在深度学习Node.js之前,建议学习什么?
- Lexical Structure (词法)
JavaScript 的词法(lexical grammar)。ECMAScript 源码文本会被从左到右扫描,并被转换为一系列的输入元素,包括 token、控制符、行终止符、注释和空白符。ECMAScript 定义了一些关键字、字面量以及行尾分号补全的规则。
- Expressions (表达式)
JavaScript 中的基本关键字和常用表达式。常用表达式,例如,function*,关键字定义了一个 generator 函数表达式。还有左表达式,例如:new
- Data Types (数据类型)
基本数据类型包括:Null、Undefined、Boolean、Number、BigInt、String、String、Symbol
类型都定义了表示在语言最低层面的不可变值。我们将这些值称为原始值。
对象(object)是指内存中的可以被标识符引用的一块区域。在 JavaScript 中,对象是唯一可变的值。
- Classes (类)
类是用于创建对象的模板。他们用代码封装数据以处理该数据。JS 中的类建立在原型上,但也具有某些语法和语义未与 ES5 类相似语义共享。
- Variables (变量)
一个变量,就是一个用于存放数值的容器。这个数值可能是一个用于累加计算的数字,或者是一个句子中的字符串。变量的独特之处在于它存放的数值是可以改变的。
- Functions (函数)
函数是 JavaScript 中的基本组件之一。一个函数是 JavaScript 过程 — 一组执行任务或计算值的语句。要使用一个函数,你必须将其定义在你希望调用它的作用域内。
一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号。
- this operator (this 操作符)
与其他语言相比,函数的 this 关键字在 JavaScript 中的表现略有不同,此外,在严格模式和非严格模式之间也会有一些差别。
在绝大多数情况下,函数的调用方式决定了 this 的值(运行时绑定)。this 不能在执行期间被赋值,并且在每次函数被调用时 this 的值也可能会不同。ES5 引入了 bind 方法来设置函数的 this 值,而不用考虑函数如何被调用的。ES2015 引入了箭头函数,箭头函数不提供自身的 this 绑定(this 的值将保持为闭合词法上下文的值)。
- Arrow Functions (箭头函数)
箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
