首先呢,我们在学习ts之前,需要先安装ts
1、安装 typescript
npm install -g typescript
//检查是否安装
tsc -v
2、生成配置文件,cd进入该文件夹,在控制台输
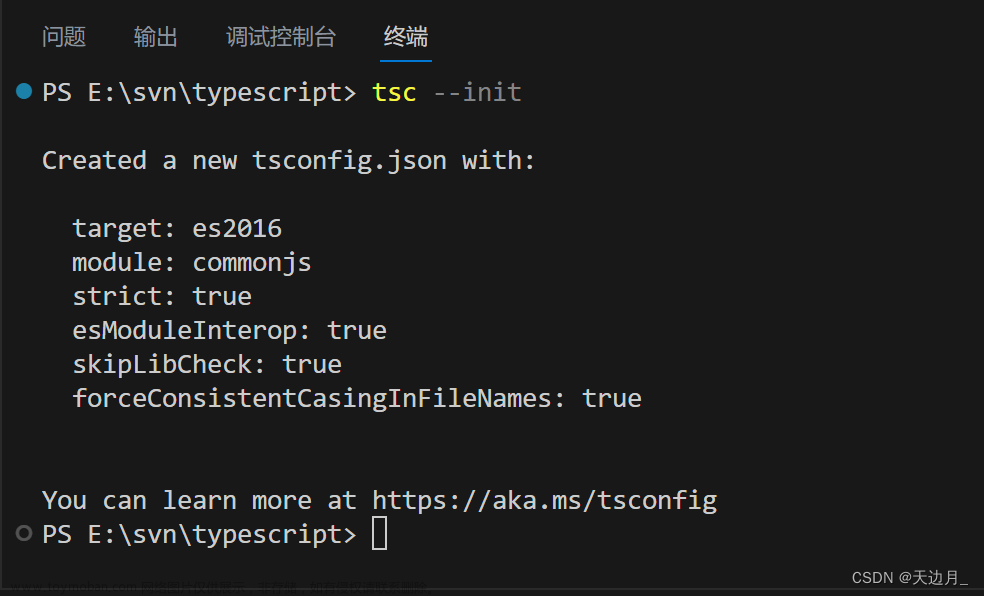
tsc --init
此时我们就可以看到在ts文件夹下面出现了 一个tsconfig.json的文件

3、编译ts文件
(1)第一种方法可以直接通过命令编译
例如我们创建一个test.ts文件,可以在控制台 输入tsc +文件名 进行编译
tsc test.ts当然这个操作就比较繁琐了,那就考虑第二种方式了
(2)vscode自动化编译ts文件
由于浏览器是识别不了ts文件的,因此编译的过程就是将ts文件编译为js文件。
如何设置呢?
第一二步如下
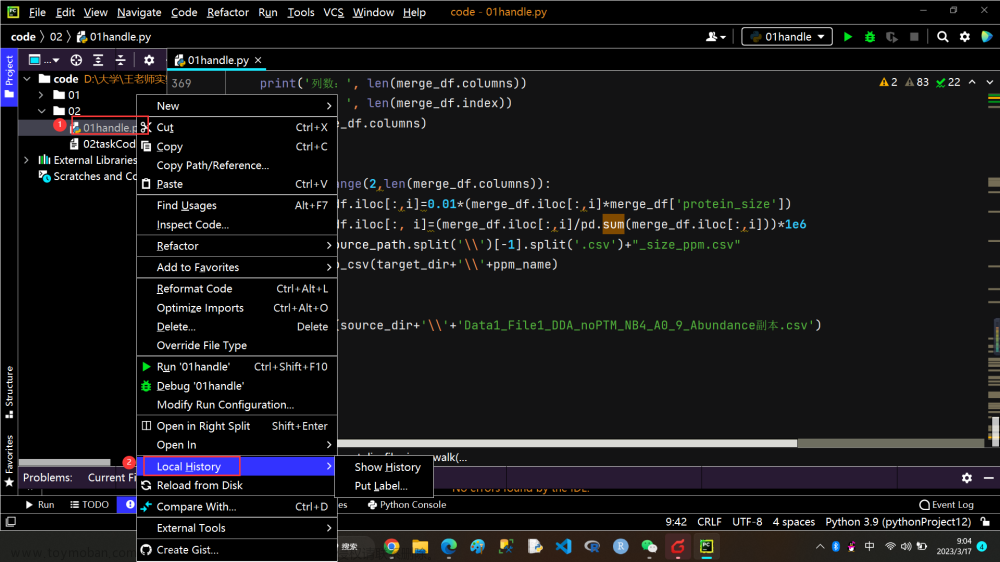
第三步,点击终端中的运行任务



看下效果,此时我们新建一个demo.ts,控制台就会自动监视运行

并在js文件夹中自动生成了对应的demo.js文件

此时我们对比一下,就达到了预期的目标。
注意:当然第三步中运行任务 还有一个更简便的方法,可以在该ts目录下直接运行 tsc -w 即可运行该文件夹下所有ts文件

如何在控制台直接运行ts,并可查看打印等输出内容
1、在vscode中安装插件 Code Runner

2、安装ts包
npm i typescript ts-node @types/node@* -g
3、点击文件右上角的运行按钮即可
 文章来源:https://www.toymoban.com/news/detail-435936.html
文章来源:https://www.toymoban.com/news/detail-435936.html
此时就可以开启ts的学习之路了~文章来源地址https://www.toymoban.com/news/detail-435936.html
到了这里,关于在vscode中使用Typescript并运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!