1、geoserver安装方法
geoserver-2.19.x(此版本支持jdk8.x)的下载地址:
链接:https://pan.baidu.com/s/1PkmmjHWWzbUA9fYfa110Ew?pwd=8tvf
提取码:8tvf
经测试,最新版本的geoserver需要jdk11,可自行测试。
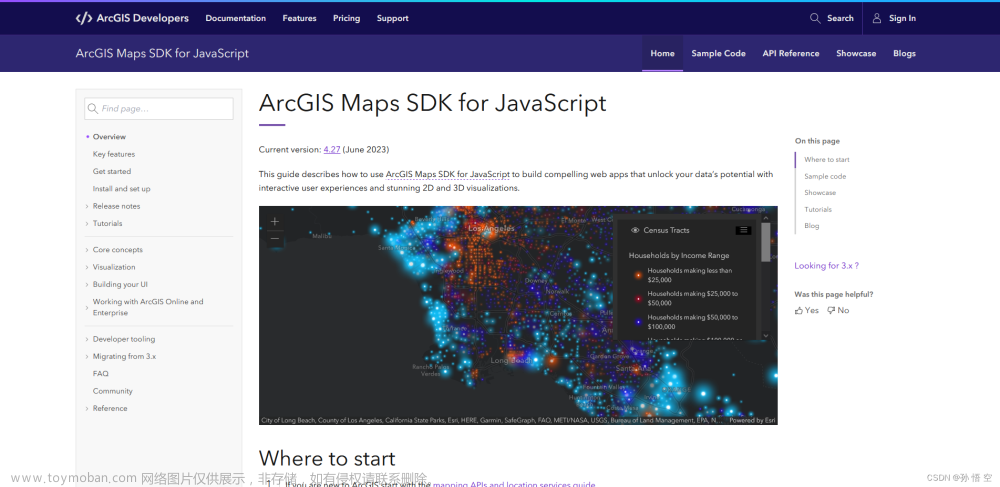
开源软件geoserver使用指南_geoserver使用手册_纪永辉的博客-CSDN博客
2、跨域解决办法
注意geoserver和geowebcache都要设置,都要从lib文件夹里拷贝jar包
(8条消息) Geoserver学习之安装及设置允许跨域(一)_bin 和war区别_NoCarrots的博客-CSDN博客
3、加载geoserver里的wms服务
const map = viewer.map
const wmsLayer = new WMSLayer({
url: 'http://localhost:8060/geoserver/wms',
sublayers: [
{
name: 'test:result'
}
]
})
map.add(wmsLayer)
viewer.when(() => {
viewer.goTo(wmsLayer.fullExtent)
})4、加载geowebcache里的wms服务
const wmsLayer = new WMSLayer({
url: 'http://localhost:8060/geowebcache/service/wms',
imageFormat: 'image/jpeg',
imageMaxHeight: 256,
imageMaxWidth: 256,
version: '1.1.1',
spatialReference: {
wkid: 3857
},
sublayers: [
{
name: 'natureearth',
title: 'natureearth'
}
]
})
map.add(wmsLayer)注意此处服务地址的来源,注意查看要加载的图层名称是否在里面

geowebcache的查看效果
 文章来源:https://www.toymoban.com/news/detail-436787.html
文章来源:https://www.toymoban.com/news/detail-436787.html
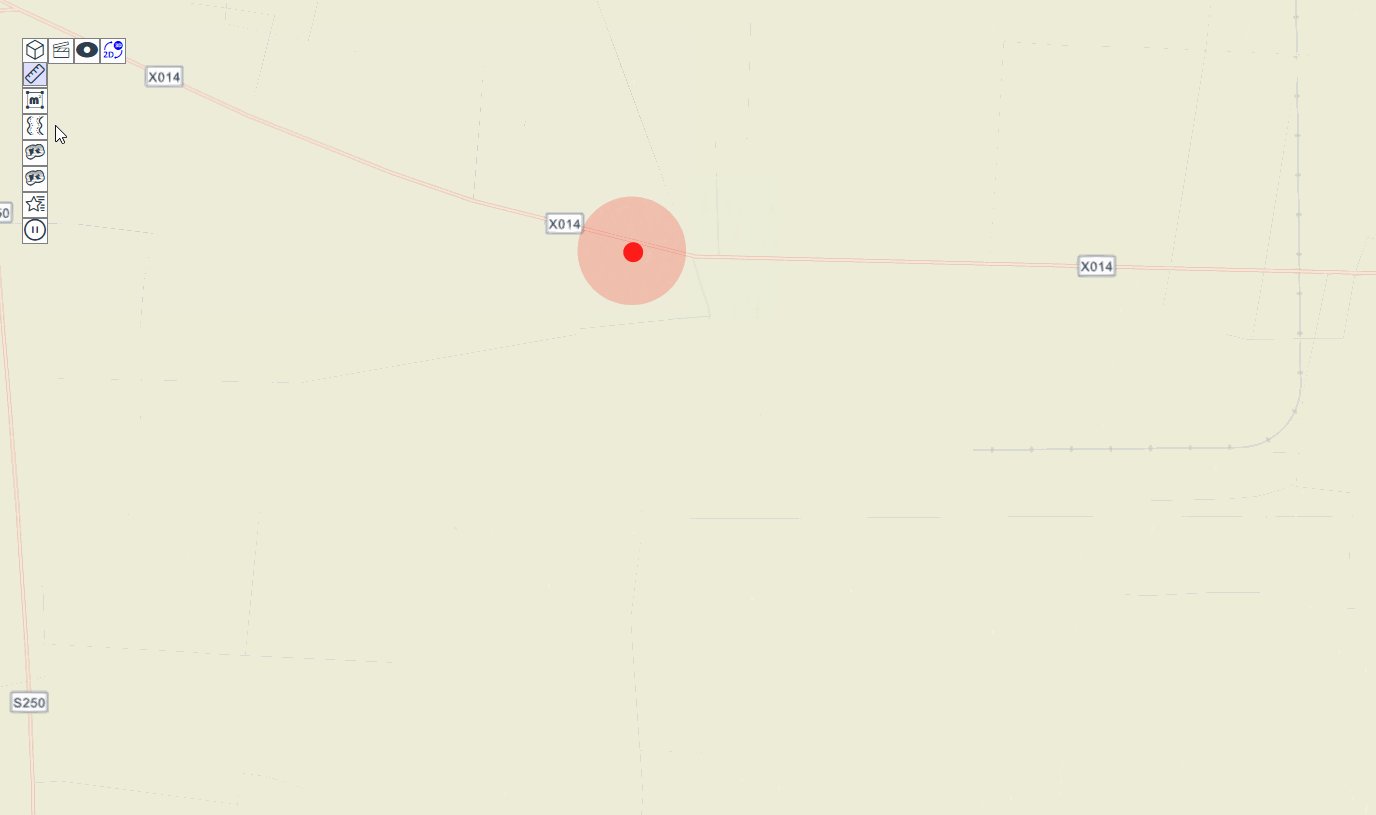
arcgis js api加载效果 文章来源地址https://www.toymoban.com/news/detail-436787.html
文章来源地址https://www.toymoban.com/news/detail-436787.html
到了这里,关于Arcgis进阶篇(4)——arcgis js api使用geoserver服务的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!