- Loops (循环)
for 语句
do...while 语句
while 语句
label 语句
break 语句
continue 语句
for...in 语句
for...of 语句
- Scopes (作用域)
作用域是当前的执行上下文,值和表达式在其中“可见”或可被访问。如果一个变量或表达式不在当前的作用域中,那么它是不可用的。作用域也可以堆叠成层次结构,子作用域可以访问父作用域,反过来则不行。
JavaScript 的作用域分以下三种:
1、全局作用域:脚本模式运行所有代码的默认作用域
2、模块作用域:模块模式中运行代码的作用域
3、函数作用域:由函数创建的作用域
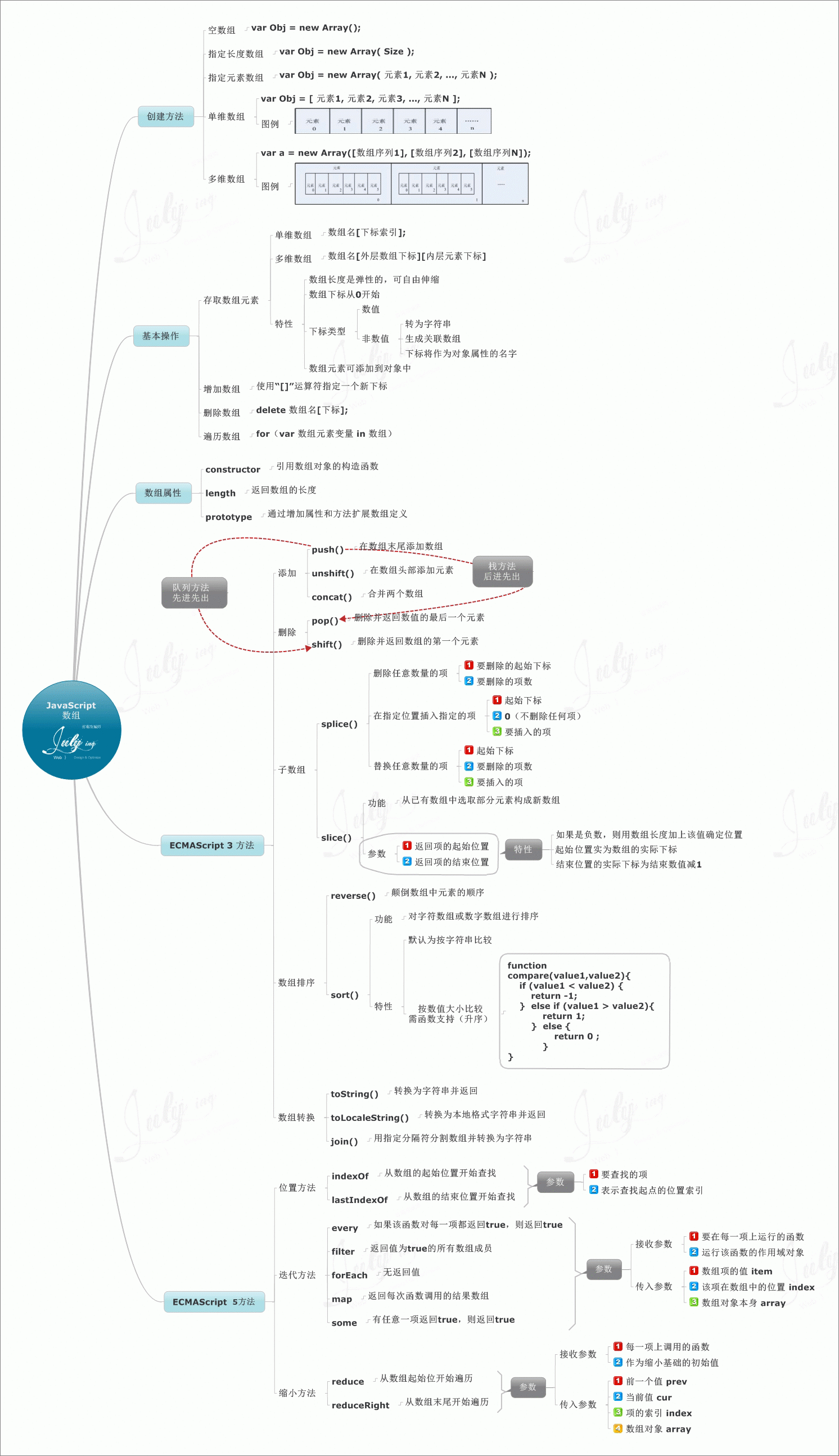
- Arrays (数组)
Array 对象支持在单个变量名下存储多个元素,并具有执行常见数组操作的成员。
- Template Literals (模板)
模板字面量是用反引号(`)分隔的字面量,允许多行字符串、带嵌入表达式的字符串插值和一种叫带标签的模板的特殊结构。
模板字面量有时被非正式地叫作模板字符串,因为它们最常被用作字符串插值(通过替换占位符来创建字符串)。然而,带标签的模板字面量可能不会产生字符串——它可以与自定义标签函数一起使用,来对模板字面量的不同部分执行任何操作。
- Strict Mode (严格模式)
严格模式是采用具有限制性 JavaScript 变体的一种方式,从而使代码隐式地脱离“马虎模式/稀松模式/懒散模式“(sloppy)模式。
有时你会看到非严格模式,被称为“sloppy mode”。这不是一个官方术语。
- ECMAScript 2015 (ES6) and beyond (ES6及以上)
ES6及以上版本的内容。文章来源:https://www.toymoban.com/news/detail-435782.html
异步编程
以下概念也是理解异步编程的关键,异步编程是Node.js的基本部分之一:文章来源地址https://www.toymoban.com/news/detail-435782.html
- Asynchronous programming and callbacks (异步编程和回调)
- Timers (计时器)
- Promises (承诺)
- Async and Await (异步和等待)
- Closures (闭包)
- The Event Loop (事件循环)
到了这里,关于学习Node.js需要哪些JavaScript知识的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!