用VS + qt 生成dll 和 调用生成的dll
环境: vs 2019 + qt 5.12
创建dll
上一次我们是直接使用的qt 为我们提供方便的类库创建 ,这次呢 我们自己写类库
第一步:创建一个QT应用程序

第二步,修改程序为 生成dll
并且 我修改了生成的所在路径
添加QT的模块 ,自己用了什么,就添加什么,对应自己的版本,我的是release
代码如下:自己手动添加了 宏
#pragma once
# if defined Widget_DLL
# define WidgetDLL_EXPORT Q_DECL_EXPORT
# else
# define WidgetDLL_EXPORT Q_DECL_IMPORT
# endif
#include <QtWidgets/QWidget>
#include "ui_WidgetDLL.h"
class WidgetDLL_EXPORT WidgetDLL : public QWidget
{
Q_OBJECT
public:
WidgetDLL(QWidget *parent = Q_NULLPTR);
private:
Ui::WidgetDLLClass ui;
};

这样我们就是一个导出类了
第三步:生成我们的界面dll
include 包含头文件 ui_xxx.h 这是我们uic 编译 所生成的文件 ,我们需要添加进来,否则会报错 ,找不到它,他在什么位置呢? 在我们的uic文件夹中 可以找到 该文件
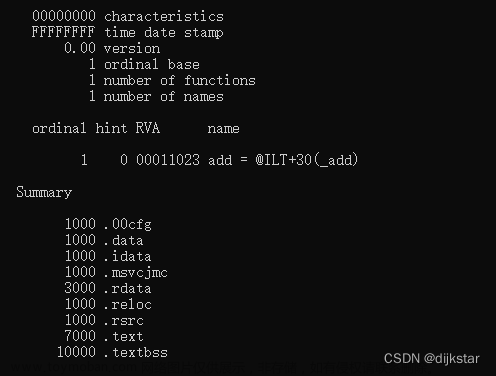
bin中所包含的动态库 和 导入库 (这里的lib其实是导入库,不是静态库)
第四步:调用我们生成的界面dll
如何调用呢,其实和我们上一次链接的是相同的



我们需要将 界面dll 与 exe 同级 文章来源:https://www.toymoban.com/news/detail-435643.html
文章来源:https://www.toymoban.com/news/detail-435643.html
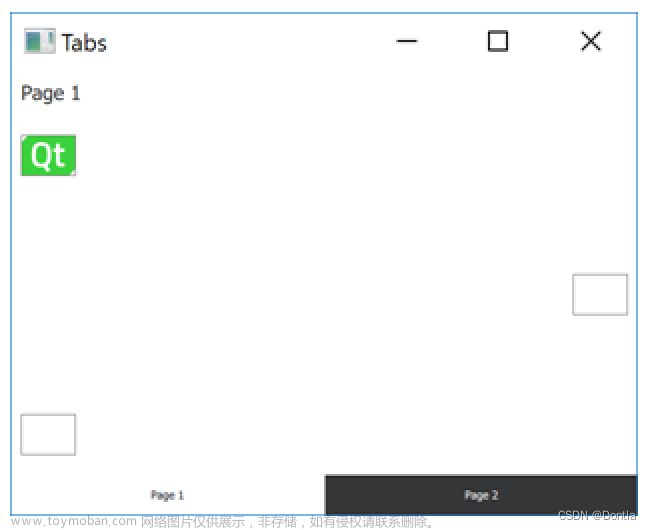
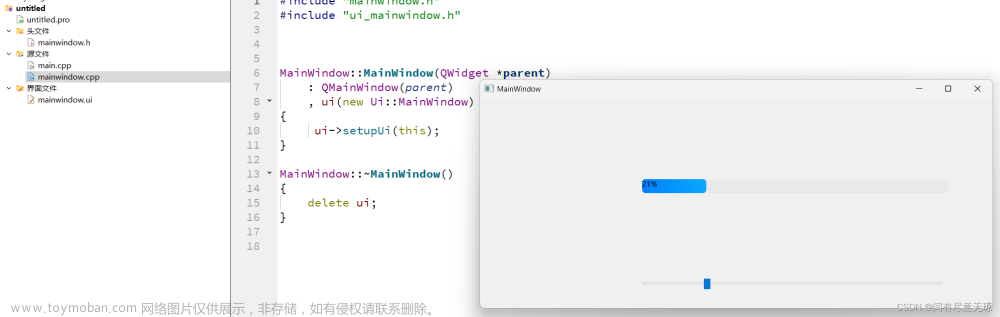
运行结果如下: 文章来源地址https://www.toymoban.com/news/detail-435643.html
文章来源地址https://www.toymoban.com/news/detail-435643.html
到了这里,关于QT笔记——vs + qt 创建一个带界面的 dll 和 调用带界面的dll的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!