这是本人学习的总结,主要学习资料如下
- 马士兵教育
1、float
1.1、float设计的初衷
float设计的初衷是为了有文字环绕图片的效果,比如下图。
所以有浮动效果的元素一定不会遮挡其他元素的文字。比如有两个div,两个div都有文字,正常文字在div左上角。
我们设置一个浮动一个不浮动,我们会看到浮动的div尽管遮住了另一个div,但是被遮住的div的文字会被挤出来显示而不是被遮住。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div01" style="width: 100px;height: 100px;background-color: chartreuse;float: left;">11</div>
<div id="div02" style="width: 200px;height: 200px;background-color: coral;">22</div>
</body>
</html>
1.2、浮动的原理,类似两个图层
浮动可以看成是增加一个图层,没有浮动的元素在一个图层,浮动的元素在另一个图层。但元素只在本层浮动且浮动的元素绝不会遮挡文字。
正常不加浮动的元素都在文档流中。
所谓文档流可以简单理解成一个图层。
一个图层中的元素会占用一定的空间。一个元素占用了一定的空间后,后一个元素只能在元素的右侧或者下一行寻找空间占用。
浮动就像是将元素从正常的图层中剥离出来,放到另一个图层中。
所以可以看到原本应该在下方或者右边的元素加了浮动的后会『覆盖』其它元素。
比如下面,有三个div,第一层的div背景是紫色,它的下面有两个同级别的div。
<div style="background-color: blueviolet;">
<div id="div01" style="width: 100px;height: 100px;background-color: chartreuse">11</div>
<div id="div02" style="width: 200px;height: 200px;background-color: coral">22</div>
</div>
没加浮动前,两个div都是块级元素,各占一行。
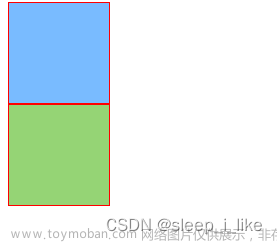
给11加了浮动后,11就相当于从原有图层中剥离并被放到了浮动的图层中。那原有图层中属于11的空间就空了出来,于是22就挤了上来。
左图是没加浮动前,右图是加了浮动后。

而两个浮动的元素又不会相互覆盖,感官上很像是浮动的元素都被放到另一个图层一样,下图是两个div都加上了浮动。
需要注意的是,背景的紫色都没了,这时因为我们没有对紫色的div设置大小,所以这个div的大小自动匹配它的子元素。
而它的两个子元素都添加了浮动,从原有图层中剥离出来,所以相当于紫色的div中没有子元素了,那自然它的大小就归零。
1.3、浮动的原理,两个图层的特殊性
浮动其实并不是真的有两个图层一样的效果,有两个特别的地方,文字不能被浮动的元素遮挡,并且浮动只是在本行向左或者向右浮动。
文字不能被浮动的元素遮挡容易理解,这毕竟是设计浮动的初衷。
关于第二个点可以看下面的例子。
比如说我们只给22加上浮动,会看到22还是在11的下方,并没有遮挡11或者被11遮挡。所以浮动只在本行浮动。
<div id="div01" style="width: 100px;height: 100px;background-color">11</div>
<div id="div02" style="width: 200px;height: 200px;background-color: coral;float: left;">22</div>
1.4、消除浮动的影响
如下面的代码。
<div style="background-color: pink;">
<div id="div01" style="width: 100px;height: 50px;background-color: chartreuse;">11</div>
<div id="div02" style="width: 200px;height: 100px;background-color: coral;">22</div>
<div id="div03" style="width: 300px;height: 150px;background-color: yellow;">33</div>
</div>
<div style="width: 500px;height: 200px;background-color: blueviolet;"></div>
最外层两个div,第一个div下有三个子div。正常不加浮动时期望紫色的div在最下方。

但给最里面三个元素都加上浮动后紫色的div却被覆盖。如果不想紫色被影响有三个方法可以消除这种影响。

- 给父级
div加上overflow:hidden:加上这个效果后父级div会自适应子元素的大小,即使子元素都浮动。为了兼容一些旧版本的IE浏览器,最好加上zoom:1。
<div style="background-color: pink; overflow: hidden;zoom:1">
<div id="div01" style="width: 100px;height: 50px;background-color: chartreuse;float: left;">11</div>
<div id="div02" style="width: 200px;height: 100px;background-color: coral;float: left;">22</div>
<div id="div03" style="width: 300px;height: 150px;background-color: yellow;float: left;">33</div>
</div>
<div style="width: 500px;height: 200px;background-color: blueviolet;"></div>

- 给父元素加一个高度,将紫色元素撑下去:
<div style="background-color: pink; height: 200px">
<div id="div01" style="width: 100px;height: 50px;background-color: chartreuse;float: left;">11</div>
<div id="div02" style="width: 200px;height: 100px;background-color: coral;float: left;">22</div>
<div id="div03" style="width: 300px;height: 150px;background-color: yellow;float: left;">33</div>
</div>
<div style="width: 500px;height: 200px;background-color: blueviolet;"></div>

- 给紫色加上
clear:both:这个意思是将元素周围浮动的元素看成是普通的元素。
<div style="background-color: pink">
<div id="div01" style="width: 100px;height: 50px;background-color: chartreuse;float: left;">11</div>
<div id="div02" style="width: 200px;height: 100px;background-color: coral;float: left;">22</div>
<div id="div03" style="width: 300px;height: 150px;background-color: yellow;float: left;">33</div>
</div>
<div style="width: 500px;height: 200px;background-color: blueviolet;clear:both"></div>

