系列文章
- Grafana 系列文章
知识储备
Prometheus Template Variables
你可以使用变量来代替硬编码的细节,如 server、app 和 pod_name 在 metric 查询中。Grafana 在仪表盘顶部的下拉选择框中列出这些变量,帮助你改变仪表盘中显示的数据。Grafana 将这类变量称为模板变量。
Query Variables
使用 Query 类型的变量来查询 Prometheus 的指标 (metrics)、标签 (labels) 或标签值 (label values) 的列表。
选择一个 Prometheus 数据源查询类型并输入所需的输入:
Variable Syntax
Prometheus 数据源支持在 Query 字段中使用两种变量语法:
-
$<varname>, 如:rate(http_requests_total{job=~"$job"}[$_rate_interval]), 它更容易读和写,但不允许你在词的中间使用变量。一般使用这种变量就够用了。 -
[[varname]], 如:rate(http_requests_total{job=~"[[job]]"}[$_rate_interval])
如果你启用了 Multi-value 或 Include all 选项,Grafana 会将标签从纯文本转换为与 regex 兼容的字符串,这需要你使用=~而不是=。所以推荐在 Grafana 中使用 PromQL 组合 Grafana 变量时,首选 =~.
Annotations
注释 (Annotations) 在图表上面叠加丰富的事件信息。你可以在 Dashboard 菜单的 Annotations 视图中添加注释查询。
Prometheus 支持两种方式来查询注释。
- 一个常规的 metric 查询
- 一个 Prometheus 的 pending 和 firing 的告警(详见 在运行期间检查警报), 示例为:
ALERTS{alertname="<alert name>", alertstate="<pending or firing>", <additional alert labels>}
Step 选项对于限制从你的查询中返回的事件数量很有用。
Ad Hoc Filters Variable
Prometheus 支持特殊的 ad hoc filters 变量类型,你可以用它来临时指定任何数量的 标签/值 过滤器。这些过滤器会自动应用于你所有的 Prometheus 查询。
实战
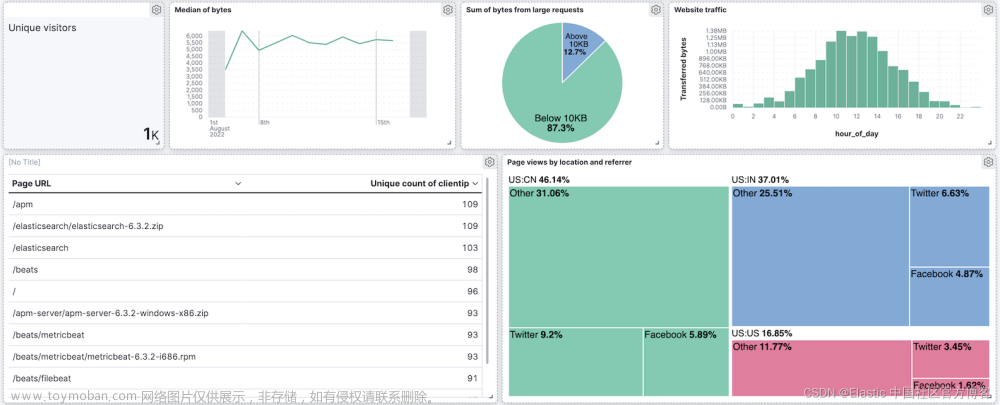
我们直接从 Grafana Dashboards 中选择一个 Dashboard - JVM(Micrometer) (ID: 4701) 来进行说明演示。
📝Notes:
这就是选择使用 Grafana 的一个巨大好处,它拥有丰富的生态。
我们一般不需要从零开始构建仪表板,可以站在巨人的肩上,再进行部分调整。
最终效果如下:

