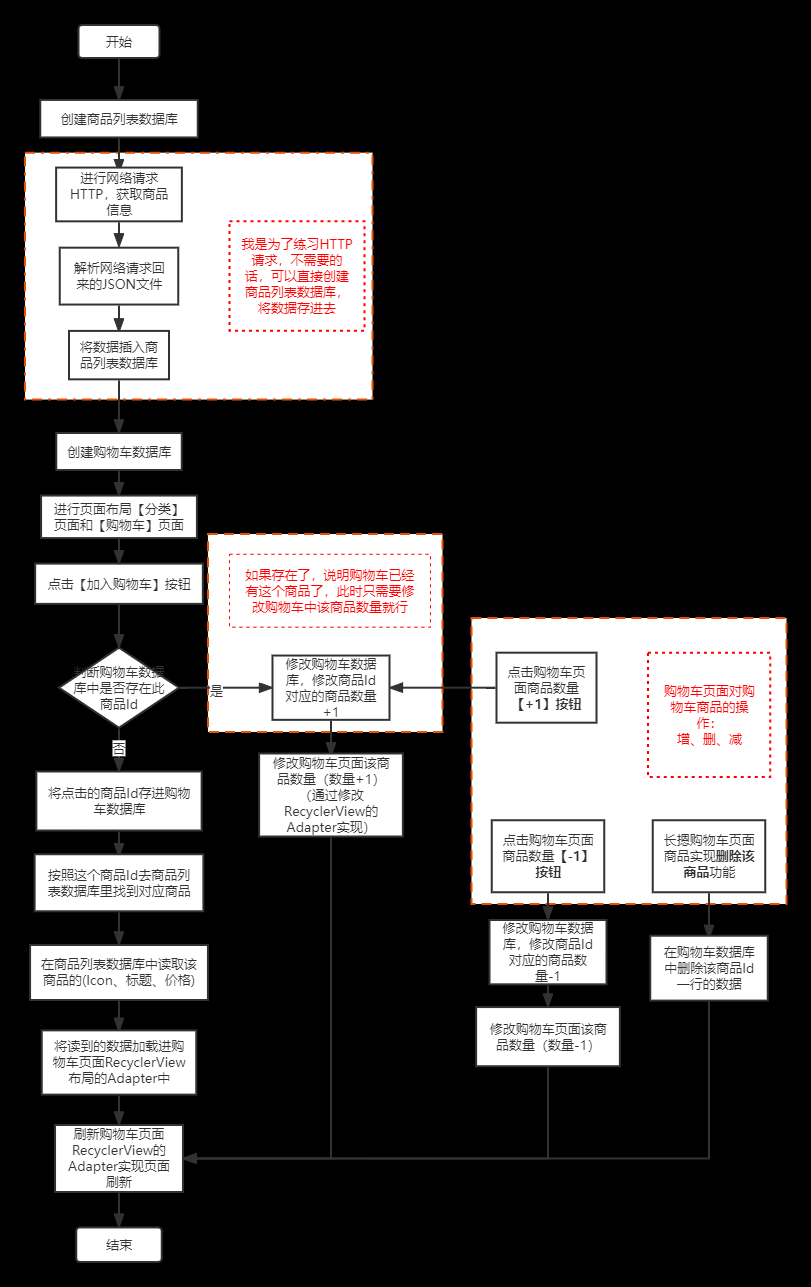
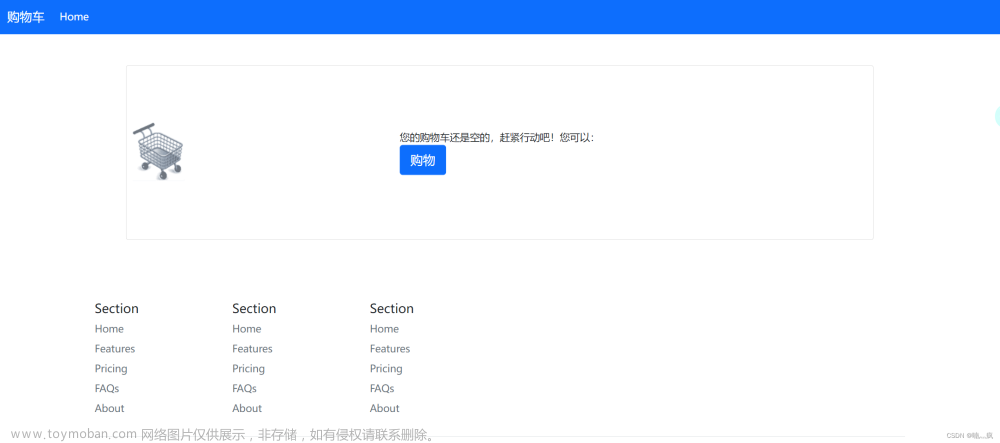
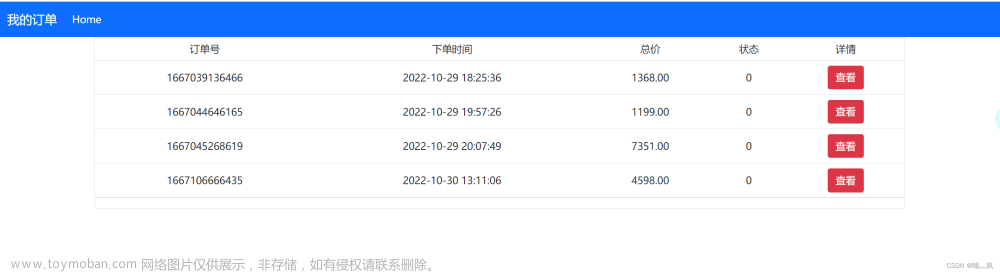
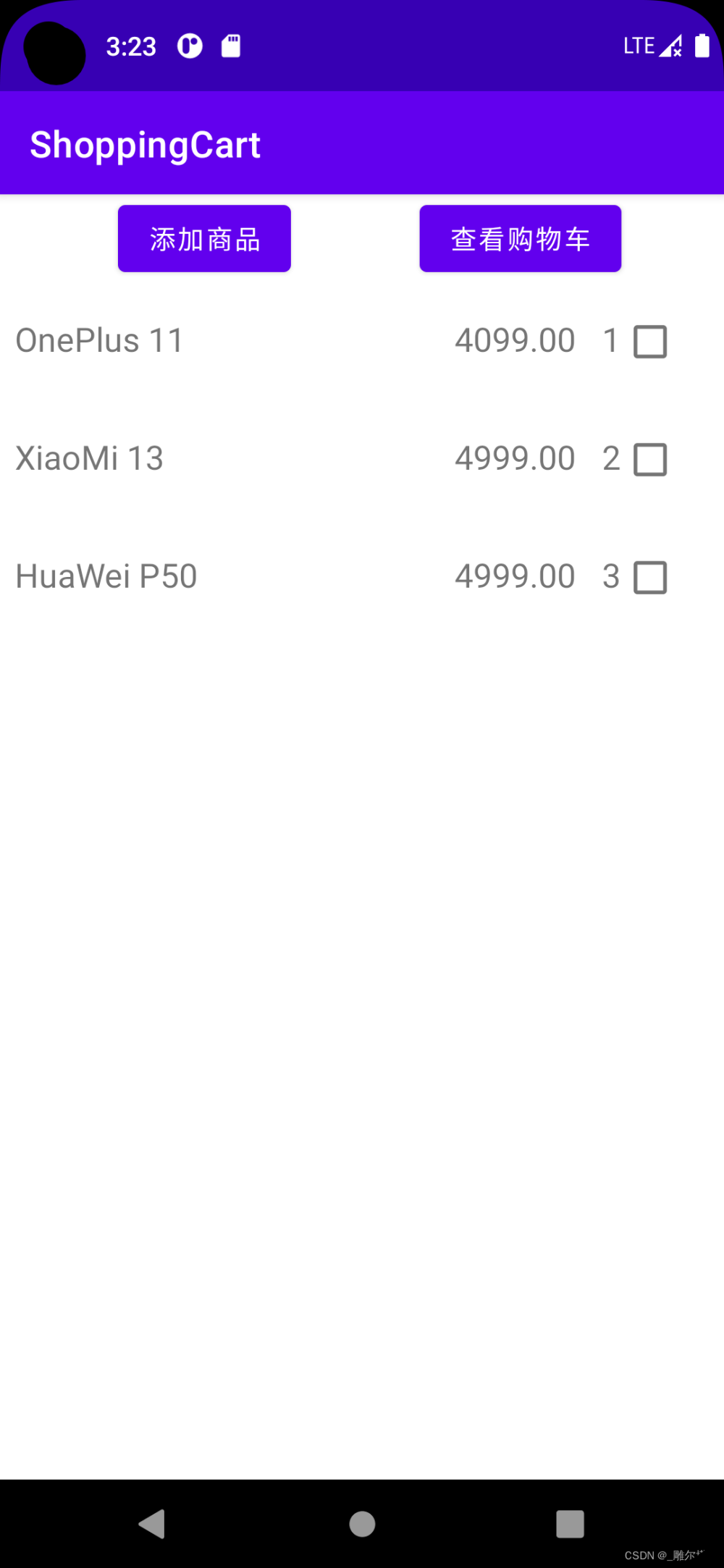
案例演示
 文章来源地址https://www.toymoban.com/news/detail-437027.html
文章来源地址https://www.toymoban.com/news/detail-437027.html
案例代码
<template>
<pageBox ref="pagebox">
<view class="container">
<view class="greenBg">
<view class="manage">
<view class="selectNum">
共<text class="nums">{
{allNum}}</text>件商品
</view>
<!-- 切换栏 -->
<view class="tabBox">
<block v-for="(item,index) in tabList" :key="item.value">
<view class="tabItem" :class="current == item.value?'tabActive':''"
@click="tabChange(item.value)">
{
{item.name}}
</view>
</block>
</view>
<view class="edit" v-if="isEdit" @click="edit">
<image src="/static/images/mall/edit.png" mode="aspectFill"></image> 编辑
</view>
<view class="edit" v-if="!isEdit" @click="cancelEdit">
<image src="/static/images/mall/cancel.png" mode="aspectFill"></image>取消
</view>
</view>
</view>
<!-- 无内容显示 -->
<!-- <view class="placeholder" v-if="list.length==0&&!loading" style="position: fixed;top: 40%;left: 50%;transform: translateX(-50%);">
<u-empty :icon="$common.image('/static/empty/emptyData.png')" text="购物车空空如也~"></u-empty>
</view> -->
<!-- 列表 -->
<view class="list">
<u-checkbox-group v-model="checkboxId" placement="column" activeColor="#60B347">
<!-- 循环体start -->
<view class="item" v-for="(item,index) in list" :key="index">
<view class="checkBox">
<u-checkbox :name="item.id" shape="circle" activeColor="#60B347" :checked="item.checked"
@change="choose(item)"></u-checkbox>
</view>
<view class="productImg">
<image src="/static/images/mall/goodImg.png" mode="aspectFill"></image>
</view>
<view class="productInfo">
<view class="proName">{
{item.name}}</view>
<view class="proNumBox">
<view class="proPrice">¥{
{item.money}}</view>
<view class="proStep">
<u-number-box>
<view文章来源:https://www.toymoban.com/news/detail-437027.html
到了这里,关于uni——模拟购物车(全选、全不选、步进器、结算等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!