑动选择多行,鼠标区域选中批量操作[2]](https://imgs.yssmx.com/Uploads/2024/02/755215-1.png)