细节优化
这里有一些小的仪表板优化细节和大家分享:
- 对于变量,谨慎启用:Multi-value 或 Include all 选项。避免查询数据量过大。
- 对于展示 Panel 数量特别多的单一 Dashboard, 可以根据 Panel 的类型添加 Row, 并将部分 Row 收起。实现 Lazy Load, 减少查询数据量,优化用户体验。
- 对于右上角时间范围,建议在合理范围内尽可能小;同时如果查询数据量特别大,建议禁用 auto refresh
配置 JVM Restart Annotation
在这个 Dashboard 里,可以配置关于 JVM Restart 的 Annotation, 具体配置示例如下:

- Name: Restart Detection
- Data source: Prometheus
- Enabled: ✔️
- Color: Red
- Query
- Expr:
resets(process_uptime_seconds{app="$app", pod_name="$pod_name"}[1m]) > 0, 这里是基于process_uptime_seconds来实现。 - Step:
1m
- Expr:
- Field formats, 这里 title 和 text 字段,可以使用变量,如:
{{instance}}- Title: Restart
- Tags: restart-tag
- Text: uptime reset
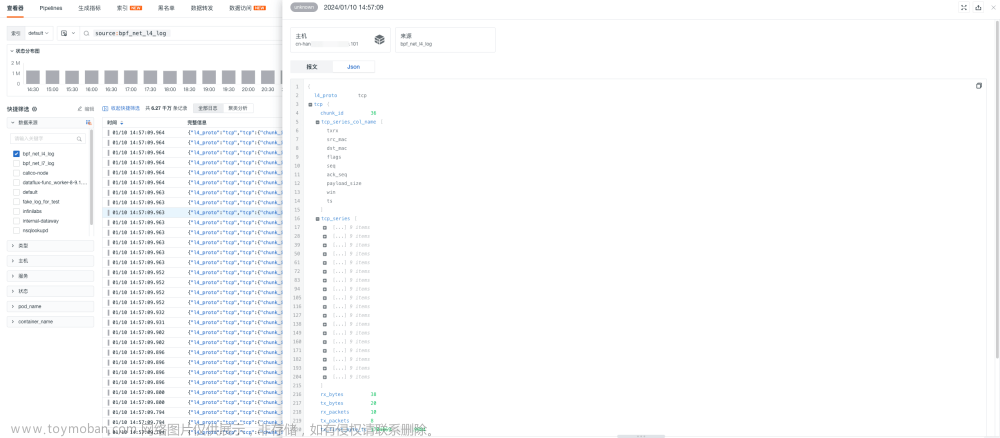
最终效果如下(这里一直没有复现 JVM Restart), 用 Grafana Play 的 Demo 演示:

变量
Label Value
具体配置如下,如需要根据 app 的值进行选择,则配置如下:

Name: app
Type: Query
Query: label_values(app)
如果要新增另一个变量 pod_name, 需要基于 app 的结果进行过滤,则配置如下:
Name: pod_name
Query: label_values(jvm_memory_used_bytes{app="$app"}, pod_name)
如果需要对变量根据自己的实际情况进行调整,如,需要将 pod_name 变量改为 instance 变量。
Instance 变量如下:
Name: instance
Query: label_values(jvm_memory_used_bytes{app="$app"}, instance)
则可以进入该 Dashboard 的 Settings -> JSON Model, 中,对pod_name pod_name=\"$pod_name\" 等批量替换为 instance instance=\"$instance\"
Interval
也可以设置时间间隔 (Interval) 作为变量。具体如下:
- Name: interval
- Type: Interval
- Values: 不同的时间间隔用
,, 如:5s,10s,30s,1m,10m,30m,1h,6h,12h,1d,7d,14d,30d
然后 Dashboard 下的 Query 可以通过 $__interval 或 $__interval_ms 来使用。
EOF文章来源:https://www.toymoban.com/news/detail-436327.html
三人行, 必有我师; 知识共享, 天下为公. 本文由东风微鸣技术博客 EWhisper.cn 编写.文章来源地址https://www.toymoban.com/news/detail-436327.html
到了这里,关于Grafana 系列-统一展示-3-Prometheus 仪表板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!