功能:
1、通过网络获取日期、时间以及当地天气温度
2、有模拟时钟、背景切换、语言切换等功能
esp32+lvgl桌面时钟天气
一、准备材料
esp32开发板、1.28寸圆屏幕(非触摸)。
二、软件开发过程
1、获取网络天气和时间。
esp32自带2.4gwifi功能。使用wifi功能需包含头文件WiFi.h,直接利用esp32的wifi功能从网络获取时间,该时间会同步至esp32的内部时钟,若此时将wifi断开,esp32仍能获取准确的时间。

 完成这些设置后,创建一些变量来存储读取的时间数据,只需要利用lvgl的定时器来定时调用获取时间的函数,即能保证时间的准确。
完成这些设置后,创建一些变量来存储读取的时间数据,只需要利用lvgl的定时器来定时调用获取时间的函数,即能保证时间的准确。
网络天气的获取是利用心知天气来获取的,但是免费版本只能获取当日的天气温度,但对于我们来说已经足够了,若需定位功能,则只需将api函数接口中的location改为ip即可,有时候定位可能不太准确。

通过心知天气api获得的数据格式为json,可以利用开源库ArduinoJson来解析这些数据。若使用vscode+platformio开发,可以直接在库函数中搜索json。
获取天气的完整程序如下,仍利用lvgl的定时器来定时调用该函数以保证天气的实时更新。

2、模拟时钟。
模拟时钟我是利用lvgl的表盘控件meter来实现的,也可以自己贴一些表盘或者表针的图片,表盘和表针创建好以后,设置一个定时器,来定时的获取时间并更新指针位置。


3、天气图片的加入
天气图片可以在网上找,最好找一些矢量天气图片,可以在阿里巴巴矢量图标库上找。

找到合适的图片以后,将这些图片放入lvgl的官方图片转换器: Online image converter - BMP, JPG or PNG to C array or binary | LVGL

点击convert即能获得相应的c数组,使用前只需要先利用LV_IMG_DECLARE(test)声明就能直接使用。

4、动态图片的加入
动态图片与图片的原理相似,只不过动态图片是由多帧照片组合而来的。 先找一张尺寸合适的动态图片。
以上图的猪背猪为例子,利用帧数拆分工具在线GIF图片帧修改工具 - UU在线工具
将图片导入,拆分成帧并保存。

将这些图片利用上述的官方图片转换工具分别转换成c数组,并分别命名为beizhu_1-beizhu_4,现在调用的文件中声明。

再创建一个静态数组来存放这些文件。

最后直接使用即可。

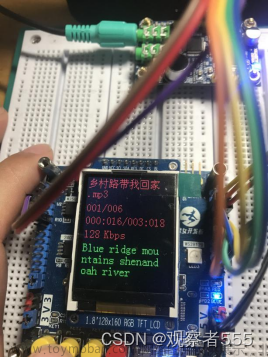
效果图下图。
 文章来源:https://www.toymoban.com/news/detail-434664.html
文章来源:https://www.toymoban.com/news/detail-434664.html
在做这个时钟摆件的过程中遇到了很多问题,但是确实也真的学到了很多,所以一定要动手实践。文章来源地址https://www.toymoban.com/news/detail-434664.html
到了这里,关于esp32+lvgl--桌面多功能天气时钟的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!