一、 介绍

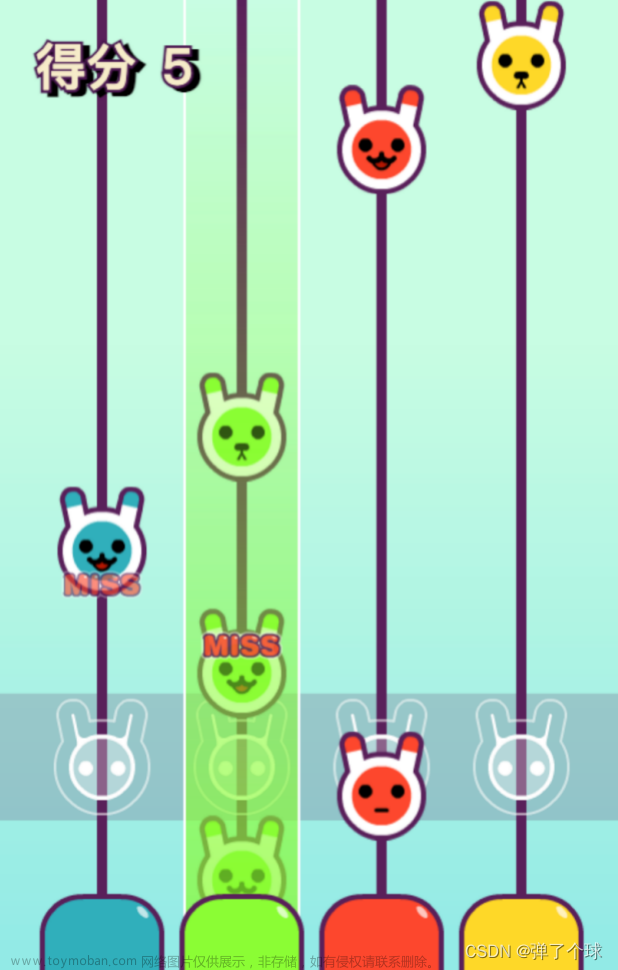
音乐游戏《Tiles Hop》,随着音乐节奏进行跳跃
球在一定的速度下,特定的时候踩到砖块,同时正好和音乐的节奏要配合上;
LRC歌词编辑器:
二、 进入游戏
这段代码的作用是在游戏启动时初始化框架模块和游戏模块,然后检查资源更新,并在游戏开始时调用 Game 类的 GameStart() 方法。其中,这个脚本是通过继承 UnitySingleton 类来确保只有一个实例存在
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameLanch : UnitySingleton<GameLanch> {
public override void Awake() {
base.Awake();
// 初始化框架模块:
// 资源管理模块
this.gameObject.AddComponent<ResMgr>();
// end
// 初始化游戏模块
this.gameObject.AddComponent<Game>();
// end
}
public void Start() {
// 检查资源更新,
// end
Game.Instance.GameStart();
}
}
三、 初始化
一个单例模式的游戏管理类。
其中的 GameStart() 方法是游戏开始的入口,通过调用 enterGameScene() 方法来进入游戏场景。
在 enterGameScene() 方法中,首先通过资源管理器 ResMgr 获取地图的预制体并实例化,然后为地图添加 GameMgr 组件进行初始化。
接着释放角色和 UI 的代码还未实现,需要补充。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Game : UnitySingleton<Game>
{
// 游戏开始
public void GameStart()
{
EnterGameScene();
}
private void EnterGameScene()
{
// 释放地图
GameObject mapPrefab = ResMgr.Instance.GetAssetCache<GameObject>("Maps/Prefabs/Map1.prefab");
GameObject map = GameObject.Instantiate(mapPrefab);
map.name = mapPrefab.name;
map.AddComponent<GameMgr>().Init();
// 释放角色
// ...
// 释放UI
// ...
