基本概念
跨站脚本(Cross-Site Scripting,XSS)是一种经常出现在Web应用程序中的计算机安全漏洞,是由于Web应用程序对用户的输入过滤不足而产生的。攻击者利用网站漏洞把恶意的脚本代码(通常包括HTML代码和客户端Javascript脚本)注入到网页之中,当其他用户浏览这些网页时,就会执行其中的恶意代码,对受害用户可能采取Cookie资料窃取、会话劫持、钓鱼欺骗等各种攻击。
由于和另一种网页技术——层叠样式表(Cascading Style Sheets,CSS)的缩写一样,为了防止混淆,故把原本的CSS简称为XSS。
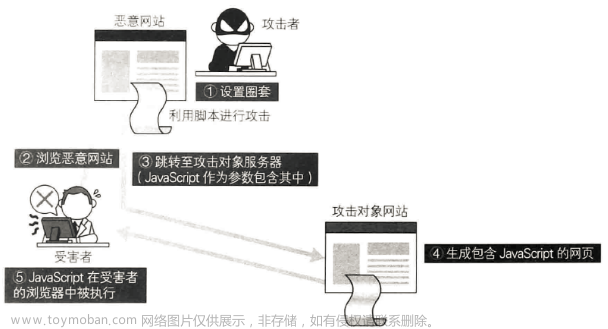
攻击过程示意图

分类
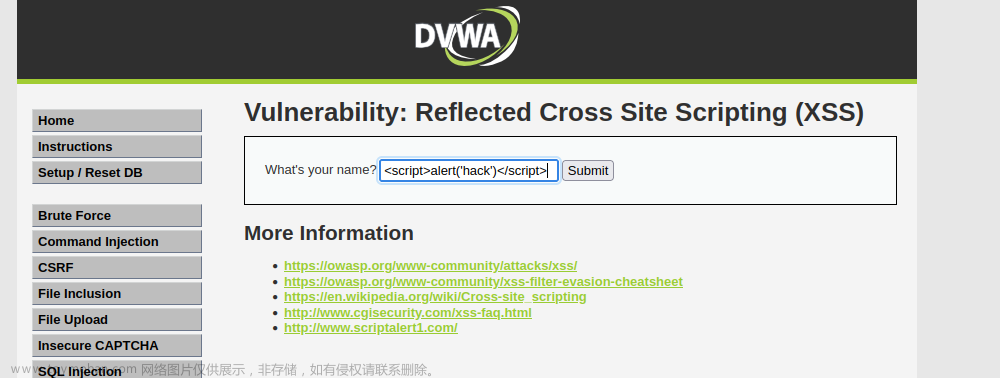
反射型跨站脚本
1、基本概念反射型跨站脚本(Reflected Cross-site Scripting)也称作非持久型、参数型跨站脚本。这种类型的跨站脚本是最常见,也是使用最广的一种,主要用于将恶意脚本附加到URL地址的参数中。
反射型XSS的利用一般是攻击者通过特定手法(比如利用电子邮件),诱使用户去访问一个包含恶意代码的URL,当受害者单击这些专门设计的链接的时候,恶意JavaScript代码会直接在受害者主机上的浏览器执行。它的特点是只在用户单击时触发,而且只执行一次,非持久化,所以称为反射型跨站式脚本。
2、攻击过程
此类 XSS 通常出现在网站的搜索栏、用户登入口等地方,常用来窃取客户端Cookies 或进行钓鱼欺骗。
持久型跨站脚本
1、基本概念持久型跨站脚本(Persistent Cross-site Scripting)也等于存储型跨站脚本(Stored Cross-site Scripting),比反射型跨站脚本更具威胁性,并且可能影响到Web服务器自身的安全。
此类XSS不需要用户单击特定URL就能执行跨站脚本,攻击者事先将恶意JavaScript代码上传或存储到漏洞服务器中,只要受害者浏览包含此恶意JavaScript代码的页面就会执行恶意代码。
2、攻击过程

持久型 XSS 一般出现在网站的留言、评论、博客日志等交互处,恶意脚本被存储到客户端或者服务器的数据库中,当其他用户浏览该网页时,站点即从数据库中读取恶意用户存入的非法数据,然后显示在页面中,即在受害者主机上的浏览器执行恶意代码。
DOM 型 XSS
1、基本概念
反射型和持久型XSS漏洞都表现出一种特殊的行为模式,其中应用程序提取用户控制的数据并以危险的方式将这些数据返回给用户。第三类XSS漏洞并不具有这种特点。在这种漏洞中,攻击者的JavaScript通过以下过程得以执行。
-
用户请求一个经过专门设计的URL,它由攻击者提交,且其中包含嵌入式JavaScript。
-
服务器的响应中并不以任何形式包含攻击者的脚本。
-
当用户的浏览器处理这个响应时,上述脚本得以处理。
这一系列事件如何发生呢?由于客户端JavaScript可以访问浏览器的文本对象模型(Document Object Model, DOM),因此它能够决定用于加载当前页面的URL。由应用程序发布的一段脚本可以从URL中提取数据,对这些数据进行处理,然后用它动态更新页面的内容。如果这样,应用程序就可能易于受到基于DOM的XSS攻击。
2、攻击过程
预防攻击
-
可以从浏览器的执行来进行预防。
一种是使用纯前端的方式,不用服务器端拼接后返回(不使用服务端渲染)。
另一种是对需要插入到 HTML 中的代码做好充分的转义。
对于 DOM 型的攻击,主要是前端脚本的不可靠而造成的,对于数据获取渲染和字符串拼接的时候应该对可能出现的恶意代码情况进行判断。 -
使用
CSP,CSP 的本质是建立一个白名单,告诉浏览器哪些外部资源可以加载和执行,从而防止恶意代码的注入攻击。CSP指的是内容安全策略,它的本质是建立一个白名单,告诉浏览器哪些外部资源可以加载和执行。我们只需要配置规则,如何拦截由浏览器自己来实现。
通常有两种方式来开启CSP,一种是设置 HTTP 首部中的Content-Security-Policy,一种是设置meta标签的方式文章来源:https://www.toymoban.com/news/detail-436493.html -
对一些敏感信息进行保护,比如 cookie 使用
http-only,使得脚本无法获取。也可以使用验证码,避免脚本伪装成用户执行一些操作。文章来源地址https://www.toymoban.com/news/detail-436493.html
到了这里,关于浏览器安全之XSS跨站脚本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!