介绍
背景
由于早之前发的文章关于app的大杂烩文章太杂了, 所以打算给拆一拆,这篇是uni-app打包篇
uni-app打包
uni-app打包方式目前有两种,云打包和本地打包,主要介绍本地打包,云打包比较简单,只进行简单的介绍
云打包
- 用HBuilderX打开要打包的项目
- 选中项目列表中的项目右击选择发行=>原生App-云打包,弹出打包页面
- 到开发者中心生成证书
- 证书生成后下载下来,存到指定目录,然后在开发者中心选择需要打包项目=>我的应用=>证书管理=>证书详情中可查看别名密码
- 打包页面输入别名密码,选择下载好的证书,可以选择不要开屏广告,然后选择打包
- 最后会生成apk包,下载安装即可使用
本地打包
本地打包其实不难,就是过程稍微有点繁琐,写文档还是不太好组织语言,我尽量嘿嘿。
下载HBuilderX
下载地址
下载AndroidStudio
-下载地址
SDK下载地址
App离线打包SDK 下载
android打开SDK打包配置文件
下载好SDK后,解压找到HBuilder-Integrate-AS文件夹,用androidStudio打开HBuilder-Integrate-AS文件夹。
如下图即为成功,文件内容build之类的是后期我这边打包,自动生成的,新打开的应该是没有,所以文件夹内容可能会有些许不一样,不用在意。
生成keystore
生成keystore需要jre运行环境,据我所知,AndroidStudio安装成功后自带它的安装目录中自带jre运行环境,或者也可以下载JAVA的JDK,里面附带JRE运行环境。
# 生成keystore文件命令(当前目录下生成)
# mystore是证书别名,可修改为自己想设置的字符,建议使用英文字母和数字
# youstore.keystore是证书文件名称,可修改为自己想设置的文件名称,也可以指定完整文件路径
# 36500是证书的有效期,表示100年有效期,单位天,建议时间设置长一点,避免证书过期
keytool -genkey -alias mystore -keyalg RSA -keysize 2048 -validity 36500 -keystore youstore.keystore
# 查看keystore信息,要到youstore.keystore的路径下运行此命令,否则找不到
keytool -list -v -keystore youstore.keystore
然后将生成的keystore文件复制或者剪切到simpleDemo目录下,与src同级
生成本地资源
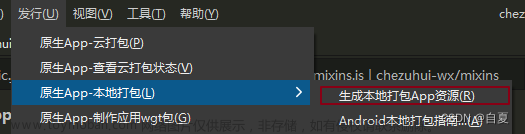
- 选中项目列表中的项目右击选择发行=>原生App-本地打包(L)=>生成本地打包App资源®,控制台会进行打包,然后生成资源文件,最后会出现一个路径,点击路径打开文件夹
。打开后如图所示
- 然后打开当前目录的上上级,复制目录下唯一的文件夹,如图所示

- 将复制的文件夹粘贴到,之前androidStudio打开的HBuilder-Integrate-AS\simpleDemo\src\main\assets\apps文件夹下,删除apps文件夹下唯一的文件,只留下复制过来的文件夹

生成Android
- 进入uni-app开发者中心
- 选择要打包的项目=>我的应用=>离线打包key管理
- 根据之前生成的keystore文件信息生成Android,如图所示

- 然后就可以在androidStudio中进行配置打包信息了
打包信息配置
-
appid更换,如下图所示

-
app名称,如下图所示

-
package修改,如下图所示

-
Android更换,如下图所示

-
证书配置更换,如下图所示

打包之debug测试包
前面配置好后即可进行打包
打包之打包正式包
- 第一步

- 第二步

- 第三步

最终效果
 文章来源:https://www.toymoban.com/news/detail-434524.html
文章来源:https://www.toymoban.com/news/detail-434524.html
打包总结
总得来说本地打包不算复杂,还有一些没有介绍的,比如打包后app启动页面、app图标、版本号之类的,这些细节我就不过多的去介绍,因为这些不影响项目的打包,大家花点心思应该就能自己掌握。文章来源地址https://www.toymoban.com/news/detail-434524.html
到了这里,关于uni-app打包之云打包与本地打包的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!