}
}
四、 游戏管理器
管理器作用:
ball块节点复制这个音乐数据:
游戏数据:
摄像机
前进的 gameSpeed,gameGravity;
特效控制
游戏管理器脚本,它的作用是控制游戏的运行。以下是它的作用的简要概述,分条分点:
初始化游戏元素:球、相机、平台预制体、平台根节点、音乐块数据、音乐播放器组件等。
预先生成6个平台。
开始游戏:播放音乐、跳跃到下一个平台。
跳跃到下一个平台:球跳到下一个平台的位置,递增跳跃次数,删除最早的平台,生成一个新的平台,跳到下一个平台。
在Update方法之后执行:更新相机的位置。
总之,这个代码的作用是控制游戏的运行,包括生成游戏元素、播放音乐、控制球跳跃、生成和删除平台等。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameMgr : MonoBehaviour {
private GameObject ball = null; // 球对象
private Transform gameCamera = null; // 相机对象
private GameObject blockPrefab = null; // 平台预制体
private Transform blockRoot = null; // 平台根节点
private BallCtrl ballCtrl = null; // 球控制器组件
private Block[] musicBlocks = null; // 音乐块数组
private int totalBlocks = 0; // 总音乐块数
private int genIndex = 0; // 当前生成的音乐块索引
private AudioSource music = null; // 音乐播放器组件
private float gameSpeed = 0.0f; // 游戏速度
private float gameGravity = 0.0f; // 游戏重力
private int jumpIndex = 0; // 跳跃次数
private float offsetCameraZ; // 相机和球的z轴距离
public void init() { // 初始化方法
// 通过配置文件读取的
this.gameSpeed = 12.0f; // 游戏速度
this.gameGravity = -40.0f; // 游戏重力
// end
// 元素相关
this.ball = this.transform.Find("ball").gameObject; // 查找球对象
this.ballCtrl = this.ball.AddComponent<BallCtrl>(); // 添加球控制器组件
this.ballCtrl.init(this.gameSpeed, this.gameGravity); // 初始化球控制器
this.gameCamera = this.transform.Find("Main Camera"); // 查找相机对象
this.offsetCameraZ = this.gameCamera.position.z - this.ball.transform.position.z; // 计算相机和球的z轴距离
this.blockPrefab = this.transform.Find("Start").gameObject; // 查找平台预制体
this.blockRoot = this.transform.Find("PlatRoot"); // 查找平台根节点
// end
// 音乐相关,名字---》音乐数据;
this.musicBlocks = FadedMusic.data.blocks; // 获取音乐块数据
this.totalBlocks = this.musicBlocks.Length; // 获取音乐块总数
// end
// 放音乐
this.music = this.gameObject.AddComponent<AudioSource>(); // 添加音乐播放器组件
this.music.clip = ResMgr.Instance.GetAssetCache<AudioClip>(FadedMusic.soundUrl); // 设置音乐
// end
// 预先生成6个快;
for (int i = 0; i < 6; i++) { // 循环生成6个平台
this.genOneBlock(); // 生成一个平台
}
// end
this.jumpIndex = 0; // 初始化跳跃次数
this.gameStart(); // 开始游戏
}
private void genOneBlock() { // 生成一个平台
if (this.genIndex >= this.totalBlocks) { // 如果已经生成所有的音乐块就返回
return;
}
GameObject block = GameObject.Instantiate(this.blockPrefab); // 克隆平台预制体
block.name = "block" + this.genIndex; // 设置平台对象名称
block.transform.SetParent(this.blockRoot, false); // 设置父节点
Vector3 pos = new Vector3(0, 0.34f, this.gameSpeed * this.musicBlocks[this.genIndex].zTime); // 计算平台位置
block.transform.position = pos; // 设置平台位置
this.genIndex ++; // 递增音乐块索引
}
private void onPlayerWin() { // 玩家胜利
}
private void jumpToNext() { // 跳到下一个平台
if (this.jumpIndex >= this.blockRoot.childCount) { // 如果跳完了所有的平台
this.onPlayerWin(); // 调用游戏胜利方法
return;
}
Vector3dst = this.blockRoot.GetChild(this.jumpIndex).position; // 获取下一个平台的位置
this.ballCtrl.jumpTo(dst, ()=> { // 球跳到下一个平台的位置
this.jumpIndex ++; // 递增跳跃次数
if (this.jumpIndex > 3) { // 如果跳跃次数大于3
GameObject.DestroyImmediate(this.blockRoot.GetChild(0).gameObject); // 删除最早的平台
this.jumpIndex--; // 跳跃次数减1
}
this.genOneBlock(); // 生成一个新的平台
this.jumpToNext(); // 跳到下一个平台
});
}
private void gameStart() { // 游戏开始方法
// 播放音乐
this.music.Play(); // 播放音乐
// end
// 开始跳跃
this.jumpToNext(); // 跳到下一个平台
// end
}
void LateUpdate() { // 在Update方法之后执行
if (this.gameCamera != null) { // 如果相机对象不为空
Vector3 pos = this.gameCamera.position; // 获取相机位置
pos.z = this.ball.transform.position.z + this.offsetCameraZ; // 计算相机的z轴位置
