H5和CSS3是当前最流行且最具前景的网页设计语言。学习它们可以让我们轻松实现各种前沿的界面效果,并且十分实用,甚至在日常生活中都能发挥作用。但是对于初学者来说,学习它们并不容易。本文将从基础开始,全面、详细地介绍H5和CSS3的相关知识,让大家轻松掌握这两门技术。
一、什么是H5和CSS3?
HTML5(简称H5)是一种用于构建Web内容的标准,它简单易用,适用于各种不同的设备。CSS3则是一种用于网页样式的语言,可以帮助我们轻松改变元素的样式、大小、颜色、位置等。
二、学习H5
1.HTML的基本结构
基本结构
HTML的基本结构包括文档类型声明、HTML标签、头部标签和身体标签。
文档类型声明:
<!DOCTYPE html>
HTML标签:
<html>
</html>
头部标签:
<head>
</head>
身体标签:
<body>
</body>
标记语言
HTML是一种标记语言,通过使用标记和属性,可以表示各种不同的语义元素。HTML中的标记通常称为标签,标记包括开始标签、结束标签以及标记之间的内容。
元素和属性
在HTML中,元素指的是标签和标记之间的内容。标签可以带有各种不同的属性,属性可以提供元素的各种不同信息。
文本内容
HTML中的文本内容会直接显示在网页上。可以使用p标记表示一个段落,也可以使用其他各种标签来表示不同的文本内容。
列表和链接
在HTML中,可以使用列表来表示一些相关项目,可以使用链接便于用户跳转到其他网页。
图片和媒体
HTML中可以使用img标记来插入图片,也可以使用音频和视频标记来插入多媒体内容,丰富了网页的内容和多样性。
表单和输入
HTML中的表单可以收集用户的各种信息。表单可以包含各种不同的输入字段,如文本框、单选按钮、多选框、下拉菜单等。输入字段可以让用户方便地进行交互。
2.基础布局
流动布局
流动布局是最基础也是最常用的一种布局方式。在流动布局中,元素会根据页面大小和容器大小自动调整大小和位置。流动布局可以通过使用div标记和CSS样式来实现。
固定宽度布局
固定宽度布局指的是在设计网页时,设置每个元素的宽度是固定的,这样每个元素的宽度就不会自动调整。固定宽度布局可以通过使用CSS中的width属性来实现。
弹性布局
弹性布局是指元素可以根据容器的大小来进行自适应调整布局。弹性布局可以通过使用CSS中的flexbox属性来实现。
响应式布局
响应式布局是指网站的页面可以在不同的设备上进行自适应布局,从而让用户能够更好地使用网站。响应式布局可以使用CSS的媒体查询来实现,可以通过在CSS文件中添加@media查询来应对不同的设备大小和屏幕尺寸。
常见的HTML标记
下面列出了一些常用的HTML标记:
- p:表示段落
- h1-h6:表示标题
- div:用于划分一个区域
- a:用于创建链接
- img:用于插入图片
- ul/li:用于创建无序列表
- ol/li:用于创建有序列表
- input:用于创建输入字段
- select/option:用于创建下拉菜单
- form:用于创建表单
3.图片、超链接、音频、视频、图片
插入图片
在HTML中,可以使用img标记来插入图片,img标记通常包含src、alt、width和height等属性。
优化图片
优化图片是指使用一些技巧来减少图片加载的时间,从而提高网站的性能。一些优化图片的技巧包括使用合适的图片格式、减少图片的大小、使用相同大小的图片等。
图片的响应式设计
响应式图片设计是指在不同的设备上使用不同大小的图片,以提高用户的体验。响应式图片可以使用CSS3的媒体查询或响应式框架来实现。
超链接
创建超链接
在HTML中,可以使用a标记来创建超链接。a标记通常包括href属性和文本内容。
设置超链接样式
超链接的样式可以通过CSS来设置,比如改变颜色、字体大小、背景色等。
在新窗口打开链接
可以使用target属性来控制链接的打开方式,默认情况下,链接会在当前窗口中打开,在新窗口中打开链接,则需添加target="_blank"属性。
音频和视频
插入音频和视频
在HTML中,可以使用audio和video标记来插入音频和视频,这些标记通常包括src、controls、autoplay等属性。
优化音频和视频
优化音频和视频是指使用一些技巧来减少音频或视频加载的时间,从而提高网站的性能。一些优化音频和视频的技巧包括使用合适的格式、压缩文件大小等。
音频和视频的响应式设计
响应式音频和视频设计是指在不同的设备上使用不同的音频或视频文件,以提高用户的体验。响应式音频和视频可以使用CSS3的媒体查询或响应式框架来实现。
三、学习CSS3
1.选择器
CSS3提供多种不同的选择器,学习这些选择器,可以帮助我们快速地选择出需要更改样式的元素。
2.样式属性
CSS3有丰富的样式属性可以使用。通过学习这些样式属性,我们可以轻松修改元素的颜色、字体、大小、位置等。
3.动画效果
