需求
需要前端展示实时的订单数据信息。如下图所示,实时下单实时页面统计更新展示

思路方案
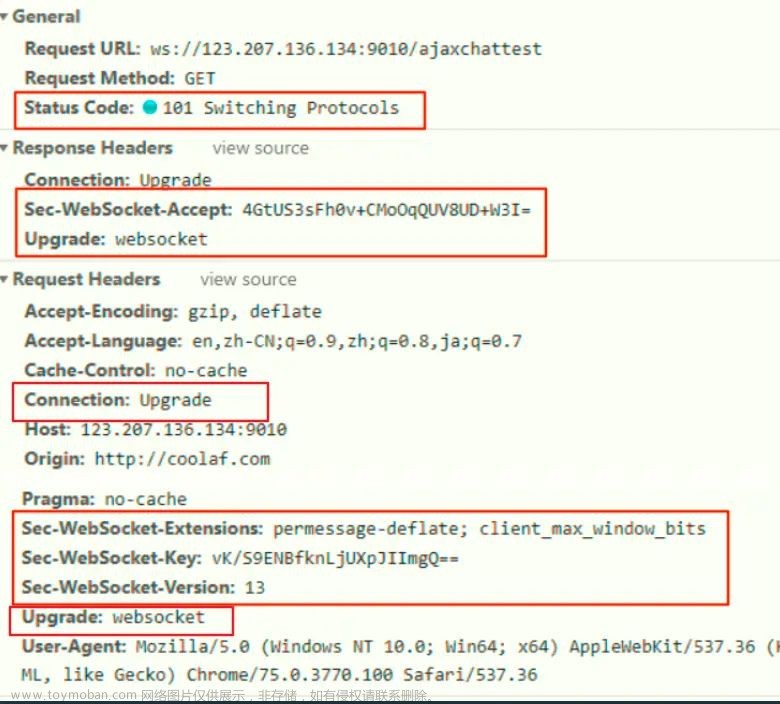
前端使用websocket 建立通信
后端监听数据库的binglog变更,实时得到最新数据,推送到前端
现状及问题
客户端想实现实时获取数据的变更,使用了websocket+kafkaMq,当数据库变更的时候,通过mq发送变更信息到队列,服务端消费。
由于客户端与服务端websocket连接,是单台服务器建立通道,数据库变更到服务器消费,只会是其中一台服务器消费,其他服务器消费不到,导致其他服务器连接的客户端,接收不到实时的数据。


解决方案
根据以上问题,目前发现四个解决方案
|
方案名 |
描述 |
优缺点 |
改动点 |
|
redis+定时 |
当服务器A消费时,在redis里存下所需推送的全部信息 所有服务器都启动一个定时器,定时遍历redis中需要推送的,根据当前服务器socket的连接,推送对应客户端 |
优点:在消费成功以及存redis成功后,可以保证实时数据不丢失,都能推到 缺点: 有定时,伪实时,处理逻辑相对复杂 每台服务器都遍历一次所有的数据,资源浪费 |
增加定时器,在定时器里根据redis里存的实时数据,一一推送到与本服务器连接的客户端 |
|
kafka多个消费组 |
目前所有服务器都配置了同一消费组,kafka推送的时候,若是在同一分组则只推其中一个,可以考虑把每个服务器的分组按照ip+分组名来分组,形成,一个服务器是一个分组,则可以都推送到 |
优点:广播形式,推送到所有服务器,实时性有保证,消息不易丢失 缺点: 每台服务器都消费所有数据,资源浪费 |
修改基础组件,或者新写消费者代码中分组部分 |
|
rocketMq队列 |
数据库变动时,通过rocketMq队列发送消息,rocketMq支持广播形式 |
优点:广播形式,推送到所有服务器,实时性有保证,消息不易丢失 缺点: 每台服务器都消费所有数据,资源浪费
|
1、接收到数据库变更信息后,发送mq 2、增加rocketMq消费业务代码实现 |
|
redis发布订阅 |
每个服务器通过redis都订阅固定频道的消息 当某个服务器得到数据库变更时,在redis里存好实时数据,然后再在redis频道发送变更的key 所有服务器里订阅到消息后,根据key查询redis中实时数据,推送到客户端 |
优点:redis广播,实时性有保证,轻量,易实现 缺点: 每台服务器都消费所有数据,资源浪费 若redis因为网络不稳定,会导致没有订阅到,消息易丢失,不保证消息必达 |
1、增加redis订阅频道 2、消费处增加发送频道信息功能 |
方案流程图
redis+定时

kafka多个消费组

rocketMq队列

redis发布订阅

优化
根据以上方案,发现一个统一的优化点,即每台服务器都会遍历实时数据,不够精准,后期可以通过,redis和分组里加ip来,相对精准推送。。
后记
主要是提供一个思路,漏洞或许也很多,欢迎大家不吝赐教。
参考:
websocket 详解:https://blog.csdn.net/weixin_50339217/article/details/125160323
websocket 集群处理方案:https://www.cnblogs.com/yangjl01/p/12740836.html
监听数据库变化参考:
https://blog.csdn.net/Zxb654614425/article/details/129057114
https://blog.csdn.net/qq_45821251/article/details/127490460
redis 发布订阅 : https://blog.csdn.net/w15558056319/article/details/121490953
前端实时更新数据的几种方式:https://www.jianshu.com/p/b7b363e5352a
其他参考:https://blog.csdn.net/qi923701/article/details/79253779文章来源:https://www.toymoban.com/news/detail-436707.html
文章来源地址https://www.toymoban.com/news/detail-436707.html
到了这里,关于websocket多实例推送解决方案-数据实时展示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!