this.gameCamera.position = pos; // 设置相机位置
}
}
}
五、 控制小球

定义了一些变量,用于存储球在不同轴向上的速度和重力加速度,以及跳跃相关的参数和状态信息。
提供了一个 init 方法,用于初始化球的速度和重力加速度。
提供了一个 jumpTo 方法,用于让球跳跃到指定位置,并可以指定跳跃结束时的回调函数。
在 jumpTo 方法中,首先判断球是否正在跳跃,如果是则直接返回;否则根据起点和终点的位置计算跳跃的时间和初速度,并将跳跃状态和相关参数进行初始化。
在 Update 方法中,首先判断球是否处于跳跃状态,如果不是则直接返回;否则根据当前时间和跳跃参数更新球的位置信息,包括 x、y、z 三个轴向上的位置和速度。
如果跳跃时间已经结束,则停止跳跃,并调用回调函数。
整个脚本的主要作用就是控制球的跳跃行为,实现了球在空中受重力作用下的自由落体和抛物线运动,并提供了跳跃结束时的回调函数,方便其他脚本进行后续操作。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
public class BallCtrl : MonoBehaviour {
// 球在 z 轴上的速度
private float vz;
// 球在 x 轴上的速度
private float vx;
// 球在 y 轴上的速度
private float vy;
// 重力加速度
private float gravity;
// 跳跃结束时的回调函数
private Action endFunc = null;
// 跳跃时间
private float jumpTime = 0;
// 已经过的时间
private float passedTime = 0;
// 是否正在跳跃
private bool isJumping = false;
// 初始化球的速度和重力加速度
public void init(float gameSpeed, float gameGravity) {
this.vz = gameSpeed;
this.gravity = gameGravity;
this.isJumping = false;
}
// 球跳跃到指定位置,可以指定跳跃结束时的回调函数
public void jumpTo(Vector3 dst, Action endFunc) {
// 如果球正在跳跃,则返回
if (this.isJumping == true) {
return;
}
// 初始化跳跃参数
this.isJumping = false;
this.endFunc = endFunc;
Vector3 src = this.transform.position;
float zLen = dst.z - src.z;
// 如果跳跃距离小于等于0,则直接调用回调函数
if (zLen <= 0) {
if (this.endFunc != null) {
this.endFunc();
}
return;
}
// 计算跳跃的时间和初速度
this.jumpTime = zLen / this.vz;
this.passedTime = 0;
this.vx = (dst.x - src.x) / this.jumpTime;
this.vy = -this.gravity * 0.5f * this.jumpTime;
// 开始跳跃
this.isJumping = true;
}
void Update() {
// 如果球不在跳跃状态,则返回
if (this.isJumping == false) {
return;
}
// 更新球的位置
float dt = Time.deltaTime;
this.passedTime += dt;
// 如果跳跃时间已经结束,则将 dt 调整为剩余时间
if (this.passedTime > this.jumpTime) {
dt -= (this.passedTime - this.jumpTime);
}
Vector3 pos = this.transform.position;
pos.x += (this.vx * dt);
pos.z += (this.vz * dt);
pos.y += (this.vy * dt + 0.5f * this.gravity * dt * dt);
this.vy += (this.gravity * dt);
this.transform.position = pos;
// 如果跳跃时间已经结束,则停止跳跃,并调用回调函数
if (this.passedTime >= this.jumpTime) {
this.isJumping = false;
if (this.endFunc != null) {
this.endFunc();
}
}
}
}
六、 音乐节奏编码
特定的时间,做一个标记,这个标记这个时间—》听到这个节奏
游戏的速度:gameSpeed*标记时间---->距离
用LRC歌词编辑器,F5暂停

第一段代码定义了两个类:Block 和 MusicData。Block 类包含了两个属性:zTime 表示音乐时间,index 表示当前块在左中右的哪个位置。MusicData 类包含了一个属性:blocks 表示音乐数据,它是一个 Block 类型的数组。
第二段代码定义了一个静态类 FadedMusic,它包含了四个静态属性:
soundUrl:指定音乐文件的路径。
soundName:指定音乐文件的名称。
musicTime:指定音乐的总时长。
data:包含了一个 MusicData 类型的静态属性,它描述了音乐的具体内容,包括每个音块的时间和位置。
 文章来源:https://www.toymoban.com/news/detail-435111.html
文章来源:https://www.toymoban.com/news/detail-435111.html
using System.Collections;
using System.Collections.Generic;
public class Block {
public float zTime; // 音乐的时间
public int index; // 当前块在 左中右的哪个位置[-1, 0, 1]
}
public class MusicData {
public Block[] blocks;
}
第二段代码文章来源地址https://www.toymoban.com/news/detail-435111.html
using System.Collections;
using System.Collections.Generic;
public class FadedMusic {
public static string soundUrl = "Sounds/Faded.mp3";
public static string soundName = "Faded";
public static float musicTime = 212;
public static MusicData data = new MusicData{
blocks = new Block[] {
new Block { zTime = 0.840000f, index = 0},
new Block { zTime = 2.200000f, index = 0},
new Block { zTime = 2.860000f, index = 0},
new Block { zTime = 3.530000f, index = 0},
new Block { zTime = 4.210000f, index = 0},
new Block { zTime = 4.860000f, index = 0},
