一.驳回原因:你所描述的小程序接口使用场景,目前未符合接入wx.getLocation(获取当前的地理位置,速度的接口开放范围)
解决方案: 1.首先看小程序的类目是否符合wx.getLocation的开放范围
(微信公众平台 -- 首页 -- 小程序类目)
如果类目也符合的话,就要看使用场景了,审核认为可以用chooseLocation代替的,就不会给你通过,比如电商平台用户选择收货地址,可以用chooseLocation代替,这种情况审核就不会通过.
常见的getLocation需求:比如外卖/跑腿/打卡,这种需求无法用chooseLocation代替,申请描述写清楚,大改就能通过了
二.不通过原因:你提供的由请原因/辅助图片/网页/视频内容无法确认申请接口使用场景
这种情况下,就是你的描述,不能够明确的展示你的场景
解决方案:描述上尽量简洁清楚地写出你的使用场景,哪里用到接口一定要展示出来,不要一句话概括,不然大概率被拒
图片方面,可以在图片上加一些文字解释,让审核能够清楚地理解
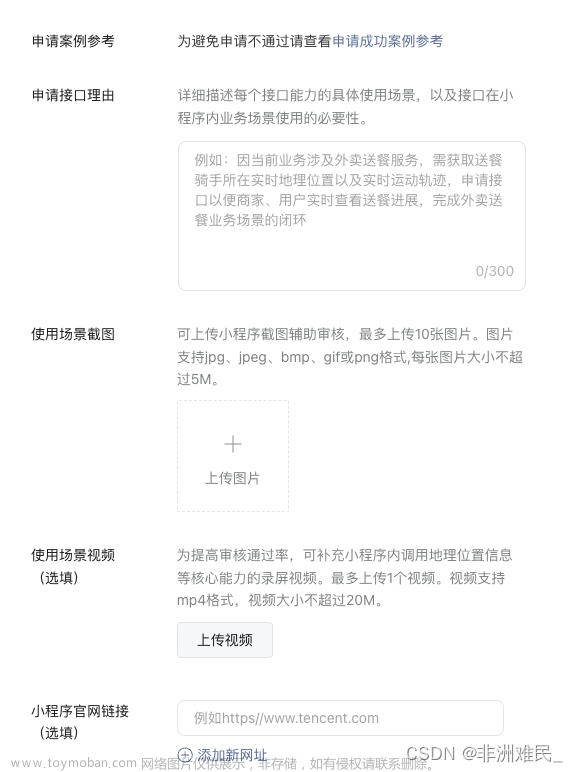
放一下我申请的内容作参考
 文章来源:https://www.toymoban.com/news/detail-436704.html
文章来源:https://www.toymoban.com/news/detail-436704.html
根据自己的需求来描述就好文章来源地址https://www.toymoban.com/news/detail-436704.html
到了这里,关于wx.getLocation接口申请的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!