如果电脑有安装使用Nodejs,用得次数少的话,忘了怎么弄,可以看看这个文章,按照步骤,能快速搭建一个web网站服务器,
首先,你需要保证电脑系统有安装了Node.js,然后可以用VsCode开发工具,新建一个项目文件夹,
准备就绪
如果你是新手,应该知道,创建nodejs项目会依赖npm,
在项目根目录下,鼠标右键选择从终端打开,也可以是CMD,开始从里输入命令,
要检查npm是否已安装,就输入如下检查npm版本命令如下,查看
npm -v
若报错,表示没有安装npm,输入以下命令如下,查看
npm install or npm i
新建项目
创建一个依赖npm的项目,需要先执行一个初始化命令如下,查看
npm init
这时会提示输入项目配置信息,若懒得输入,一直按回车默认设置即可
直到初始化完成,会看到项目中多出来一个package.json文件,之前输入的项目配置信息就在这里面了(安装的依赖),
安装框架
接下来,输入一个命令,给项目安装Experss框架
npm install express --save
换国内镜像,安装很快
cnpm install express --save
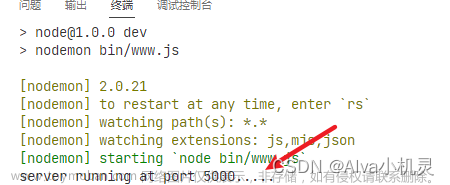
如要运行web站点(服务器),输入以下命令即可
npm run start
输出信息如
listenPort: 3000,那访问本地站点地址就是http:localhost:3000
懒得手动打开浏览器输入地址的话,直接添加以下命令即可
var cp = require('child_process');
//...服务开始监听的地方
server.listen(port);
console.log('listenPort:', port)
//...添加在这里
cp.exec('start http://localhost:'+port);
这个是入口文件上修改,路径在
/bin/www,
开始运行的时候,会自动调用浏览器打开
项目结构
了解一下Express 框架项目结构
- public – 文件夹,存放公开的静态资源
- routes – 文件夹,路由,类似于服务,专门处理视图业务逻辑
- views – 文件夹,视图,渲染模板视图
- app.js – 文件,这是框架实例
- package.json – 文件,项目属性文件
- … 其它
如果你还对Express框架不够了解,建议先研究学习它,它就是用来快速搭建网站的,一些网站后台必须的功能都给封装好了可以拿来用
💡 小提示
- 默认访问的public静态资源路径,如果是
/public/logo.png访问不了,需要去掉/public就能访问- 点此了解 Node.js Express 框架
把自己做的网页文件,或者静态网页资源,都放在项目里的public文件夹路径下,
然后,运行在浏览器上就可以看到显示自己的网站页面了,文章来源:https://www.toymoban.com/news/detail-435335.html
 文章来源地址https://www.toymoban.com/news/detail-435335.html
文章来源地址https://www.toymoban.com/news/detail-435335.html
到了这里,关于【NodeJs】使用Express框架快速搭建一个web网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!