new Block { zTime = 5.540000f, index = 0},
new Block { zTime = 6.820000f, index = 0},
new Block { zTime = 7.250000f, index = 0},
new Block { zTime = 8.120000f, index = 0},
new Block { zTime = 8.810000f, index = 0},
new Block { zTime = 9.520000f, index = -5},
new Block { zTime = 10.200000f, index = 0},
new Block { zTime = 10.840000f, index = 0},
new Block { zTime = 11.510000f, index = 0},
new Block { zTime = 12.170000f, index = 0},
new Block { zTime = 12.840000f, index = 0},
new Block { zTime = 13.460000f, index = 0},
new Block { zTime = 14.130000f, index = 0},
new Block { zTime = 14.800000f, index = 0},
new Block { zTime = 15.460000f, index = 0},
new Block { zTime = 16.090000f, index = 0},
new Block { zTime = 17.389999f, index = 0},
new Block { zTime = 18.040001f, index = 0},
new Block { zTime = 18.770000f, index = 0},
new Block { zTime = 19.410000f, index = 0},
new Block { zTime = 20.080000f, index = 0},
new Block { zTime = 20.770000f, index = 0},
new Block { zTime = 21.400000f, index = 0},
new Block { zTime = 22.040001f, index = 0},
new Block { zTime = 22.700001f, index = 0},
new Block { zTime = 23.440001f, index = -5},
new Block { zTime = 24.070000f, index = 0},
new Block { zTime = 24.850000f, index = 0},
new Block { zTime = 25.410000f, index = 0},
new Block { zTime = 25.969999f, index = 0},
new Block { zTime = 26.670000f, index = 0},
new Block { zTime = 27.340000f, index = 0},
new Block { zTime = 28.049999f, index = 0},
new Block { zTime = 28.639999f, index = 0},
new Block { zTime = 29.360001f, index = 0},
new Block { zTime = 30.709999f, index = 0},
new Block { zTime = 31.360001f, index = 0},
new Block { zTime = 32.000f, index = -2}, // 1.0
new Block { zTime = 32.680000f, index = 0},
new Block { zTime = 33.389999f, index = 0},
new Block { zTime = 34.009998f, index = 0},
new Block { zTime = 34.680000f, index = 0},
new Block { zTime = 35.349998f, index = 0},
new Block { zTime = 35.970001f, index = 0},
new Block { zTime = 36.580002f, index = 0},
new Block { zTime = 37.320000f, index = 0},
new Block { zTime = 37.950001f, index = 0},
new Block { zTime = 38.619999f, index = -5},
new Block { zTime = 39.290001f, index = 0},
new Block { zTime = 39.950001f, index = 0},
new Block { zTime = 40.630001f, index = 0},
new Block { zTime = 41.270000f, index = 0},
new Block { zTime = 41.950001f, index = 0},
new Block { zTime = 42.650002f, index = 0},
new Block { zTime = 43.310001f, index = 0},
new Block { zTime = 43.959999f, index = 0},
new Block { zTime = 44.689999f, index = 0},
new Block { zTime = 45.299999f, index = 0},
new Block { zTime = 45.990002f, index = -5},
new Block { zTime = 46.610001f, index = 0},
new Block { zTime = 47.279999f, index = 0},
new Block { zTime = 47.910000f, index = 0},
new Block { zTime = 48.590000f, index = 0},
new Block { zTime = 49.259998f, index = 0},
new Block { zTime = 49.959999f, index = 0},
new Block { zTime = 50.639999f, index = 0},
new Block { zTime = 51.259998f, index = 0},
new Block { zTime = 51.869999f, index = 0},
new Block { zTime = 52.669998f, index = 0},
new Block { zTime = 53.290001f, index = 0},
new Block { zTime = 53.629f, index = 0},
new Block { zTime = 54.570000f, index = 0},
new Block { zTime = 55.230000f, index = 0},
new Block { zTime = 55.900002f, index = 0},
new Block { zTime = 56.549999f, index = 0},
new Block { zTime = 57.270000f, index = 0},