CSS3还提供了各种各样的动画效果,通过学习这些动画效果,我们可以轻松打造出更加生动、吸引人的网页。
四、练习
下面为大家介绍几个实战练习,供大家练习css3技术:
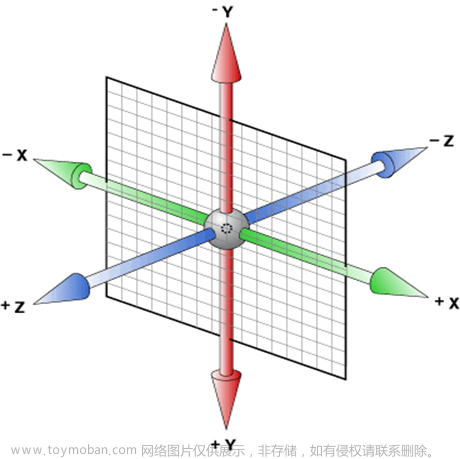
1. 制作一个3D翻转的图片墙
通过学习transform属性,我们可以轻松制作出3D翻转的效果。请尝试制作一个3D图片墙,并添加一些css3的动画效果。
HTML代码:
<div class="wrapper">
<div class="card">
<div class="front">
<img src="image1.jpg">
</div>
<div class="back">
<img src="image2.jpg">
</div>
</div>
<div class="card">
<div class="front">
<img src="image3.jpg">
</div>
<div class="back">
<img src="image4.jpg">
</div>
</div>
<div class="card">
<div class="front">
<img src="image5.jpg">
</div>
<div class="back">
<img src="image6.jpg">
</div>
</div>
</div>
CSS样式:
.wrapper {
width: 800px;
margin: 50px auto;
perspective: 1500px;
}
.card {
width: 270px;
height: 180px;
margin-right: 20px;
display: inline-block;
transform-style: preserve-3d;
transition: all 1s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
.card:hover {
transform: rotateY(180deg);
}
.front, .back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden; /* Safari */
backface-visibility: hidden;
}
.front {
transform: rotateY(0deg);
}
.back {
transform: rotateY(180deg);
}
img {
max-width: 100%;
height: auto;
border: none;
}
解释说明:
-
HTML中的每个.card元素包含两个子元素,一个是正面的.front,一个是背面的.back,每个子元素包含一个img元素。
-
CSS中的.wrapper元素设置透视距离perspective,用于产生3D效果。
-
每个.card元素设置transform-style:preserve-3d,用于保持子元素的3D关系。
-
每个.card:hover元素设置transform:rotateY(180deg),用于产生翻转效果。
-
子元素.front和.back分别设置transform:rotateY(0deg)和transform:rotateY(180deg),用于分别显示正面和背面。
-
通过设置-webkit-backface-visibility:hidden和backface-visibility:hidden,可以禁止子元素在翻转时显示背面。
-
img元素设置max-width:100%和height:auto,用于自适应显示图片大小。
注意:
本示例代码仅作为展示3D翻转效果的基础示例,请根据自己的需求进行修改和完善。
2. 制作一个黑白变色动画效果
通过学习CSS3的filter属性,我们可以实现各种效果,比如黑白变色、模糊等。请尝试制作一个黑白变色的动画效果,并且让它产生逐渐加深的效果。
HTML:
<div class="color-change"></div>
CSS:
.color-change {
width: 300px;
height: 300px;
background-image: url('your-image.jpg');
background-size: cover;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
animation: color-change 5s infinite;
}
@keyframes color-change {
0% {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
50% {
-webkit-filter: grayscale(0%);