2、定位
定位是指html元素在页面中的位置,主要有四种定位方式。
静态定位(static),固定定位(fixed),相对定位(relative),绝对定位(absolute)。
静态定位是默认的定位,可以说是没有定位,正常出现在文档流中(除了设置top,left之类)。
2.1、相对定位(relative)
相对定位是让元素相对原本的位置偏移一定的距离,需要和left,right,top,bottom一起使用。
比如position: relative; left: 50px;,表示在原有的位置基础上,向左偏移50px。
相对定位只在小范围移动的时候适合。
下面是示例,三个元素,一个向左偏移,一个向下偏移,一个保持不动。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width: 500px;height: 500px;background-color: pink;">
<div style="width: 100px;height: 100px;background-color: bisque;position: relative;left: 10px;"></div>
<div style="width: 100px;height: 100px;background-color: yellow;position: relative;bottom: 10px;right: 20px;"></div>
<div style="width: 100px;height: 100px;background-color: green;"></div>
</div>
</body>
</html>

2.2、绝对定位(absolute)
绝对定位其实是另一种形式的相对定位,它也需要和配合left,right,top,bottom使用。
-
当一个元素设置了绝对定位,他会查看自己的父节点是否设置了定位(无论是绝对定位还是相对,只要不是静止),如果设置了定位,那就相对于这个父元素定位;如果父元素没有设置定位,就到更上层找元素,直到找到设置了定位的元素或者最外层的
body。 -
元素因为绝对定位而让出空间后,其他元素会补上这个空间。相对定位则不会。
-
元素设置了绝对定位,且没有指定高度的话,那元素的高度会充满整个屏幕。
下面看例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#outer{
width: 500px;
height: 500px;
background-color: pink;
margin-left:300px;
}
#div01{
width: 100px;
height: 100px;
background-color: cornflowerblue;
position: absolute;
left: 30px;
top: 50px;
}
#div02{
width: 100px;
height: 100px;
background-color: coral;
}
</style>
</head>
<body>
<div id="outer">
<div id="div01">111</div>
<div id="div02">222</div>
</div>
</body>
</html>
最外层的div没有设置定位,他有两个子节点。
div01设置了绝对定位,因为它的父节点outer没有设置定位,所以div01是相对于最外层的body,也就是整个页面的大框定位的。
div02没有设置绝对定位并且补上了div01空出来的位置。

继续再看一个例子。还是上面的代码,只是给最外层的div加上定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#outer{
width: 500px;
height: 500px;
background-color: pink;
margin-left:300px;
position: relative; /*加上定位 */
}
#div01{
width: 100px;
height: 100px;
background-color: cornflowerblue;
position: absolute;
left: 30px;
top: 50px;
}
#div02{
width: 100px;
height: 100px;
background-color: coral;
}
</style>
</head>
<body>
<div id="outer">
<div id="div01">111</div>
<div id="div02">222</div>
</div>
</body>
</html>
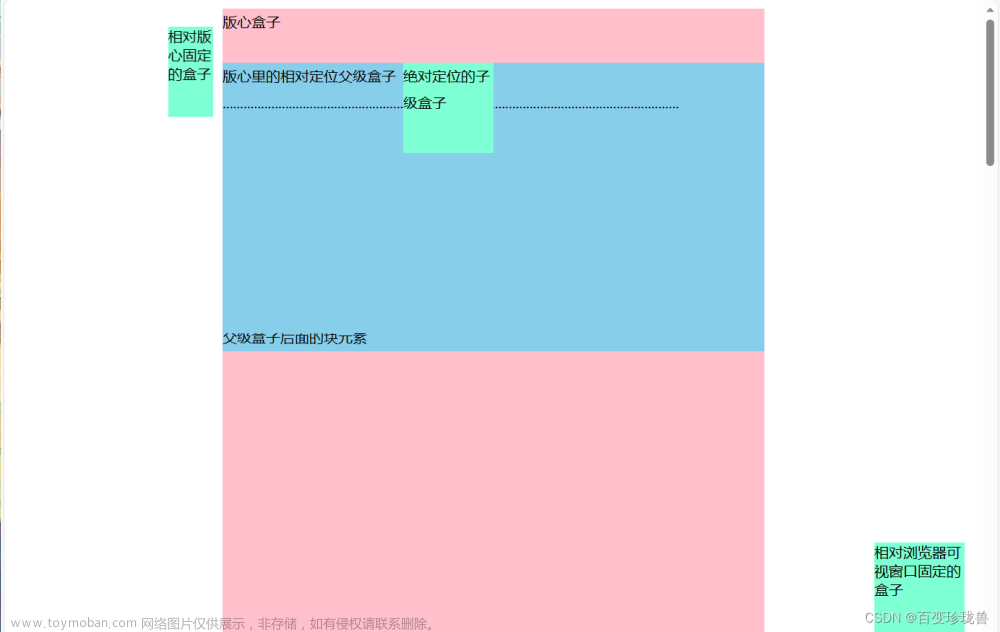
这样div01就是相对于outer定位而不是最外层的大框。
2.3、固定定位(fixed)
固定定位的应用场景是当一个页面过长需要拖动,而我们有希望一个元素一直出现在视野的固定位置(比如广告),就可以使用固定定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#mydiv{
width: 50px;
height: 400px;
background-color: cadetblue;
/*固定定位*/
position: fixed;
left: 50px;
top: 300px;
}
</style>
</head>
<body>
<div id="mydiv"></div>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
</body>
</html>
可以看到,无论怎么拖动,这个框都在固定位置文章来源:https://www.toymoban.com/news/detail-437020.html
 文章来源地址https://www.toymoban.com/news/detail-437020.html
文章来源地址https://www.toymoban.com/news/detail-437020.html
到了这里,关于前端学习笔记:CSS中浮动的原理,定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!