new Block { zTime = 57.860001f, index = 0},
new Block { zTime = 58.580002f, index = 0},
new Block { zTime = 59.209999f, index = 0},
new Block { zTime = 59.930000f, index = 0},
new Block { zTime = 60.570000f, index = 0},
new Block { zTime = 61.240002f, index = -5},
new Block { zTime = 61.939999f, index = 0},
new Block { zTime = 62.540001f, index = 0},
new Block { zTime = 63.169998f, index = 0},
new Block { zTime = 63.840000f, index = 0},
new Block { zTime = 64.510002f, index = 0},
new Block { zTime = 65.230003f, index = 0},
new Block { zTime = 65.900002f, index = 0},
new Block { zTime = 66.570000f, index = 0},
new Block { zTime = 67.209999f, index = 0},
new Block { zTime = 67.889999f, index = 0},
new Block { zTime = 68.510002f, index = 0},
new Block { zTime = 69.160004f, index = 0},
new Block { zTime = 69.839996f, index = 0},
new Block { zTime = 70.52900f, index = -2}, // 1.2
new Block { zTime = 71.169998f, index = 0},
new Block { zTime = 71.839996f, index = 0},
new Block { zTime = 72.540001f, index = 0},
new Block { zTime = 73.199997f, index = 0},
new Block { zTime = 73.839996f, index = 0},
new Block { zTime = 74.500000f, index = 0},
new Block { zTime = 75.180000f, index = 0},
new Block { zTime = 75.910004f, index = 0},
new Block { zTime = 76.529999f, index = 0},
new Block { zTime = 77.199997f, index = 0},
new Block { zTime = 77.839996f, index = 0},
new Block { zTime = 78.489998f, index = 0},
new Block { zTime = 79.139999f, index = -5},
new Block { zTime = 79.820000f, index = 0},
new Block { zTime = 80.489998f, index = 0},
new Block { zTime = 81.150002f, index = 0},
new Block { zTime = 81.779999f, index = 0},
new Block { zTime = 82.500000f, index = 0},
new Block { zTime = 83.160004f, index = 0},
new Block { zTime = 83.800003f, index = 0},
new Block { zTime = 84.479996f, index = 0},
new Block { zTime = 85.139999f, index = 0},
new Block { zTime = 85.830002f, index = 0},
new Block { zTime = 86.470001f, index = 0},
new Block { zTime = 87.089996f, index = 0},
new Block { zTime = 87.779999f, index = 0},
new Block { zTime = 88.389999f, index = 0},
new Block { zTime = 89.080002f, index = 0},
new Block { zTime = 89.699997f, index = 0},
new Block { zTime = 90.440002f, index = 0},
new Block { zTime = 91.070000f, index = 0},
new Block { zTime = 91.739998f, index = 0},
new Block { zTime = 92.459999f, index = -5},
new Block { zTime = 93.110001f, index = 0},
new Block { zTime = 93.770004f, index = 0},
new Block { zTime = 94.440002f, index = 0},
new Block { zTime = 95.080002f, index = 0},
new Block { zTime = 95.659f, index = 0},
new Block { zTime = 96.419998f, index = 0},
new Block { zTime = 97.050003f, index = 0},
new Block { zTime = 97.729996f, index = 0},
new Block { zTime = 98.440002f, index = 0},
new Block { zTime = 99.050003f, index = 0},
new Block { zTime = 99.759995f, index = 0},
new Block { zTime = 100.430000f, index = 0},
new Block { zTime = 100.699997f, index = 0},
new Block { zTime = 101.889999f, index = 0},
new Block { zTime = 102.529999f, index = 0},
new Block { zTime = 103.169998f, index = -5},
new Block { zTime = 104.520004f, index = 0},
new Block { zTime = 105.229996f, index = 0},
new Block { zTime = 105.800003f, index = 0},
new Block { zTime = 106.570000f, index = 0},
new Block { zTime = 107.099998f, index = 0},
new Block { zTime = 107.720001f, index = 0},
new Block { zTime = 108.360001f, index = 0},
new Block { zTime = 109.080002f, index = 0},