filter: grayscale(0%);
}
100% {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
}
解释:
-
首先,我们创建了一个
<div>元素,并为其添加了一个类名.color-change。 -
在
.color-change样式块中,我们设置了元素的宽度、高度和背景图片,并使用background-size属性让图片铺满整个元素。 -
使用
-webkit-filter和filter属性将图片设置为灰度(黑白)效果。 -
添加了一个动画效果,使用
animation属性来设置。在@keyframes块中,我们使用了三个关键帧,分别是0%、50%和100%。在0%和100%的关键帧中,将图片变为黑白,而在50%的关键帧中,将图片还原为彩色。 -
最后,设置了动画无限循环,使用
infinite关键字。
3. 制作一个响应式网页
响应式网页是一种可以根据用户的设备大小和屏幕尺寸自动调整布局和元素大小的网页。请尝试制作一个响应式网页,并且让它在不同设备上都呈现出最佳的效果。文章来源:https://www.toymoban.com/news/detail-436812.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>响应式网页</title>
<style>
/*设置全局样式*/
body{
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
/*设置header样式*/
header{
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
position: relative;
}
header h1{
font-size: 2rem;
}
/*设置nav样式*/
nav{
background-color: #666;
color: #fff;
text-align: center;
padding: 5px;
}
nav ul{
list-style: none;
padding: 0;
margin: 0;
}
nav li{
display: inline-block;
margin: 0 10px;
}
/*设置section样式*/
section{
width: 100%;
max-width: 1200px;
margin: 0 auto;
padding: 20px;
box-sizing: border-box;
}
section h2{
font-size: 1.5rem;
margin-bottom: 20px;
}
/*设置footer样式*/
footer{
background-color: #666;
color: #fff;
text-align: center;
padding: 10px;
position: absolute;
bottom: 0;
width: 100%;
}
/*设置媒体查询*/
@media only screen and (max-width: 768px){
/*header样式*/
header h1{
font-size: 1.5rem;
}
/*nav样式*/
nav li{
display: block;
margin: 10px 0;
}
/*section样式*/
section{
padding: 10px;
}
section h2{
font-size: 1.2rem;
}
}
</style>
</head>
<body>
<header>
<h1>响应式网页</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">服务</a></li>
</ul>
</nav>
<section>
<h2>欢迎来到我们的网站</h2>
<p>我们专注于为客户提供高品质的产品和服务。我们的产品和服务是根据客户需求而设计的,确保每个客户都能得到最好的满意度。请随时和我们联系,以获得更多的信息或咨询。</p>
</section>
<footer>
版权所有 © 响应式网页 2021
</footer>
</body>
</html>
五、总结
学习H5和CSS3需要掌握一定的基础知识,并且需要积累实践经验。通过不断学习和尝试,我们可以打造出各种前沿的界面效果。希望本文可以帮助大家更好地学习H5和CSS3,从而轻松打造出视觉盛宴。文章来源地址https://www.toymoban.com/news/detail-436812.html
到了这里,关于玩转H5和CSS3,轻松打造视觉盛宴的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!