1.跨域的介绍
跨源资源共享(CORS——Cross-Origin Resource Sharing,跨源资源共享,或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。跨源资源共享还通过一种机制来检查服务器是否会允许要发送的真实请求,该机制通过浏览器发起一个到服务器托管的跨源资源的“预检”请求。在预检中,浏览器发送的头中标示有 HTTP 方法和真实请求中会用到的头。
2.跨域产生原因
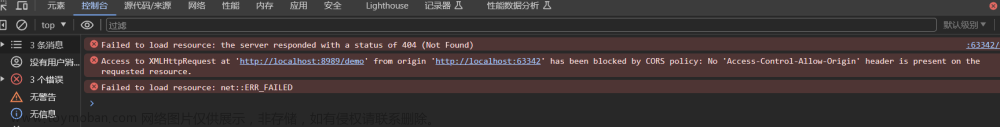
跨域问题所产生的原因是浏览器的“同源策略”所导致的。什么是同源策略呢,就是浏览器规定了,我当前页面和请求页面的 1网络协议、2主机域名、3端口,这三部分必须保证一模一样才行。如下图:

这也主要是浏览器为了保证用户上网的基本安全需求而设置的。
1.为了防止恶意网页可以获取其他网站的本地数据。
2.为了防止恶意网站iframe其他网站的时候,获取数据。
3.为了防止恶意网站在自已网站有访问其他网站的权利,以免通过cookie免登,拿到数据。
3.跨域的解决方案
跨域的解决方案有很多种,前后端都有。这里主要介绍下我所知道的三种方案,并配以代码展示。
1.在后端被访问代码的方法上加注解@CrossOrign。这个注解是spring-web中的注解,我们只需在方法上面加注之后,就会解决CORS问题。例如:
/**
* 获取用户信息
*
* @return 用户信息
*/
@GetMapping("getInfo")
@CrossOrigin
public AjaxResult getInfo()
{
SysUser user = SecurityUtils.getLoginUser().getUser();
// 角色集合
Set<String> roles = permissionService.getRolePermission(user);
// 权限集合
Set<String> permissions = permissionService.getMenuPermission(user);
AjaxResult ajax = AjaxResult.success();
ajax.put("user", user);
ajax.put("roles", roles);
ajax.put("permissions", permissions);
return ajax;
}但是,后端有很多被访问的方法,我们不能在每个方法上面都加上这个注解,代码冗余。所以就有了第二种方法,我们可以添加一个过滤器,来解决CORS问题,代码如下:
@Configuration
public class CORSFilter {
@Bean
public CorsFilter corsFilter(){
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsFilter(source);
}
}还有一种解决方法,我们可以通过实现接口并重写方法来解决跨域问题,代码如下:文章来源:https://www.toymoban.com/news/detail-434468.html
@Configuration
public class CORSConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","POST","PUT","HEAD")
.allowCredentials(true)
.allowedHeaders("*")
.maxAge(3600);
}
}
通过这三种方式,我们就可以解决CORS跨域问题。文章来源地址https://www.toymoban.com/news/detail-434468.html
到了这里,关于分享后端解决跨域问题的三种方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!