new Block { zTime = 109.699997f, index = 0},
new Block { zTime = 110.380005f, index = 0},
new Block { zTime = 110.970001f, index = 0},
new Block { zTime = 111.690002f, index = 0},
new Block { zTime = 112.320000f, index = 0},
new Block { zTime = 113.020004f, index = 0},
new Block { zTime = 113.650002f, index = 0},
new Block { zTime = 113.970001f, index = 0},
new Block { zTime = 114.339996f, index = 0},
new Block { zTime = 114.990005f, index = -5},
new Block { zTime = 115.309998f, index = 0},
new Block { zTime = 115.959999f, index = 0},
new Block { zTime = 116.320000f, index = 0},
new Block { zTime = 116.990005f, index = 0},
new Block { zTime = 117.290001f, index = 0},
new Block { zTime = 117.919998f, index = 0},
new Block { zTime = 118.339996f, index = 0},
new Block { zTime = 119.029999f, index = 0},
new Block { zTime = 119.660004f, index = 0},
new Block { zTime = 120.279999f, index = 0},
new Block { zTime = 121.019000f, index = -2}, // 1.4
new Block { zTime = 121.989998f, index = 0},
new Block { zTime = 122.540002f, index = 0},
// new Block { zTime = 123.250000f, index = 0},
new Block { zTime = 123.580002f, index = 0},
// new Block { zTime = 124.320000f, index = 0},
new Block { zTime = 124.949997f, index = 0},
new Block { zTime = 125.269997f, index = 0},
new Block { zTime = 125.639999f, index = 0},
new Block { zTime = 125.910004f, index = 0},
// new Block { zTime = 126.269997f, index = 0},
new Block { zTime = 126.900002f, index = 0},
new Block { zTime = 127.589996f, index = 0},
new Block { zTime = 127.910004f, index = 0},
// new Block { zTime = 128.250000f, index = 0},
new Block { zTime = 128.949997f, index = 0},
new Block { zTime = 129.630005f, index = 0},
new Block { zTime = 130.080002f, index = 0},
new Block { zTime = 130.399994f, index = -5},
new Block { zTime = 130.839996f, index = 0},
// new Block { zTime = 131.220001f, index = 0},
new Block { zTime = 131.919998f, index = 0},
// new Block { zTime = 132.270004f, index = 0},
new Block { zTime = 132.970001f, index = 0},
new Block { zTime = 133.869995f, index = 0},
// new Block { zTime = 134.240005f, index = 0},
new Block { zTime = 134.880005f, index = 0},
new Block { zTime = 135.220001f, index = 0},
new Block { zTime = 135.889999f, index = 0},
new Block { zTime = 136.229996f, index = 0},
new Block { zTime = 136.899994f, index = -5},
new Block { zTime = 137.220001f, index = 0},
new Block { zTime = 137.839996f, index = 0},
new Block { zTime = 138.199997f, index = 0},
new Block { zTime = 139.229996f, index = 0},
new Block { zTime = 139.919998f, index = 0},
new Block { zTime = 140.889999f, index = 0},
new Block { zTime = 141.179993f, index = 0},
new Block { zTime = 141.910004f, index = -5},
new Block { zTime = 142.869995f, index = 0},
new Block { zTime = 143.229996f, index = 0},
new Block { zTime = 143.880005f, index = 0},
new Block { zTime = 144.209991f, index = 0},
new Block { zTime = 144.860001f, index = 0},
new Block { zTime = 145.220001f, index = 0},
new Block { zTime = 145.580002f, index = 0},
new Block { zTime = 146.179993f, index = -5},
new Block { zTime = 146.929993f, index = 0},
new Block { zTime = 147.209991f, index = 0},
new Block { zTime = 147.860001f, index = 0},
new Block { zTime = 148.169998f, index = 0},
new Block { zTime = 149.119995f, index = 0},
new Block { zTime = 149.809998f, index = 0},
new Block { zTime = 150.250000f, index = 0},
new Block { zTime = 151.509995f, index = 0},
new Block { zTime = 152.179993f, index = 0},
new Block { zTime = 152.800003f, index = 0},
new Block { zTime = 153.479996f, index = 0},
new Block { zTime = 154.169998f, index = 0},
new Block { zTime = 154.860001f, index = -5},
new Block { zTime = 155.220001f, index = 0},
new Block { zTime = 156.119995f, index = 0},
new Block { zTime = 156.740005f, index = 0},
new Block { zTime = 157.419998f, index = 0},
new Block { zTime = 158.119995f, index = 0},
new Block { zTime = 158.800003f, index = 0},
new Block { zTime = 159.459991f, index = 0},
new Block { zTime = 159.779999f, index = 0},
new Block { zTime = 160.850006f, index = 0},
new Block { zTime = 161.449997f, index = 0},
new Block { zTime = 162.839996f, index = 0},
new Block { zTime = 163.459991f, index = -5},
new Block { zTime = 164.110001f, index = 0},
new Block { zTime = 164.759995f, index = 0},
new Block { zTime = 165.119995f, index = 0},
new Block { zTime = 165.740005f, index = 0},
new Block { zTime = 166.070007f, index = 0},
new Block { zTime = 166.720001f, index = 0},
new Block { zTime = 167.449997f, index = 0},
new Block { zTime = 168.080000f, index = -2}, // 1.6
new Block { zTime = 168.759995f, index = 0},
new Block { zTime = 169.429993f, index = 0},
new Block { zTime = 170.050003f, index = 0},
new Block { zTime = 170.720001f, index = 0},
new Block { zTime = 171.369995f, index = 0},
new Block { zTime = 172.110001f, index = 0},
new Block { zTime = 172.770004f, index = 0},
new Block { zTime = 173.720001f, index = 0},
new Block { zTime = 174.709991f, index = -5},
new Block { zTime = 175.720001f, index = 0},
new Block { zTime = 177.669998f, index = 0},
new Block { zTime = 178.009995f, index = 0},
new Block { zTime = 178.360001f, index = 0},
new Block { zTime = 178.679993f, index = 0},
new Block { zTime = 179.690002f, index = 0},
new Block { zTime = 180.050003f, index = 0},
new Block { zTime = 181.339996f, index = 0},
new Block { zTime = 182.699997f, index = 0},
new Block { zTime = 183.360001f, index = 0},
new Block { zTime = 184.029999f, index = 0},
new Block { zTime = 184.979996f, index = 0},
new Block { zTime = 185.339996f, index = 0},
new Block { zTime = 186.360001f, index = 0},
new Block { zTime = 187.309998f, index = -5},
new Block { zTime = 188.029999f, index = 0},
new Block { zTime = 189.350006f, index = 0},
new Block { zTime = 190.000000f, index = 0},
new Block { zTime = 191.300003f, index = 0},
new Block { zTime = 192.639999f, index = 0},
new Block { zTime = 193.300003f, index = 0},
new Block { zTime = 193.979996f, index = 0},
new Block { zTime = 195.350006f, index = 0},
new Block { zTime = 197.250000f, index = 0},
new Block { zTime = 197.919998f, index = 0},
new Block { zTime = 198.550003f, index = 0},
new Block { zTime = 199.199997f, index = 0},
new Block { zTime = 199.880005f, index = 0},
new Block { zTime = 200.619995f, index = -5},
new Block { zTime = 201.330002f, index = 0},
new Block { zTime = 202.149994f, index = 0},
new Block { zTime = 203.139999f, index = 0},
new Block { zTime = 203.679993f, index = 0},
new Block { zTime = 205.429993f, index = 0},
new Block { zTime = 206.429993f, index = 0},
new Block { zTime = 208.429993f, index = 0},
new Block { zTime = 210.429993f, index = 0},
new Block { zTime = 212f, index = 0}
}
};
}
到了这里,关于音乐游戏《Tiles Hop》核心功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!